JS插件amCharts实现绘制柱形图默认显示数值功能示例
在线疯狂 人气:0本文实例讲述了JS插件amCharts实现绘制柱形图默认显示数值功能。分享给大家供大家参考,具体如下:
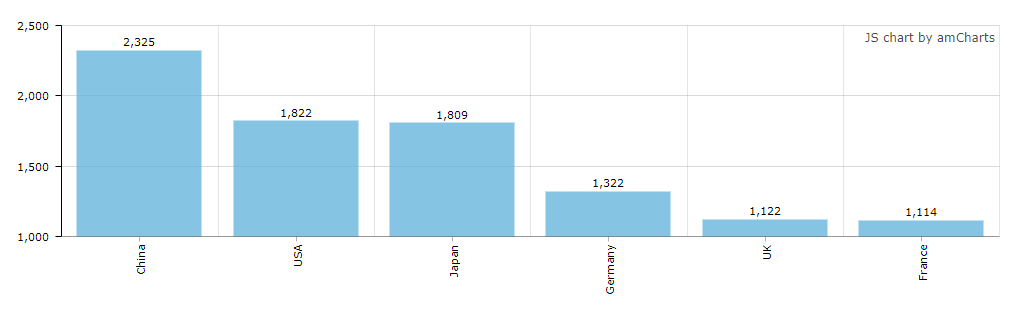
使用amCharts.js绘制柱形图(column chart)时,有时需要默认显示每一个柱子的数值。
通过在AmCharts.AmGraph中设置labelText属性为[[value]],即可实现上述需求。
效果如下所示:

上例的代码如下所示:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>amCharts examples</title>
<link rel="stylesheet" href="style.css" rel="external nofollow" type="text/css">
<script src="http://www.amcharts.com/lib/3/amcharts.js" type="text/javascript"></script>
<script src="http://www.amcharts.com/lib/3/serial.js" type="text/javascript"></script>
<script src="http://www.amcharts.com/lib/3/themes/light.js"></script>
<script>
var chart;
var chartData = [
{
"country": "China",
"visits": 2325
},
{
"country": "USA",
"visits": 1822
},
{
"country": "Japan",
"visits": 1809
},
{
"country": "Germany",
"visits": 1322
},
{
"country": "UK",
"visits": 1122
},
{
"country": "France",
"visits": 1114
}
];
AmCharts.ready(function () {
// SERIAL CHART
chart = new AmCharts.AmSerialChart(AmCharts.themes.light);
chart.dataProvider = chartData;
chart.categoryField = "country";
chart.startDuration = 1;
// AXES
// category
var categoryAxis = chart.categoryAxis;
categoryAxis.labelRotation = 90;
categoryAxis.gridPosition = "start";
// value
// in case you don't want to change default settings of value axis,
// you don't need to create it, as one value axis is created automatically.
// GRAPH
var graph = new AmCharts.AmGraph();
graph.valueField = "visits";
graph.balloonText = "[[category]]: <b>[[value]]</b>";
graph.type = "column";
graph.lineAlpha = 0;
graph.fillAlphas = 0.8;
// display label text on each column
graph.labelText = "[[value]]";
chart.addGraph(graph);
// CURSOR
var chartCursor = new AmCharts.ChartCursor();
chartCursor.cursorAlpha = 0;
chartCursor.zoomable = false;
chartCursor.categoryBalloonEnabled = false;
chart.addChartCursor(chartCursor);
chart.creditsPosition = "top-right";
chart.write("chartdiv");
});
</script>
</head>
<body>
<div id="chartdiv" style="width: 100%; height: 300px;"></div>
</body>
</html>
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容