Unity利用UGUI制作提示框效果
于子潇 人气:3本文着重为大家仔细讲解了Unity利用UGUI制作提示框效果,文中代码实例讲解的非常细致,希望能够帮助到您,欢迎大家阅读和收藏
用到的工具DOTween 这个插件很好用的 大家可以去百度搜一下
先看一下效果

先上脚本
using DG.Tweening;
using UnityEngine;
using UnityEngine.UI;
public class ShowTip : MonoBehaviour
{
public CanvasGroup tips;
public void OnClickBtn()
{
ShowTips(tips, "Hello world");
}
private void ShowTips(CanvasGroup tipCanvasGroup, string msg)
{
tipCanvasGroup.GetComponentInChildren<Text>().text = msg;
tipCanvasGroup.alpha = 0;
DOTween.Kill(tipCanvasGroup);
Sequence sequence = tipCanvasGroup.DOSequence();
sequence.Append(tipCanvasGroup.DOFade(1, 0.8f));
sequence.AppendInterval(2.0f);
sequence.Append(tipCanvasGroup.DOFade(0, 1.0f));
}
}
public static class GameObjExt
{
public static Sequence DOSequence(this UnityEngine.Object seq)
{
Sequence sequence = DOTween.Sequence();
sequence.target = seq;
return sequence;
}
}
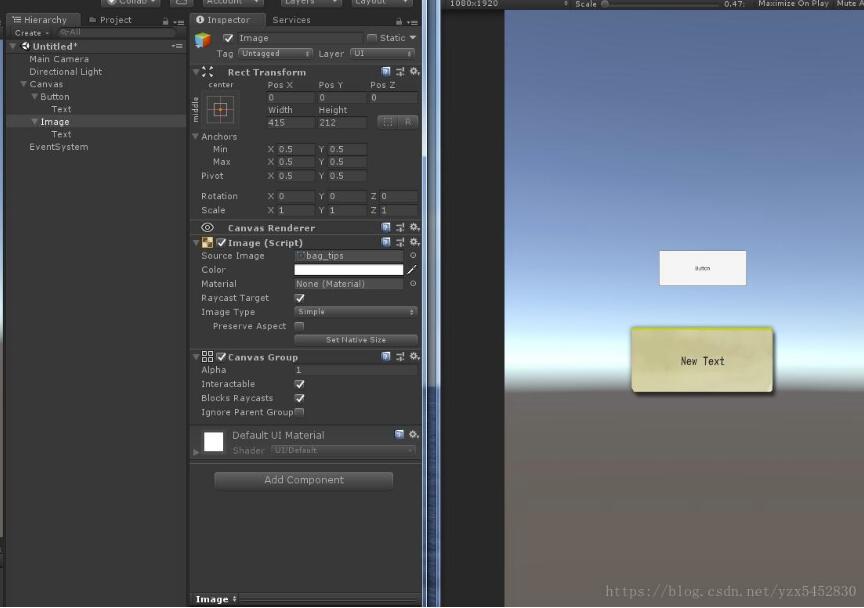
首先创建一个 Image也就是提示框图片 添加上 CanvasGroup 组件 注意 子节点加上一个 Text 利于显示提示文字

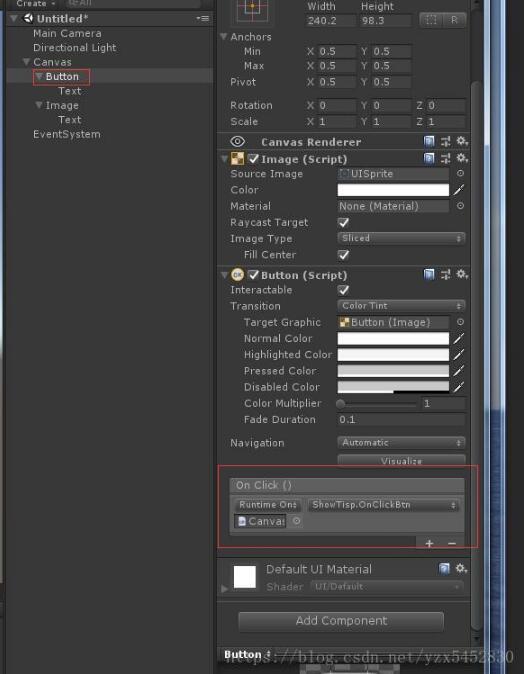
然后为Button添加上 点击事件 测试效果

最后把 Image隐藏 就是把 CanvasGroup 的A调成0

然后运行点击Btn测试吧
加载全部内容