Vue登录拦截 登录后继续跳转指定页面的操作
努力的小懒 人气:0本文着重讲解了Vue登录拦截 登录后继续跳转指定页面的操作,值得借鉴,相信能够帮助到您。我们一起来阅读吧
在开发中我们经常遇到这样的需求,需要用户登录后才可以访问该页面,如果用户没有登录点击该页面时则自动跳转到登录页面,登录后又跳转到链接的页面而不是首页,这种问题该如何去做呢?
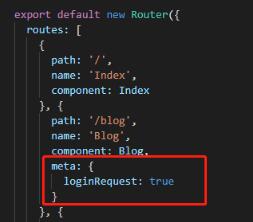
1、在路由器router下的 index.js 的配置中,给需要拦截登录的页面的路由上加一个meta: {loginRequest: true} ,其中loginRequest 变量自己可以随意定义

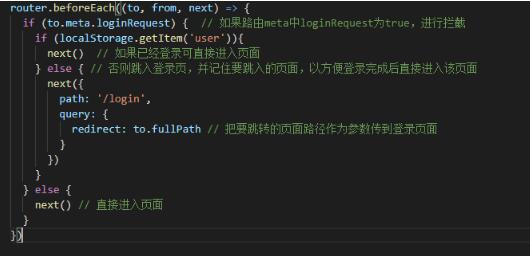
2、在main.js文件里面添加beforeEach钩子函数

解释:
router.beforeEach((to, from, next) => { } 三个参数:
to:即将要进入的目标 路由对象
from:当前导航正要离开的路由
next:(function函数) 调用next() 进行管道中的下一个钩子
next() 无参 进行 下一个钩子函数
next({ path:'/xxx' , query:{}}) 携带参数跳到xxx页面
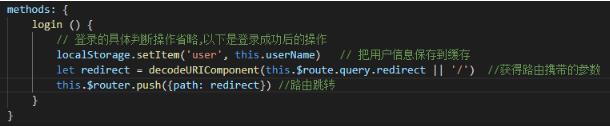
3、登录页面login.vue,登录完成后,跳到指定页面或首页

补充知识:vue实现登录后跳转到来源路由url
sessionStorage存储from.path来源的路由url,如果不是登录或者注册就拦截跳到登录页,如果是就放行
router.beforeEach(function(to,from,next){
if(to.path!='/login' && to.path!='/register'){
sessionStorage.setItem('referrer',from.path) //储存来源路由
alert('请登录')
next({
path:'/login'
})
}else{
next()
}
})
登录后判断sessionStorage中是否有存储来源路由,如果有就跳转到这个路由
//获取来源页路由
var referrer = sessionStorage.getItem('referrer');
if(referrer != null){
this.$router.push(referrer)
}else {
this.$router.push('/home')
}
以上这篇Vue登录拦截 登录后继续跳转指定页面的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容