微信jssdk踩坑之签名错误invalid signature
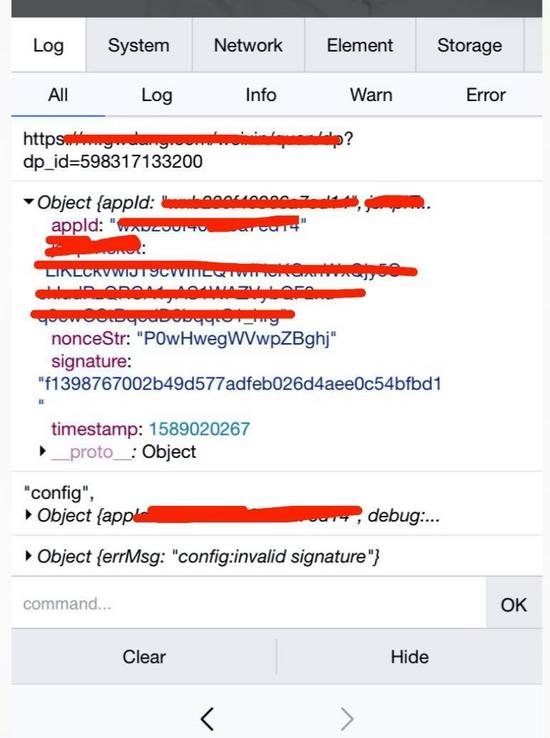
麦叶 人气:2最近做公众号网页开发,使用微信 jssdk 页面签名时 IOS 中一直报错,这才刚开始就被这只拦路虎拦住了,报错如下:

然而 Android 和开发者工具中好得很,没有任何问题:

既然提示 签名非法 ,那就是签名有问题咯,但是同样的接口,为什么Android没问题?是真是假还是用官方的签名校验工具验证下:


生成的签名完全没有问题,这就奇怪了,按照网上说的 url 改成如下方式也不行:
url = window.location.href.split('#')[0]
突然看到网上有人说是因为 SPA 的原因,经过几番测试,问题锁定在了 SPA 。先来解释下为什么会这样,我们使用 Vue Router 切换页面时,底层使用的是 pushState 技术,这是 H5 的一个新特性,虽然表面上看页面的 path 变了,内容也换了,但是页面是没有刷新的。
现在知道问题出在哪里,再来实际确认一下。首先进入项目的首页,地址是 https://www.abc.com/weixin/quan?rr=234wfwf ,然后点击进入我们要分享的页面,这时候会提示 invalid signature ,这时jssdk是配置失败的,分享出去的就是原始的页面链接,然而问题出现了:

分享后的链接仍然是首页进入的链接,这是微信的BUG啊,原来在微信的网页中不支持 pushState ,这就导致我们在jssdk从配置时传入的 url ( window.location.href 得到)和微信识别到的不一样,这时候在分享的页面刷新一下,配置就会正常。
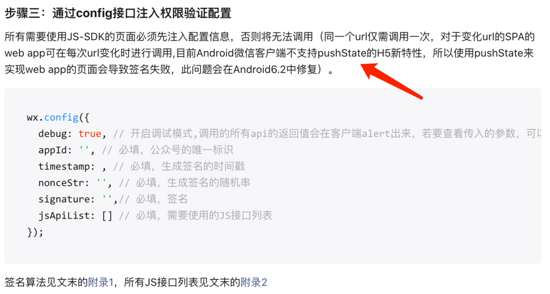
后面再看官方文档时也提到了这一点:

然而我的Android没这个问题,iOS反而出现了这个问题(IOS版本13.3.1,微信版本7.0.9,jssdk 1.6)
如何解决
在跳转到要分享的页面时,不用 pushState ,在 Vue router 中就是不用 push 方式跳转,方式如下:
window.location.href = 要跳转的链接
// _this.$router.push({
// …
// })
既然 SPA 在微信中只认第一个页面的 path ,那我们就在第一次进入页面时记录下 path ,其他页面用这个 path 。我们在 App.vue 或者 main.js 中记录下这个 path :
window.sessionStorage.setItem('firstEntryUrl', window.location.href)
然后在需要分享的页面,使用这个 path :
let url = window.location.href.split('#')[0]
if (utils.isIOS() && window.sessionStorage.getItem('firstEntryUrl')) {
url = window.sessionStorage.getItem('firstEntryUrl').split('#')[0]
}
经测试,上述两种方法都能完美解决。
加载全部内容