微信小程序分包加载代码实现方法详解
伴月阁 人气:0直接在 “app.json” 中贴入代码
{
"pages": [
"pages/Login/xxxx",
],
"subpackages":[{ // 这里就是贴入的代码 root值可以任意改 pages同上
"root":"packageA",
"pages":[
"pages/Login/bbb",
"pages/Login/ccc",
]
}],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
注意几点:
1. 不要引用同级分包的内容包括js,wxss
2. tabBar不能分包
3. 每个分包/主包不要超过2M
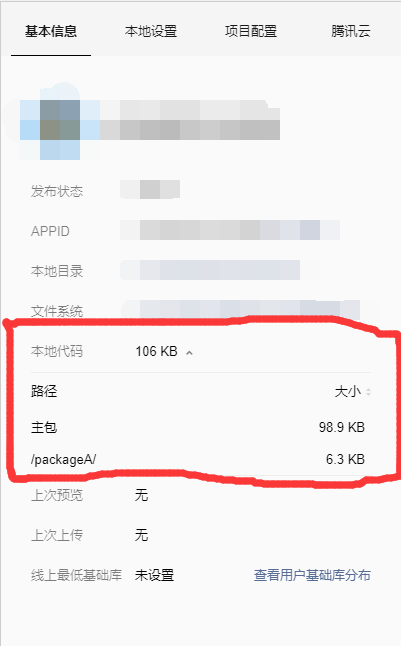
下面是分包后的效果查看

加载全部内容