JQuery实现ul中添加LI和删除指定的Li元素功能完整示例
心若向阳无谓悲伤 人气:0本文实例讲述了JQuery实现ul中添加LI和删除指定的Li元素功能。分享给大家供大家参考,具体如下:
最近为了实现这个简单的功能也是看了很多的内容,终于找出了看起来简单易实现的方法,我觉得能用最简洁的代码实现,就不要写的那么复杂,看也看不懂。先码着,为后面的项目做做准备。
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="心若向阳">
<title>心若向阳无谓悲伤</title>
<style type="text/css">
.item{
background: #C0C0C0;
border-radius: 20px;
margin-bottom: 10px;
height:40px;
padding-left: 20px;
color:white;
font-family: "微软雅黑";
text-align: center;
padding-top: 15px;
}
#content{
list-style: none;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$ (function ()
{
$ ('#add').click (function ()
{
if($("#content").children().length >=5){
alert("最多允许添加5个")
return;
}
$('#content').append('<li class="item" >'+$("#content").children().length+'</li>');
});
$ ('#delete').click (function ()
{
var len = $("#content").children().length-1;
if(len >=0){
$("ul li:eq("+len+")").remove(); //表示删除最后一个元素
}else{
alert("还没有添加元素哦");
}
});
})
</script>
</head>
<body>
<div >
<ul id="content">
</ul>
</div>
<button id="add">添加div</button>
<button id="delete">删除div</button>
</body>
</html>
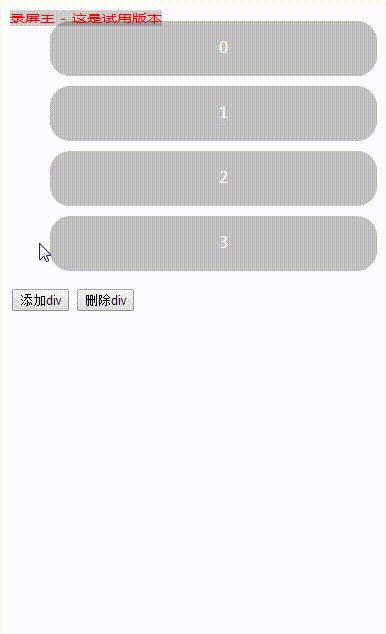
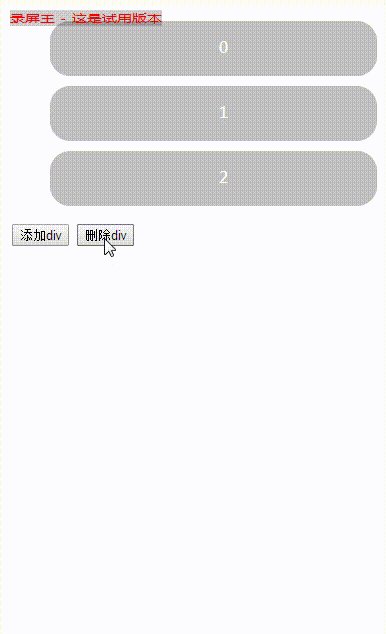
实现效果如下:

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容