Layui数据表格之单元格编辑方式
陆桂超 人气:0开发工具与关键技术:VS、layui数据表格之单元格编辑
layui是我们常用的一个插件,是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,其中有很多模快,而每个模板又包括很多模板,下面我要讲解的是数据表格中的单元格编辑。
1、在使用layui之前首先确保已经引入了layui的css和js脚本文件。
2、初始化layui模块。
layui.use([https://m.qb5200.com/article/'tablehttps://m.qb5200.com/article/'], function () {
//声明一个layuiTable变量作为全局变量。
layuiTable = layui.table;
});
3、在HTML部分写一个自动渲染。打了红色下划线的是重点部分。edit: https://m.qb5200.com/article/'texthttps://m.qb5200.com/article/'是编辑单元格的标志。 url:https://m.qb5200.com/article/' https://m.qb5200.com/article/';是数据加载路径,page:true是开启分页功能。

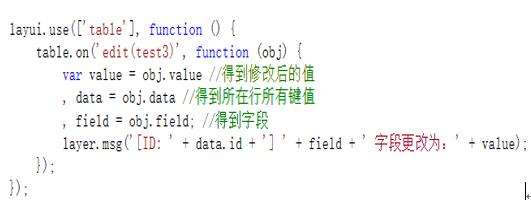
4、监听单元格编辑。改方法可以监听到当前编辑行修改后的数据。

以上这篇Layui数据表格之单元格编辑方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容