nvm的安装,安装node,npm
养猪至富 人气:1先说说我为什么使用nvm吧
最近在搞react-native,就碰到了很多坑,其中就有node带来的坑,当你运行react-native start (这是rn启动服务器的命令)就会报一个正则的错误,查了好久,终于找到了原因,是因为node的新版本使用v8引擎(好像是这样的,记不太清楚了),于是就导致正则匹配出现问题,于是照着GitHub人家给出的解决方法试了试,修改metro-config里面一个文件的内容,结果还是报错,一气之下,nvm,他来了。。。。
至于使用nvm的好处就是多版本控制node
下载并安装nvm
切记一点,nvm的安装目录不能有空格,中文。。。。否则即使你能安装完成在 nvm use 【node版本号】 时,也会报错
exit status 1
如果你看到这错误,后面是乱码,那么你的安装目录有问题,卸载重新安装吧,还有,安装目录随你便,不建议使用默认目录。
安装完成后,先别急着安装node
找到nvm安装目录下的settings.txt,加入这两句
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
如果不加,你会发现你的node可以安装成功,但npm却报错,原因当然是下载不下来,或者下载的包有错。
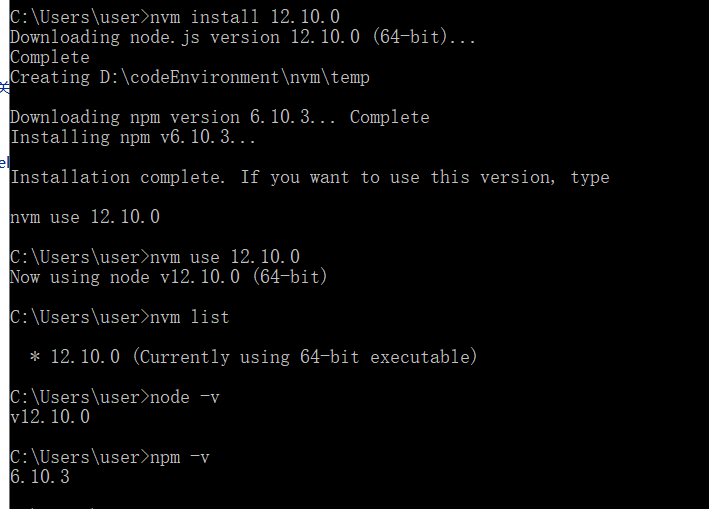
做完上面的就可以使用nvm install 你想要的的node版本了

至此,终于弄好了
12.10.0前面有*,说明正在使用的是这个版本。
于是,nvm装好了,node装好了,npm也好了,就这样结束了吗?
不,还差点,重装了node,以前的模块啥的都没了,vue的脚手架啊,react的啊等等等,,,,,
下面开始装一些包,以vue为例
npm install vue-cli -g
装好后,你会发现。。。。。vue -V 报错:
'vue' 不是内部或外部命令,也不是可运行的程序 或批处理文件
惊喜吧,其他的包也是。。
下面解决这个问题,
1、执行 npm config list

看到圈起来的不分了吗?找到它,看看刚才下的vue的包有没有,如果有,那就好办了
将这个目录添加到环境变量path中,然后关掉命令行,再试试 vue -V 就OK了,如果目录里没有vue的包,。。。。。。请自行百度。
关于react-native 的项目环境搭建以及初始化,
请看(毕竟以上都是为了react-native):https://www.cnblogs.com/zqblog1314/p/12983936.html
附带nvm命令大全
切换版本
nvm use 版本号
这样就好了,node和 npm都好了
nvm命令:
1,nvm nvm list 是查找本电脑上所有的node版本
- nvm list 查看已经安装的版本
- nvm list installed 查看已经安装的版本
- nvm list available 查看网络可以安装的版本
2,nvm install 安装最新版本nvm
3,nvm use <version> ## 切换使用指定的版本node
4,nvm ls 列出所有版本
5,nvm current显示当前版本
6,nvm alias <name> <version> ## 给不同的版本号添加别名
7,nvm unalias <name> ## 删除已定义的别名
8,nvm reinstall-packages <version> ## 在当前版本node环境下,重新全局安装指定版本号的npm包
9,nvm on 打开nodejs控制
10,nvm off 关闭nodejs控制
11,nvm proxy 查看设置与代理
12,nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.orghttps://img.qb5200.com/download-x/dist/
nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/.
13,nvm uninstall <version> 卸载制定的版本
14,nvm use [version] [arch] 切换制定的node版本和位数
15,nvm root [path] 设置和查看root路径
16,nvm version 查看当前的版本
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说