微信小程序地图绘制线段并且测量(实例代码)
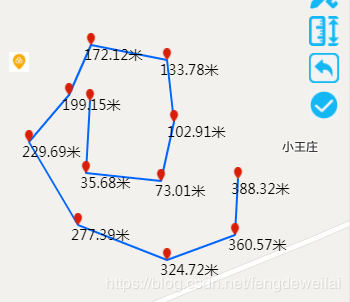
fengdeweilai 人气:0上图:

上代码:wxml
<map id="tb_map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" bindtap="clickMapTap" bindcontroltap="controltap" bindregiοnchange="regionchange" markers="{{marks}}" polygons="{{polygons}}" polyline="{{polyline}}" include-points="{{includePoints}}"
bindmarkertap="markertap" show-compass="true" show-location="true" style="width: 100%; height:{{mapH}}rpx">
<cover-image style="position: absolute;left:20px;top:100px;width:20px;height:20px" src="/images/qun.png" bindtap="getLocalImage">
</cover-image>
<cover-view class="draw" style="position: absolute;left:87%;top:20px">
<cover-image class="map_buttons" style="width:30px;height:30px" bindtap="drawTap" src="/imageshttps://img.qb5200.com/download-x/draw.png" />
<cover-image class="map_buttons" style="width:30px;height:30px" bindtap="measureTap" src="/images/measure.png" />
<cover-image class="map_buttons" style="width:30px;height:30px" bindtap="backTap" src="/images/back.png" />
<cover-image class="map_buttons" style="width:30px;height:30px" bindtap="finishTap" src="/images/finish.png" />
</cover-view>
</map>
这里有很多按钮不要,cover-image不仅可以看到,并且能够点击,直接写image虽然也能看见貌似无法点击。记下这个坑
主要的事就点击map的单击事件, bindtap="clickMapTap",和数据的展示 polyline="{{polyline}}" 和markers="{{marks}}"
js:
measureTap是给地图添加状态用的,在page的data声明:mapstate(地图的状态);然后在measureTap修改mapstate的值即可
主要是点击事件,思路,点击地图获取经纬度,判断点的数量,来完成操作上代码
clickMapTap: function(e) { //单击地图事件
var mark = new Object();//声明一个mark对象
mark.id = this.data.marks.length;
mark.longitude = e.detail.longitude; //经度
mark.latitude = e.detail.latitude;
mark.iconPath = "/images/point.png";
mark.width = 10;
mark.height = 12;
//在data中声明一个curPoints 来记录点击所有额点,在完成绘制的时候清空点。
var length = this.data.curPoints.push({
longitude: e.detail.longitude,
latitude: e.detail.latitude
})
var length = this.data.curPoints.length;
if (length > 1) { //添加线上的超过一个的点,每次吧距离叠加上去
var p2 = this.data.curPoints[length-1]
var p1 = this.data.curPoints[length-2]
dis += util.distance(p1, p2);
let datas = Number(dis); //转为字符串
let datas2 = datas.toFixed(2) + "米";//保留两位小数
var x = -(datas2.length * 1)//设置文字向左偏移
mark.label = {
fontSize: 14,
anchorX: x,
anchorY: 0,
content: datas2,
textAlign: 'center',
color: '#000000',
}
this.data.marks.push(mark);
// console.log(this.data.curPoints)
//这里地图上用的polyline是一个线集合对象,所以,如果只放一条线是无法看见的。
var pl = [{
points: this.data.curPoints,
color: "#0066FF",
width: 2,
dottedLine: false,
}];
//更改界面数据
this.setData({
marks: this.data.marks,
polyline:pl
})
} else { //添加线上的第一个点
this.data.marks.push(mark);
this.setData({
marks: this.data.marks
})
}
}
},
工具类Util:
//给定的经度1,纬度1;经度2,纬度2. 计算2个经纬度之间的距离。
//<returns>距离 (单位:米)</returns>
//util的方法是通过读取类文件,然后通过映射获取的,所以需要在使用的page中加入
//var util = require('../../../utils/util.js');相当于一个导入的过程。
function distance(p1, p2) {
//用haversine公式计算球面两点间的距离。
//经纬度转换成弧度
var lat1 = p1.latitude * Math.PI / 180;
var lon1 = p1.longitude * Math.PI / 180;
var lat2 = p2.latitude * Math.PI / 180;
var lon2 = p2.longitude * Math.PI / 180;
//差值
var vLon = Math.abs(lon1 - lon2);
var vLat = Math.abs(lat1 - lat2);
//h is the great circle distance in radians, great circle就是一个球体上的切面,它的圆心即是球心的一个周长最大的圆。
var v = Math.sin(vLat / 2);
var v1 = Math.sin(vLon / 2);
var h = v * v + Math.cos(lat1) * Math.cos(lat2) * v1 * v1;
// 地球半径 平均值,米
var distance = 2 * 6371000 * Math.asin(Math.sqrt(h));
return distance;
}
module.exports = {//用于映射函数
distance: distance,
}
注意点:
1.导入util的类文件
2.类文件中的方法模板的映射关系
3.ployline对象是一个数组,不是对象,所以注意层级关系。
总结
以上所述是小编给大家介绍的微信小程序地图绘制线段并且测量,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容