vue keep-alive列表页缓存 详情页返回上一页不刷新,定位到之前位置
大师兄 人气:0需求:
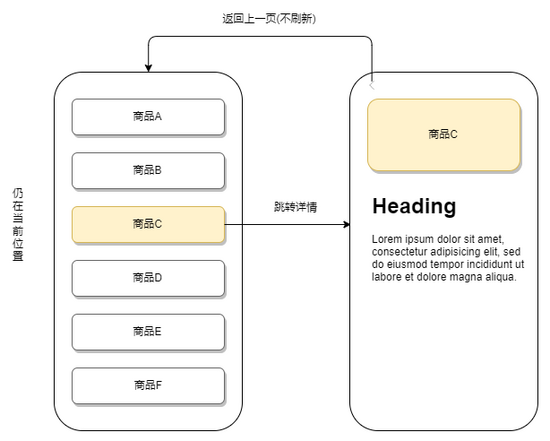
商品列表页面浏览,进入商品详情,点击返回仍然是之前浏览的位置

实现:
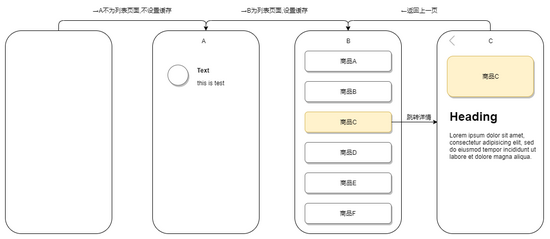
使用 vue 的 keep-alive 的 include 属性给组件做动态缓存,从详情页返回不变,从其他页面进入列表页则刷新
加需要缓存的列表页面定义一个数据集在 vuex
state:{
pageListArr:[]
}
列表页的 name 为 proList ,详情页的 name 为 proDetail ,只有 PageListArr 包含的字段才会被缓存,如 pageListArr.push("proList")
<keep-alive :include="pageListArr"> <router-view></router-view> </keep-alive>
思路:
在页面初始化前,获取来源页面的 name 和要去加载页面的 name .

在这里使用全局导航守卫
router.beforeEach((to, from, next) => {
// 来源页面name -> from.name
// 去往页面name -> to.name
// 如果要跳转的页面为商品列表,且不是从商品详情返回或者跳转
if(to.name===`proList`&&from.name!==`proDetail`){
pageListArr.push(`proList`)
}
// 来源为商品页面返回列表页面
if(to.name===`proList`&&from.name===`proDetail`){
console.log(`不做处理`)
}
})
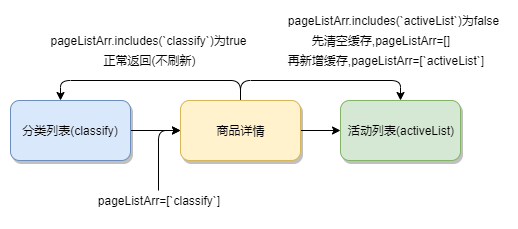
当多个不同的列表页面需要设置缓存时,如分类商品列表,活动商品列表
需要先判断 pageListArr 是否已缓存某些页面,只有从商情详情返回已缓存的列表页才是无刷新,未缓存的列表页面仍然需要新缓存

总结
以上所述是小编给大家介绍的vue keep-alive列表页缓存 详情页返回上一页不刷新,定位到之前位置,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容