原生JS与JQ获取元素的区别详解
爱编程DE文兄 人气:0这篇文章主要介绍了原生JS与JQ获取元素的区别详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
刚学JQ不久,有时候可能会把JS和JQ获取元素的方式搞错,接下来获取属性方法什么的就一发不可收拾了,现在把两者获取获取元素的代码整理下。
一.原生JS获取元素。
1.常用的三种方式获取元素对象(将指定的元素封装成DOM对象):
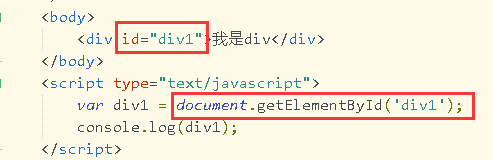
(1)通过元素ID获取:document.getElementById(),示例如下:

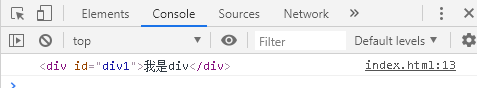
我们在控制台输出,结果如下:

可以看到我们获取到了id为div1的元素代码了
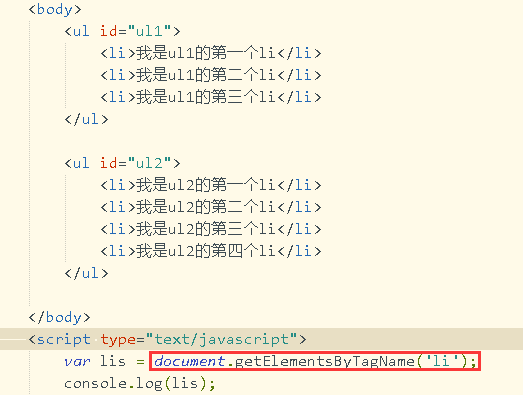
(2)通过元素标签名获取:document.getElementsByTagName(),它以数组的形式返回,具体示例如下:

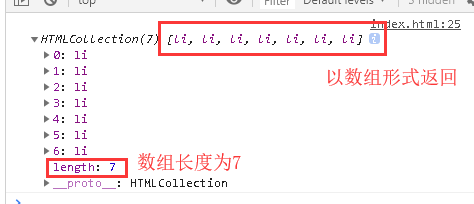
控制台输出如下:

是不是我们获取到了两个ul中的li,并以数组的形式显示;那如果我们想获取指定的li,比如我就只获取第一个ul的li怎么办呢?
这个就得结合到刚才我们ID获取元素的方式,具体实例如下:

控制台输出如下:

这样我们就获取到了第一个ul下的li而不包括第二个ul的li
(3)通过元素类名获取:document.getElementByClassName();它返回的也是一个数组,示例如下:
控制台输出:

这样类名为sp的元素我们就获取到了
二.JQ获取元素。
1.JQ获取元素的代码语法比原生JS更加简洁,在上面原生JS获取元素的代码我们发现代码比较长;
现在JQ提供一个工厂函数:$();通过“$(参数)”的形式我们就可以创建JQ的实例对象(JQ对象);
JQ提供很多的选择器供我们获取元素,这里就列举常见的三种选择器
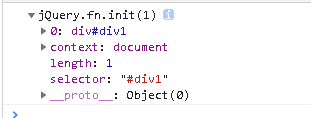
(1)ID选择器(返回一个元素)

控制台输出看下:

可以看到div1被封装成一个JQ对象。
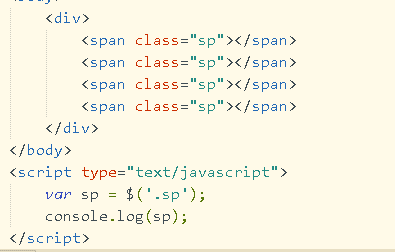
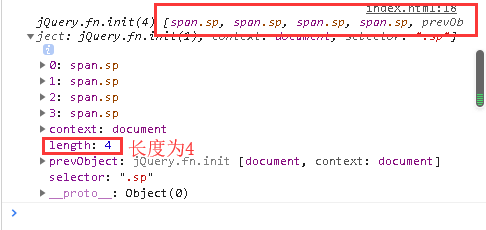
(2)类选择器(返回的是集合),根据类名匹配元素;


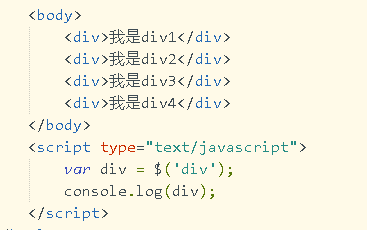
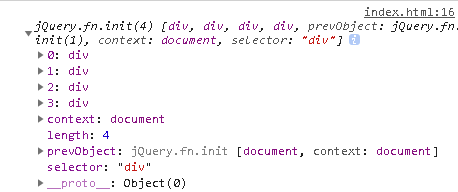
(3)元素选择器(返回的是集合),根据元素名匹配元素;


OK,JS和JQ获取元素的区别分享到这了
如果有错的地方,望大家指出!
加载全部内容