js实现提交前对列表数据的增删改查
无极丶 人气:0js实现列表数据的增删改查,AJAX提交后,js操作数据
最近工作中,有一处列表数据是页面初始化加载的,用户可以进行操作,因为这些数据并不存在数据库中,同时为了数据的整洁以及高效,所以要在页面进行增删改操作(其实查也可以,类似改),之前写过一个二维数组保存的,代码乱而且效率不高,后改用object 感觉还可以,主要是查询和删除的时候不需要自己遍历数组。
1. html
列表是用div+ul标签弄的,贴一些用到的片段
1.1 要展示的列表
<div class="tab"> <div class="tab-t"> 列表标题 </div> <div class="tab-list" id="tab-list"> //列表数据 </div> <div class="page-f"> <!-- <p class="page-p">共20条</p> <ul class="page-ul"> <li>< </li> <li id="li_1"> 1 </li> <li id="li_2"> 2 </li> <li id="li_3"> 3 </li> <li> > </li> </ul> --> </div> </div> <div class="yzs-tab">
1.2编辑框
<div class="tab"> <div class="tab-t"> 信息确认 <a class="tbtn modify" id="modify">修改</a> <a class="tbtn submit" id="submit">确认</a> </div> <div class="input-f" id="tab-input-f"> <input type="hidden" id="stuid"> <div class="tab-input"> <input type="text" class="info-input disabled" disabled="disabled" placeholder="姓名" /> </div> <div class="tab-input"> <input type="text" class="info-input disabled" disabled="disabled" placeholder="班级" /> </div> <div class="tab-input"> <input type="text" class="info-input disabled" disabled="disabled" placeholder="联系电话" /> </div> </div> </div>
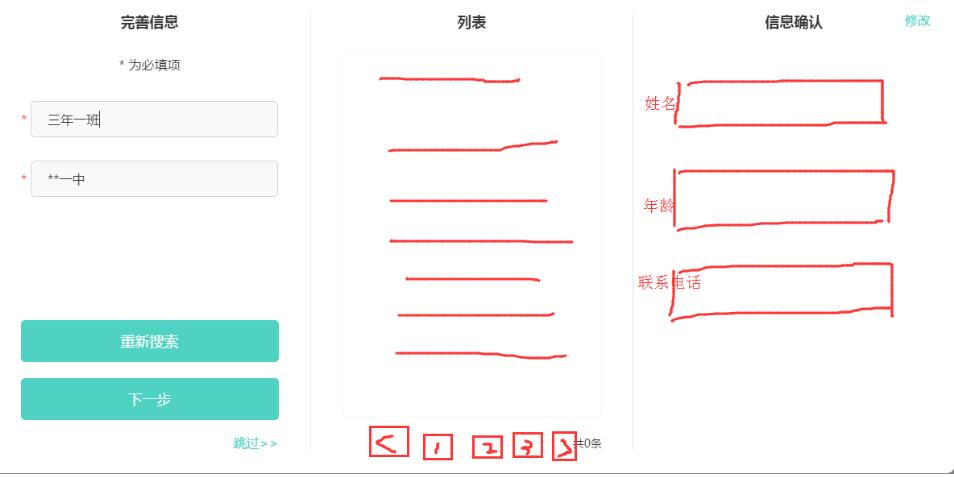
贴一个大致实现效果

2. js主要内容
先贴代码 再简单解释下
2.1 初始化
<script type="text/javascript">
var data=new Object();//操作的主要 定义成全局
var curPage=1;//翻页靠他了
$(function() {
$("#search").click(function() {//格式没正 其实我很别扭
var tabList = "";//最后要放入的list数据 后面拼接li标签
$.ajax({
type: 'post',//get也可以 但是之前是要修改东西
url: '<%=request.getContextPath()%>/home/getlist',
dataType: 'json',
data:{name : name},
success: function (result) {
var jsonArr = jQuery.parseJSON(result);//返回的是字符串,也可以controller返回对象,用不用parse了
var arrSize = jsonArr.length;
var pagetotal = Math.ceil(arrSize/9);//总页数 向上取整,一页展示9条
data = new Object();//每次搜索要重置下data
$.each(jsonArr,function(index,value){给data赋值
var temp = new Object();
temp.id = value.id;
temp.name= value.name;
temp.class= value.class;
temp.telphone = value.telphone;
data[value.id] = temp;
})
var count = 0;//为了后面的break做个条件
for(var i in data){//为什么循环data而不是 jsonArr,因为jsonArr的前九个和data的前九个有可能是不一样的,因为Object key为数字时会自
if(count==9)break;//动根据key排序。自己可以验证下 本人已认证
tabList += '<div class="tab-li" id="info'+data[i].id+'">'+
'<div class="li-name" οnclick="showStu(' + data[i].id + ')">'+
data[i].name
+'</div>'+
'<div class="li-close" οnclick="removeStu('+data[i].id +')">'+
'<i class="close"></i>'+
'</div>'+
'</div>';
count++;
}
//少于三页 不显示上页下页
var tips = '<p class="page-p">共'+arrSize+'条</p>';
if(pagetotal<=3){
tips +='<ul class="page-ul">';
for(var i=0; i++; i<pagetotal){
tips += '<li οnclick="turnPage('+i+')">'+i+'</li>';
}
tips += '</ul>';
}else{
tips += '<ul class="page-ul">'+
'<li οnclick="turnPage(1)" class="current"> 1 </li>'+
'<li οnclick="turnPage(2)"> 2 </li>'+
'<li οnclick="turnPage(3)"> 3 </li>'+
'<li οnclick="turnPage(4)"> > </li>'+
'</ul>';
}
$("#tab-list").html(tabList);
$(".page-f").html(tips);
$(".page-f").show();
}
});
}
初始化后就有了列表,上面用到了翻页函数 turnPage 先实现分页
function turnPage(page){
curPage = page;
var dataLength = 0;
var count = 0;
for(var o in data){
dataLength++;
}
var pagetotal = Math.ceil(dataLength/9);
if(page>pagetotal){//给删除用的 ,删了一页的话 最大页码就减一了
turnPage(page-1);//譬如你在最后一页(18页)删光了 这时候应该去第17页
return;
}
var yzsTabList ="";
for(var o in data){
if(count>=(page-1)*9){
tabList += '<div class="tab-li" id="info'+data[o].id+'">'+
'<div class="li-name" οnclick="showStu(' + data[o].id + ')">'+
data[o].name
+'</div>'+
'<div class="li-close" οnclick="removeStu('+data[o].id +')">'+
'<i class="close"></i>'+
'</div>'+
'</div>';
}
count++;
if(count == page*9){
break;
}
}
//少于三页 不显示上页下页
var tips = '<p class="page-p">共'+dataLength+'条</p>'+
'<ul class="page-ul">';
if(pagetotal<=3){
tips +='<ul class="page-ul">';
for(var i=0; i++; i<pagetotal){
if(page == i){
tips += '<li οnclick="turnPage('+i+')" class="current">'+i+'</li>';
}else{
tips += '<li οnclick="turnPage('+i+')">'+i+'</li>';
}
}
}
else{
if(page!=1){//前三页不能有上一页的标签 最后一页的时候不能有下一页的标签
tips += '<li οnclick="turnPage('+(page-1)+')">< </li>'+
'<li οnclick="turnPage('+(page-1)+')">'+(page-1)+'</li>'+
'<li οnclick="turnPage('+page+')" class="current">'+ page +'</li>';
if(page != pagetotal){
tips += '<li οnclick="turnPage('+(page+1)+')">'+(page+1)+'</li>'+
'<li οnclick="turnPage('+(page+1)+')"> > </li>';
}
}else{
for(var i=3; i>0; i--){
if(page == (4-i)){
tips += '<li οnclick="turnPage('+(4-i)+')" class="current">'+(4-i)+'</li>';
}else{
tips += '<li οnclick="turnPage('+(4-i)+')">'+(4-i)+'</li>';
}
}
tips += '<li οnclick="turnPage('+(page+1)+')"> > </li>';
}
}
tips += '</ul>';
$("#tab-list").html(tabList);
$(".page-f").html(tips);
$(".page-f").show();
}
逻辑也不是特别难,接下来做删除,修改还要涉及另一个div的操作。贴代码+注释
function removeStu(id){
if($("#stuid").val()==id){//stuid是我在修改框里加的隐藏id 当你查看这个人
$("#tab-input-f").hide();//的时候,要删掉这个信息 应该把修改框隐藏
}
delete data[id];//简单的一句话 从data里删除这个数据,要是数组还要循环匹配
$("#info"+id).remove();//页面删除 其实也可以删掉 因为下面要重构数据
turnPage(curPage);//翻页 删除一条 下一条要补上来
}
关于修改,和后台springmvc。
加载全部内容