微信小程序引入VANT组件的方法步骤
薇薇 人气:01.右键项目名称->在终端中打开

2.在终端输入 npm init 用来初始化,然后一直回车默认就Ok。
之后项目中会出现 project.config.json

内容为当前项目的配置信息以及依赖包的管理。
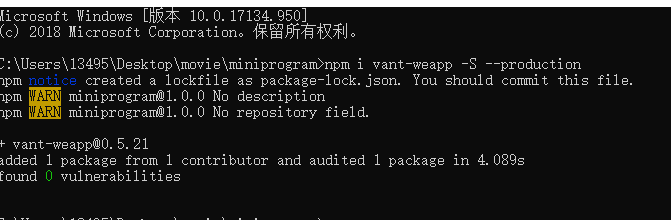
3.安装vant依赖包(在终端输入)
npm i vant-weapp -S --production

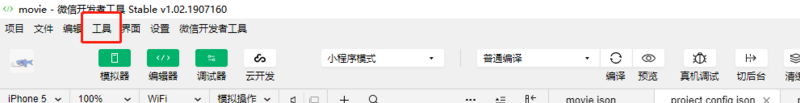
4.进入小程序开发工具,选择左上角 工具->构建npm

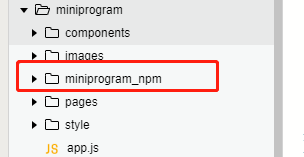
完成之后项目里会多出依赖包

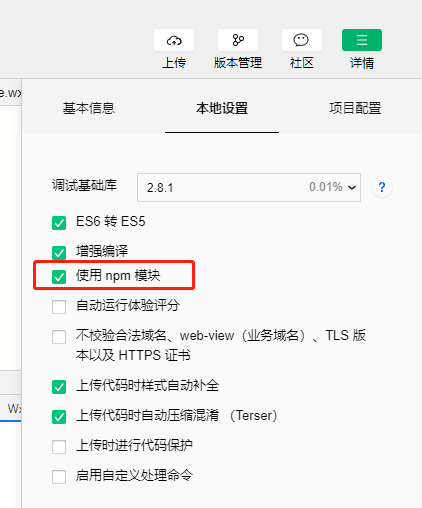
5.点击右上角详情并勾选使用npm模块。

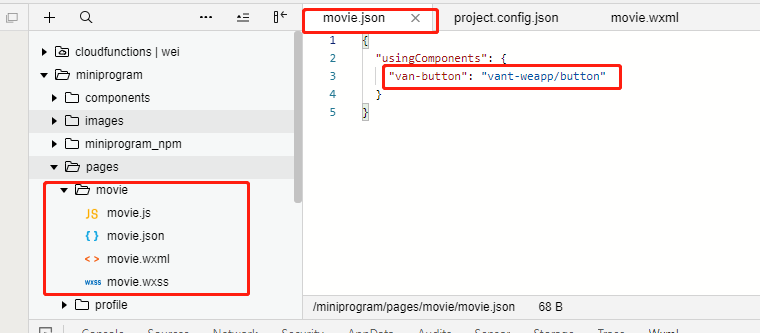
6.选择要在哪个pages里使用该组件
这里以pages下的movie举例,写一个简单的按钮。
如图 在对应的json文件中引入vant的button

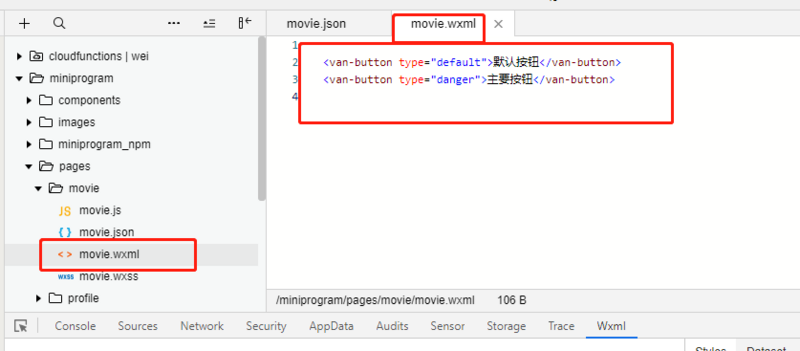
7.在对应wxml文件,写如下代码:
<van-button type="default">默认按钮</van-button> <van-button type="danger">主要按钮</van-button>

效果图如下:

注意:若样式没出来,重复步骤4。
加载全部内容