Qt5.9画五角星的方法
比卡丘不皮 人气:0本文着重为大家仔细讲解了Qt5.9画五角星的方法,文中代码实例讲解的非常细致,希望能够帮助到您,欢迎大家阅读和收藏
今天记录一下画图部分的程序,比较简单,容易操作,为接下来打好基础:
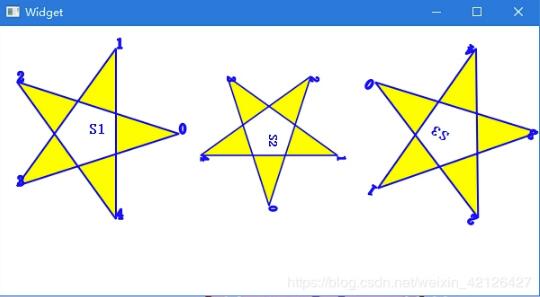
先说界面吧:

里面的图位置跟图像学有点关系,多多理解一下:
对应的头文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
protected:
void paintEvent(QPaintEvent *event);
public:
explicit Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
对应的cpp 文件:
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <iostream>
#include<math.h>
using namespace std;
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter(this);//创建QPainter对象
painter.setRenderHint(QPainter::Antialiasing);//
painter.setRenderHint(QPainter::TextAntialiasing);//
//生成五角星的5个顶点的,假设原点在五角星中心
qreal R = 100; //半径 //这里说明一下,qreal 在windows 下面是double 在嵌入式中是float类型。
const qreal Pi = 3.1415926;
qreal deg = Pi * 72/180;
QPoint points[5] = {
QPoint(R,0),
QPoint(R*cos(deg),-R*sin(deg)),
QPoint(R*cos(2*deg),-R*sin(2*deg)),
QPoint(R*cos(3*deg),-R*sin(3*deg)),
QPoint(R*cos(4*deg),-R*sin(4*deg)),
};
//设置字体
QFont font;
font.setPointSize(12);
font.setBold(true);
painter.setFont(font);
//设置画笔
QPen penLine;
penLine.setWidth(2);//线宽
penLine.setColor(Qt::blue); //划线颜色
//Qt::NoPen,Qt::SolidLine, Qt::DashLine, Qt::DotLine,Qt::DashDotLine,Qt::DashDotDotLine,Qt::CustomDashLine
penLine.setStyle(Qt::SolidLine);//线的类型,实线、虚线等
//Qt::FlatCap, Qt::SquareCap,Qt::RoundCap
penLine.setCapStyle(Qt::FlatCap);//线端点样式
//Qt::MiterJoin,Qt::BevelJoin,Qt::RoundJoin,Qt::SvgMiterJoin
penLine.setJoinStyle(Qt::BevelJoin);//线的连接点样式
painter.setPen(penLine);
//设置画刷
QBrush brush;
brush.setColor(Qt::yellow); //画刷颜色
brush.setStyle(Qt::SolidPattern); //画刷填充样式
painter.setBrush(brush); //
//设计绘制五角星的PainterPath,以便重复使用
QPainterPath starPath;
starPath.moveTo(points[0]);
starPath.lineTo(points[2]);
starPath.lineTo(points[4]);
starPath.lineTo(points[1]);
starPath.lineTo(points[3]);
starPath.closeSubpath(); //闭合路径,最后一个点与第一个点相连
starPath.addText(points[0],font,"0"); //显示端点编号
starPath.addText(points[1],font,"1");
starPath.addText(points[2],font,"2");
starPath.addText(points[3],font,"3");
starPath.addText(points[4],font,"4");
//绘图
painter.save(); //保存坐标状态
painter.translate(100,120);
painter.drawPath(starPath); //画星星
painter.drawText(0,0,"S1");
painter.restore(); //恢复坐标状态
painter.translate(300,120); //平移
painter.scale(0.8,0.8); //缩放
painter.rotate(90); //顺时针旋转
painter.drawPath(starPath);//画星星
painter.drawText(0,0,"S2");
painter.resetTransform(); //复位所有坐标变换
painter.translate(500,120); //平移
painter.rotate(-145); //逆时针旋转
painter.drawPath(starPath);//画星星
painter.drawText(0,0,"S3");
}
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
setPalette(QPalette(Qt::white)); //设置背景色是白色
setAutoFillBackground(true); //设置背景自动填充
resize(600,300); //固定大小
}
Widget::~Widget()
{
delete ui;
}
加载全部内容