微信小程序中插入激励视频广告并获取收益(实例代码)
优雅de程序员 人气:0最近微信小程序后台发送通知,小程序激励式视频广告组件日前已全量上线,也就是说大家可以在小程序中插入激励视频广告了,之前只允许小游戏可以使用 。

激励式视频广告
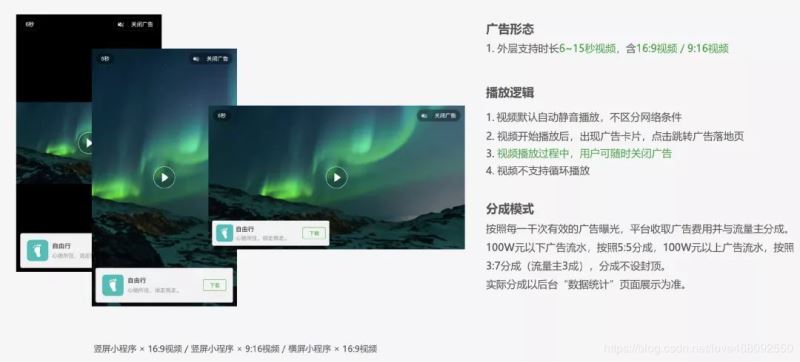
用户在小程序中主动触发激励式广告,并达成奖励下发标准(完整播放视频广告,并手动点击 “关闭广告” 按钮),将获得该小程序下发的奖励。广告触发场景与奖励内容均由流量主自定义。

新建广告位
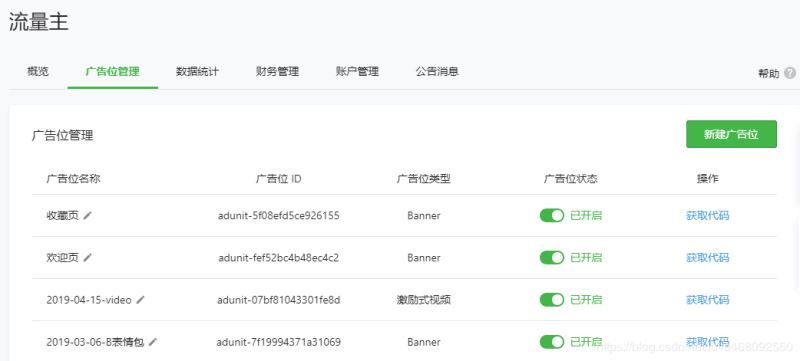
首先进入小程序后台点击流量主,点击广告位管理,点击新建广告位,就可以新建所需要的广告了,目前有三种 banner,激励视频,插屏广告。

插入广告代码
视频激励广告代码插入略微复杂,不像 banner 广告,直接获取广告组件代码插入即可显示。视频激励广告代码调用是 wx.createRewardedVideoAd 接口。接口返回一个单例对象,该对象仅对单个页面有效。
下面直接来看看是如何插入的:
首先在 js 文件中定义一个全局作用域的视频广告对象
// 在页面中定义激励视频广告对象
var videoAd = null;
Page({
...
})
由于广告对象是单例,且对单个页面有效,因此官方建议在页面加载后(onLoad 事件)中创建广告对象,并在该页面的生命周期内重复调用该广告对象。
具体实现代码
因此在 onLoad 函数中调用广告接口,并监听广告关闭。
onLoad() {
if (wx.createRewardedVideoAd) {
// 加载激励视频广告
videoAd = wx.createRewardedVideoAd({
adUnitId: '你的 adUnitId'
})
//捕捉错误
videoAd.onError(err => {
// 进行适当的提示
})
// 监听关闭
videoAd.onClose((status) => {
if (status && status.isEnded || status === undefined) {
// 正常播放结束,下发奖励
// continue you code
} else {
// 播放中途退出,进行提示
}
})
}
}
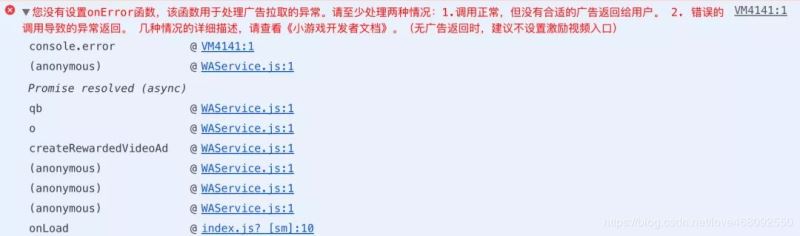
注意这里需要对错误进行捕捉,否则会报下面的错误。

然后,在合适的位置展示广告,例如我这在一个 button 的 tap 事件进行广告显示。
// button 点击事件
openVideoAd() {
console.log('打开激励视频');
// 在合适的位置打开广告
if (videoAd) {
videoAd.show().catch(err => {
// 失败重试
videoAd.load()
.then(() => videoAd.show())
})
}
}
这样就大工告成 了,运行小程序测试即可 。
如果视频显示异常可直接进入官方文档根据错误码查找对应问题 。
最近收益截图

总结
以上所述是小编给大家介绍的微信小程序中插入激励视频广告并获取收益的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容