vue 页面回退mounted函数不执行的解决方案
_花小七 人气:0本文着重讲解了vue 页面回退mounted函数不执行的解决方案 ,值得借鉴,相信能够帮助到您。我们一起来阅读吧
前言
最近做项目碰到一个很头大的问题--从a页面跳到b页面进行编辑,编辑完再返回a页面,却没走a页面的钩子函数mounted,数据没有更新
经过一番面向百度研究,终于找到了问题所在。接下来就记录一下这个问题及其解决的方法。
原理
其实这个问题主要涉及到vue生命周期,对vue生命周期理解不够深刻的同学可以去官网学习一下:https://vuejs.org/v2/api/
解决这个问题的关键就在于对keep-alive的理解和activated钩子函数的使用。
当在项目中引入keep-alive的时候,页面第一次进入,钩子函数的触发顺序created -> mounted -> activated,退出时触发deactivated。当再次进入(前进或者后退)时,只触发activated。
我们知道 keep-alive 之后,页面模板第一次初始化解析变成HTML片段后,再次进入就不再重新解析而是读取内存中的数据,即,只有当数据变化时,才使用VirtualDOM进行diff更新。故,页面进入的数据获取应该在activated中也放一份。数据加载完毕手动操作DOM的部分也应该在activated中执行才会生效。
所以,应该activated中留一份数据获取的代码,或者不要created部分,直接将created中的代码转移到activated中。
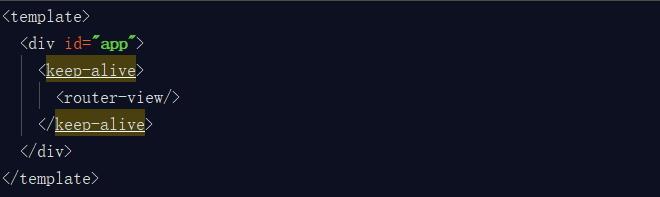
html结构

js部分--vue生命周期
beforeCreate () {
console.log('在实例初始化之前调用')
}
created () {
console.log('在实例初始化之后调用,经常用于操作数据,发起ajax请求')
}
beforeMount () {
console.log('在挂载开始之前被调用,如果是在服务器端渲染时不被调用;在这个函数里,无法获取元素')
}
mounted () {
console.log('在挂载后被调用,也不能在服务器端渲染时被调用;这个函数里,是可以获取元素,并进行操作的')
}
beforeUpdate () {
console.log('视图层数据更新前调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM')
}
updated () {
console.log('视图层数据更新后调用')
}
beforeDestroy () {
console.log('实例销毁之前调用,在被销毁的组件中进行调用;有一些操作,会在实例已经销毁的时候还在运行,这时候为了性能考虑,就在这里结束哪些操作')
}
destroyed () {
console.log('实例销毁后调用。')
}
activated和deactivated配合keep-alive标签使用!
activated () {
console.log('实例被激活时使用,用于重复激活一个实例的时候')
}
deactivated () {
console.log('实例没有被激活时')
}
总结
keep-alive是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM;导致在组件mounted钩子中调用的刷新页面内容时,这个钩子没有被调用。
故:使用Vue组件切换过程,执行钩子activated(keep-alive组件激活时调用),而不是挂载钩子mounted。
补充知识:vue 子组件 created 方法不执行问题
近期做了一个项目 里面有一个树形菜单,将数据写在 js (死数据)中,所有的东西都能够正常执行(i 标签,子节点,父节点),但是当在请求接口文件或者请求后台数据的时候,发现引入的子组件的created方法不执行,但是点击父级菜单展开时还是能够触发,后来发现 是生命周期的问题,仔细查看一下,后来解决 解决方法如下:用watch 检测一下data的数据变化,created方法既然在点击的时候执行,所以也必须保留,好啦,就这样
以上这篇vue 页面回退mounted函数不执行的解决方案就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容