Vue3项目打包后部署到服务器 请求不到后台接口解决方法
vk隐 人气:0本地开发没问题能正常请求到接口,部署后页面也能展示出来就是接口的数据请求不到
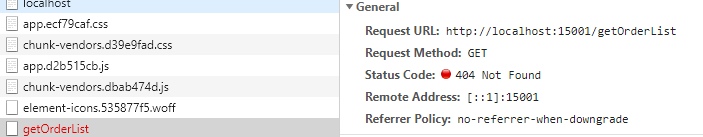
network一看是这么个情况

对比了本地的页面

可以发现是remote address出了问题。
经过查询得知:Remote Address代表的是当前HTTP请求的远程地址,即HTTP请求的源地址。
我的猜想是proxy代理在本地环境下用的是localhost即127.0.0.1进行转发代理的,而部署到服务器后相当于换了个环境( ip地址和端口已经改变 ),此时proxy代理就出错了。
解决方法:
地址错误了,那就换到正确的地址。
即:本地开发环境 代理时用127.0.0.1,生产环境用服务器的ip
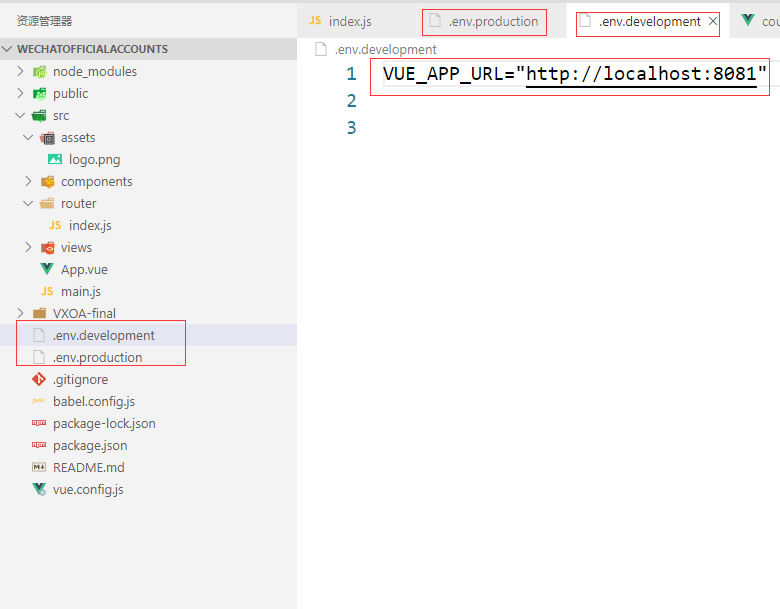
在Vue中要实现这个效果就需要用到全局环境变量了

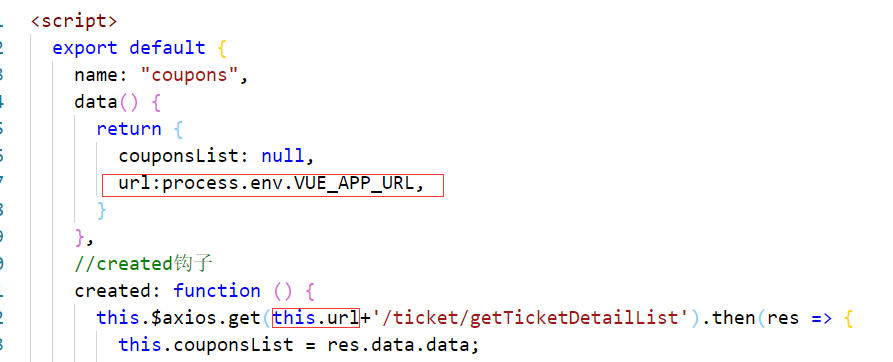
然后proxy代理和axios请求那也要改一下

至此问题解决
如果大家在学习中有任何补充,可以联系小编,感谢大家的学习。
加载全部内容