在Vue中使用this.$store或者是$route一直报错的解决
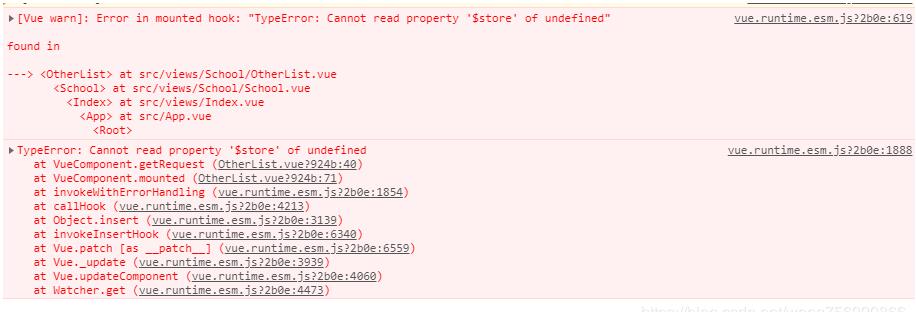
wang756990866 人气:1今天在引入路由参数和状态组件的时候发现一直报空找不到,但是我在控制台查看还能找得到


一直超费解,直到我在其他组件单独测试的时候又可以了
这是测试正常的
test1s : function(){
debugger
var test1=this.$route.params.num;
console.log(test1);
return test1;
}
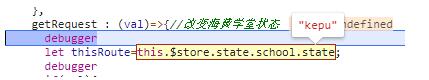
getRequest: (val)=> {//改变海黄学堂状态
debugger
let thisRoute=this.$store.state.school.state;
if(val){
switch(val){
}
}else{
this.listVal= this.kepu;
this.$store.state.school.state='kepu';
}
return thisRoute;
下边这个是一直失败的
发现不同了么?
这两个下边的使用了ES6的箭头函数结果就一直不成功了

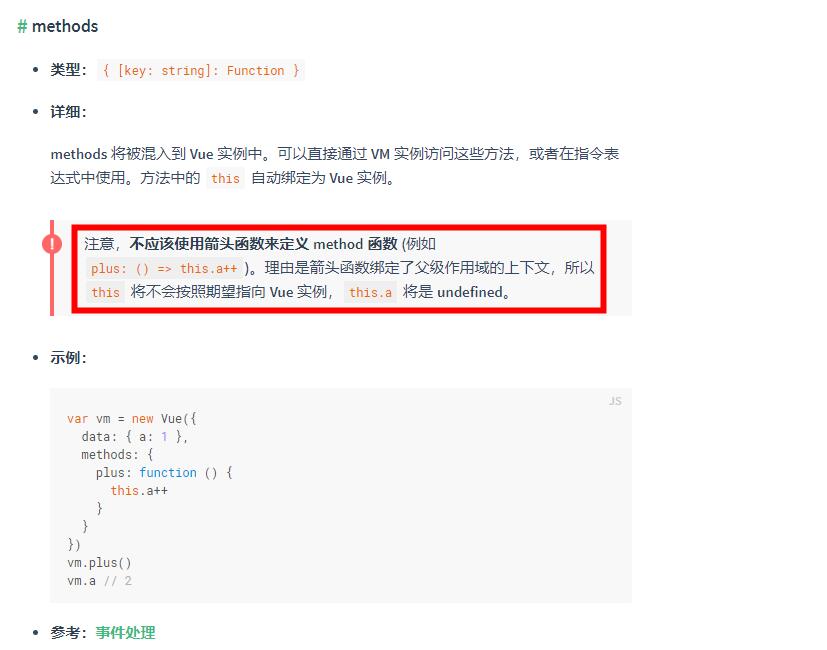
而且又看了一下Vue的API发现人家都已经很明显的提示了!!!
这就是看API不仔细的下场白白耽误了一下午
现在附上API地址 https://vue.docschina.org/v2/api/
加载全部内容