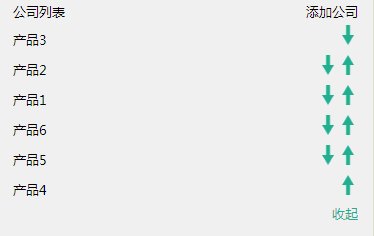
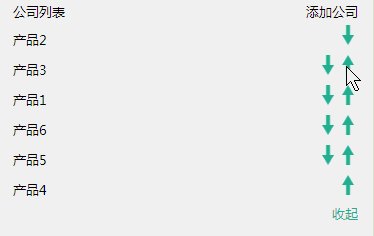
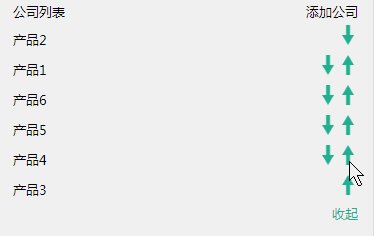
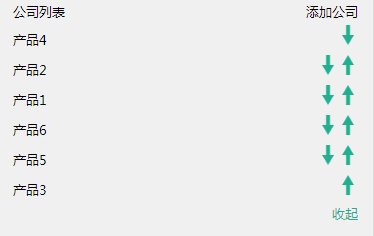
小程序实现上下移动切换位置
Bright2017 人气:0本文实例为大家分享了小程序实现上下移动切换位置的具体代码,供大家参考,具体内容如下

<view wx:for="{{companyData}}" wx:key="{{item.id}}" class="overHiden">
<view class="floarLeft">{{item.name}}</view>
<view class="floarRight" wx:if="{{index != 0}}" data-index="{{index}}" bindtap="topClick">
<image src="../../images/32.png" class="rightmenuImg"></image>
</view>
<view class="floarRight" wx:if="{{index != companyData.length-1}}" data-index="{{index}}" bindtap="bottomClick">
<image src="../../images/33.png" class="rightmenuImg"></image>
</view>
</view>
data{
companyData:[
{
id:0,
name:'产品1'
},
{
id:1,
name:'产品2'
},
{
id:2,
name:'产品3'
},
{
id:3,
name:'产品4'
},
{
id:4,
name:'产品5'
}
]
}
//位置向上移动
topClick: function(e) {
var that = this
var index = e.currentTarget.dataset.index
var one = that.data.companyData[index]
var two = that.data.companyData[index - 1]
var index2 = index - 1
var data1 = "companyData[" + index + "]"
var data2 = "companyData[" + index2 + "]"
that.setData({
[data1]: two,
[data2]: one
})
},
// 位置向下移动
bottomClick: function(e) {
var that = this
var index = e.currentTarget.dataset.index
var one = that.data.companyData[index]
var two = that.data.companyData[index + 1]
var index2 = index + 1
var data1 = "companyData[" + index + "]"
var data2 = "companyData[" + index2 + "]"
that.setData({
[data1]: two,
[data2]: one
})
}
加载全部内容