vue实现在线学生录入系统
nZk丶 人气:1最近一直在学Vue,这次做了一个简单的在线学生信息录入系统来巩固一下所学知识。
因为主要是巩固Vue的知识,所以数据也没放数据库,也没用JavaBean或者Servlet,直接写死到表单里了。
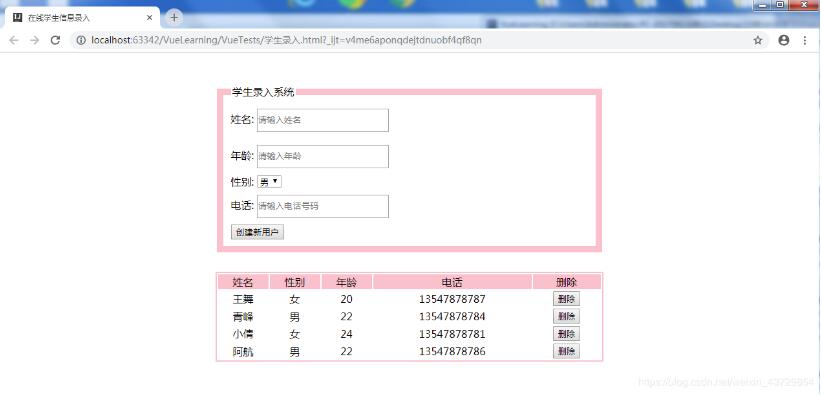
具体页面是这样的:

先罗列一下其中用到的Vue的知识点:
①v-for指令的使用
②v-model指令的使用
③v-on/@click指令的使用
再提一下可能会用到的知识点:
①JavaScript中对数组头添元素的unshift()方法
②JavaScript中对数组删除元素的splice()删除方法
上一下代码,大家结合上面我罗列的知识点,就能很容易看懂它:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在线学生信息录入</title>
<style>
/*css样式设置 */
#app {
margin: 50px auto;
width: 600px;
}
fieldset {
border: 10px solid pink;
margin-bottom: 30px;
}
fieldset input {
width: 200px;
height: 30px;
margin: 10px 0px;
}
table {
width: 600px;
border: 2px solid pink;
text-align: center;
}
thead {
background-color: pink;
}
</style>
</head>
<body>
<div id="app">
<!--信息输入框-->
<fieldset>
<legend>学生录入系统</legend>
<div>
<div><span>姓名:</span>
<!--用v-model指令绑定输入的信息,更新到表格-->
<input type="text" placeholder="请输入姓名" v-model=" newMessage.name">
</div>
<div><span>年龄:</span>
<input type="text" placeholder="请输入年龄" v-model=" newMessage.age">
</div>
<div>
<span>性别:</span>
<select v-model=" newMessage.sex">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div>
<span>电话:</span>
<input type="text" placeholder="请输入电话号码" v-model=" newMessage.phone">
</div>
</div>
<button @click="createNewMessage()">创建新用户</button>
</fieldset>
<!--信息显示框-->
<table>
<thead>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>电话</td>
<td>删除</td>
</tr>
</thead>
<tbody>
<tr v-for="(i,index) in persons">
<td>{{i.name}}</td>
<td>{{i.sex}}</td>
<td>{{i.age}}</td>
<td>{{i.phone}}</td>
<td>
<button @click=" deleteStuMessage(index)">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
persons: [
{name: '王舞', age: 20, sex: '女', phone: '13547878787'},
{name: '青峰', age: 22, sex: '男', phone: '13547878784'},
{name: '小倩', age: 24, sex: '女', phone: '13547878781'},
{name: '阿航', age: 22, sex: '男', phone: '13547878786'},
],
newMessage: {name: '', age: '', sex: '男', phone: ''}
},
methods: {
// 创建新记录
createNewMessage() {
//添加约束
if (this.newMessage.name === "") {
alert("请输入姓名!");
return;
}
if (this.newMessage.age <= 0) {
alert("请输入正确年龄!");
return;
}
if (this.newMessage.phone === "") {
alert("请填写手机号码!");
return;
}
//用数组的unshift方法将新创建的信息加到表头
this.persons.unshift(this.newMessage);
//清空数据
this.newMessage = {name: '', age: '', sex: '男', phone: ''};
},
//删除记录
deleteStuMessage(index) {
this.persons.splice(index, 1);
}
},
});
</script>
</body>
</html>
加载全部内容