Element Breadcrumb 面包屑如何使用
ForeverJPB. 人气:3本文着重讲解了Element Breadcrumb 面包屑如何使用,文中通过代码实例讲解的非常细致,对大家的工作和学习具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
组件— 面包屑
什么是面包屑导航
一般页面内容上方都会有一个路径导航,这个导航就是面包屑导航。例如:

上面这个图表示我们当前的页面是Breadcrumb面包屑,上一级目录是组件页面,再上一级目录是Element UI页面。当我们点击这些目录时会返回到对应的页面中去。再例如:

上面这个图表示我们当前所在的位置是活动详情页面,上一级目录是活动列表页面…以此类推。
这些就是面包屑导航。
基础用法

<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/" rel="external nofollow" >活动管理</a></el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>
图标分隔符

<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>活动管理</el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>
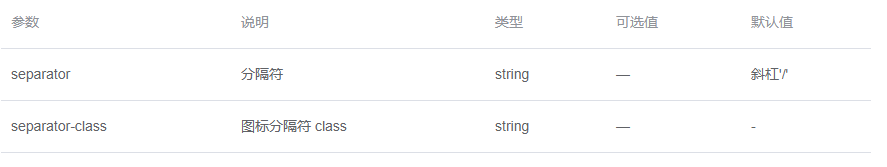
Breadcrumb Attributes

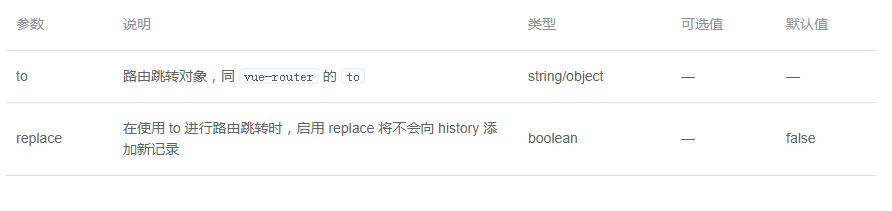
Breadcrumb Item Attributes

加载全部内容