JS函数进阶之prototy用法实例分析
qq_42412646 人气:0本文实例讲述了JS函数prototy用法。分享给大家供大家参考,具体如下:
<html>
<head>
<title>js-prototype</title>
<meta charset="UTF-8"/>
<script type="text/javascript">
function animation(name,data){
this.name=name;
this.data=data;
this.print=function(a){
console.log(a);
return "赛高";
}
}
function person(name,age){
this.name=name;
this.age=age;
}
function clannad(time){
this.time=time;
}
person.prototype.watch=function(name){console.log("I am watching" + name)};
animation.prototype.include=new clannad("2007");
clannad.prototype.visi=function(a){console.log("2007出现,震惊全球")};
var a1 = new animation("clannad","2007");
a1.include.visi();
// console.log(a1.name);
// console.log(a1.print("clannad"));
var person1 = new person();
person1.watch("境界的彼方");
</script>
</head>
<body>
</body>
</html>
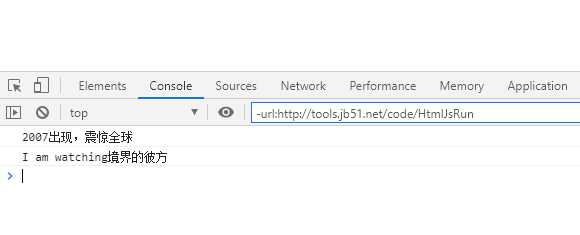
运行结果:

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容