如何在vue项目中嵌入jsp页面的方法(2种)
奔跑的痕迹 人气:0今日一个项目中一块功能模块是其他系统使用jsp已经开发好的页面,想着直接将其嵌入到当前的vue项目中节约开发成本;但是发现并非想象的那么简单
创建一个server.vue组件加载jsp页面
1 、第一种(使用 v-html进行jsp 渲染)
server.vue
<template>
<div class="docker-server">
<div v-html="pageContent"></div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
pageContent:'',
}
},
created(){
this.getDockerPage();
},
methods:{
getDockerPage() {
// $post为全局的axios post请求对象;dockerMange 为后端ip
let url = `${api_config.dockerMange}/core/funcs/systemhttps://img.qb5200.com/download-x/docker/server/index.jsp`;
this.$post(url).then(res => {
console.log(res);
this.pageContent = res.data;
}).catch(err => {
console.log(err)
});
}
}
}
</script>
<style scoped>
</style>
请求返回的jsp数据格式

后台返回的 index.jsp 内容如下:
<!DOCTYPE html>
<script type="text/javascript">
/** 常量定义 **/
var TDJSCONST = {
YES: 1,
NO: 0
};
/** 变量定义 **/
var contextPath = "https://img.qb5200.com/download-x/docker";
var imgPath = "https://img.qb5200.com/download-x/docker/core/styles/style1/img";
var ssoUrlGPower = "";
var limitUploadFiles = "jsp,java,jspx,exe"
var signFileServiceUrl = http://**/BjfaoWeb/TitleSign";
var isOnlineEval = "0";
var useSearchFunc = "1";
var maxUploadSize = 500;
var isDev = "0";
var ostheme = "1";
</script>
<html style="overflow: hidden;">
<head>
<title>Docker容器服务器管理</title> <!-- http://** 我为保护服务ip 而手动更改了 -->
<link rel="stylesheet" href="http://**https://img.qb5200.com/download-x/docker/core/styles/style1/css/views.css" rel="external nofollow" type="text/css"/>
<link rel="stylesheet" href="http://**https://img.qb5200.com/download-x/docker/core/styles/style1/css/cmp/tab.css" rel="external nofollow" type="text/css"/>
<link rel="stylesheet" href=http://**https://img.qb5200.com/download-x/dockerhttps://img.qb5200.com/download-x/dist/css/common.css">
<link rel="stylesheet" href="http://**https://img.qb5200.com/download-x/dist/css/iconfont.css" rel="external nofollow" >
<script type="text/Javascript" src=http://**https://img.qb5200.com/download-x/docker/core/jshttps://img.qb5200.com/download-x/datastructs.js"></script>
<script type="text/Javascript" src="http://**https://img.qb5200.com/download-x/docker/core/js/sys.js"></script>
<script type="text/Javascript" src="http://**https://img.qb5200.com/download-x/docker/core/js/prototype.js"></script>
<script type="text/Javascript" src="http://**https://img.qb5200.com/download-x/docker/core/js/smartclient.js"></script>
<script type="text/Javascript" src="http://**https://img.qb5200.com/download-x/docker/core/js/cmp/tab.js"></script>
<script type="text/javascript">
function doInit() {
var tabArray = [{
title: "容器服务器管理",
content: "",
contentUrl: "http://**https://img.qb5200.com/download-x/docker/core/funcs/systemhttps://img.qb5200.com/download-x/docker/server/manage.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
},
{
title: "新增容器服务器",
content: "",
contentUrl: "http://**https://img.qb5200.com/download-x/docker/core/funcs/systemhttps://img.qb5200.com/download-x/docker/server/edit.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
}];
buildTab(tabArray, 'contentDiv');
}
</script>
</head>
<body onload="doInit();">
<div id="contentDiv"></div>
</body>
</html>
页面显示如下:

因:jsp页面只是写了几个标签,其他数据都是通过外部js中的方法动态渲染出来的,然而使用v-html只是将jsp 页面加载到了当前页面上,但是没有将js 再次load进来;所以页面上就只有几个没有用的标签!最终确认这种方法不可行
2、 第二种(使用 iframe 进行jsp嵌入)
修改后的 server.vue
<template>
<div class="docker-server">
<iframe name = "iframeChild" id = "iframeChild" v-bind:src="getPageUrl"
width="100%" :height="iframeHeight"
frameborder="0" scrolling="no" ref="iframeDom"
></iframe>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
iframeHeight:500,
getPageUrl:`${api_config.dockerMange}/core/funcs/systemhttps://img.qb5200.com/download-x/docker/server/index.jsp?MySessionId=${JSON.parse(sessionStorage.getItem("userInfo")).userToken}`
}
},
mounted: function () {
this.$nextTick(() => {
if(this.$refs.iframeDom)
this.iframeHeight = window.innerHeight - this.$refs.iframeDom.$el.offsetTop;
})
},
}
</script>
<style scoped>
</style>
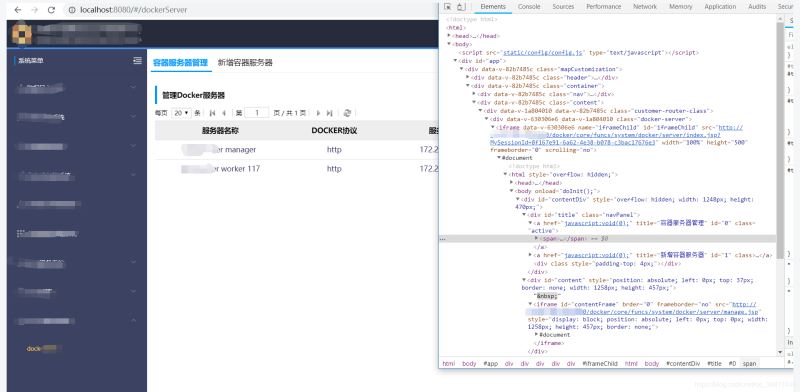
这次终于对了运行效果如下:

还是老式的方法过的奥,测试证明这种方式可行,完美解决问题 嘿嘿。
加载全部内容