Vue 自定义指令实现一键 Copy功能
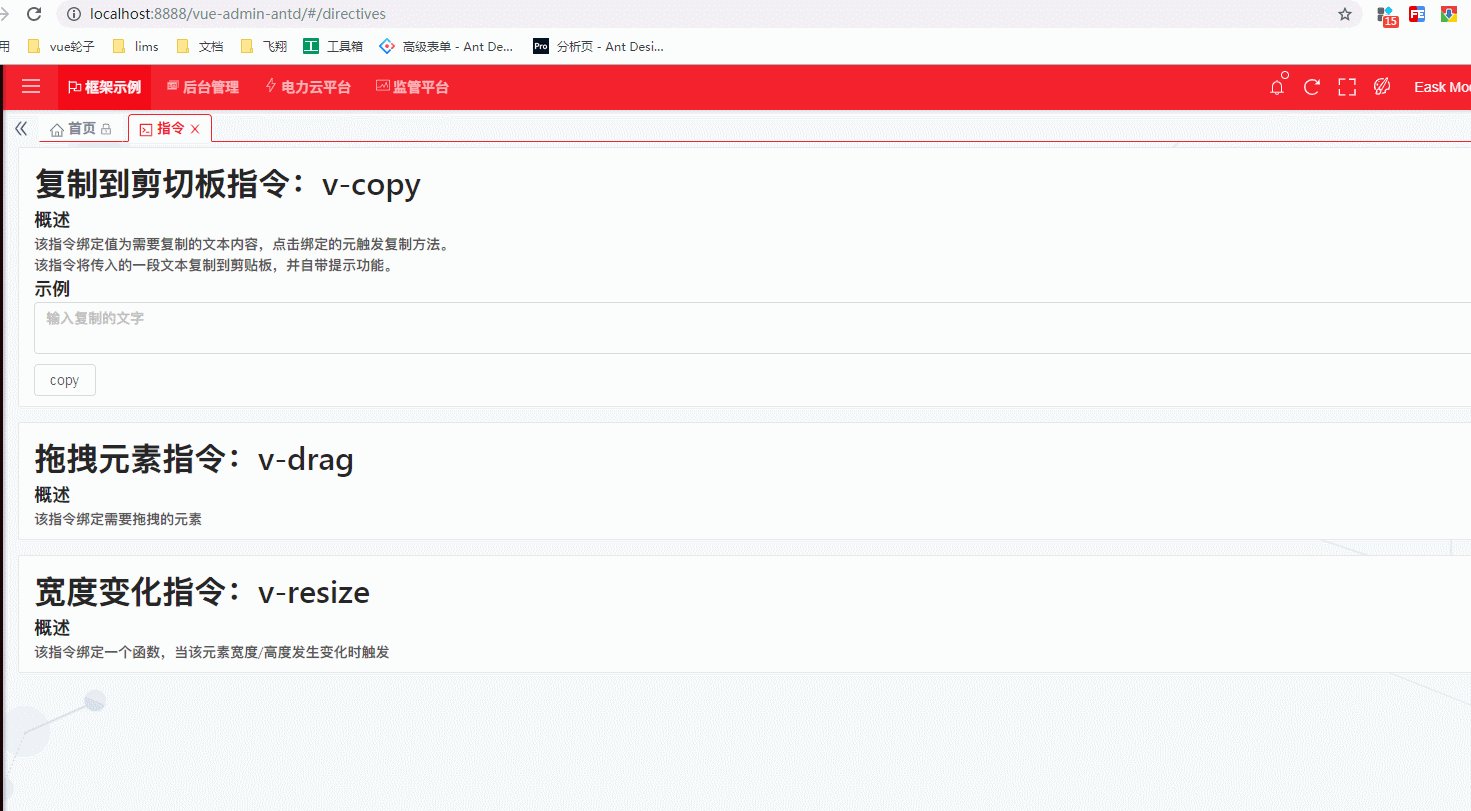
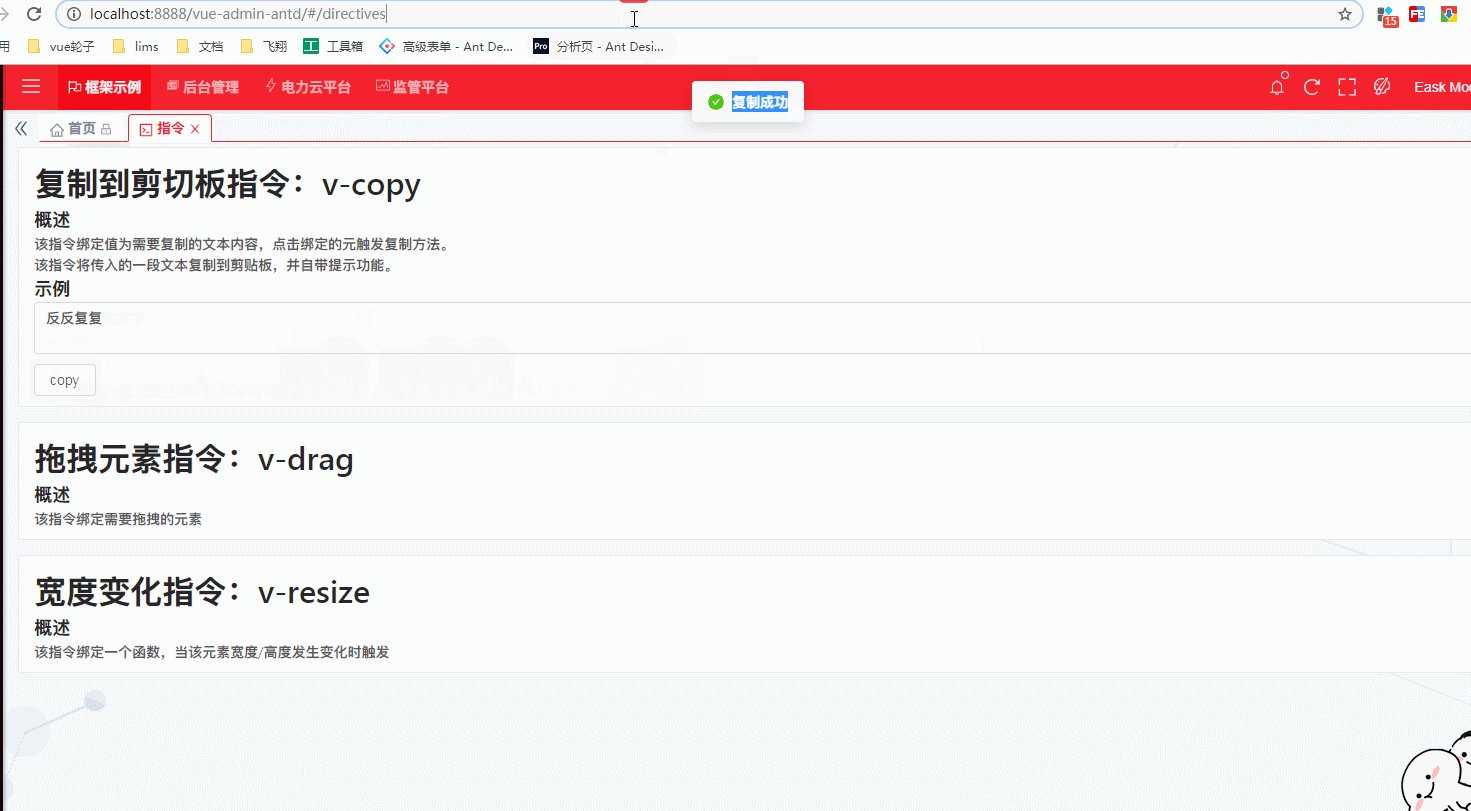
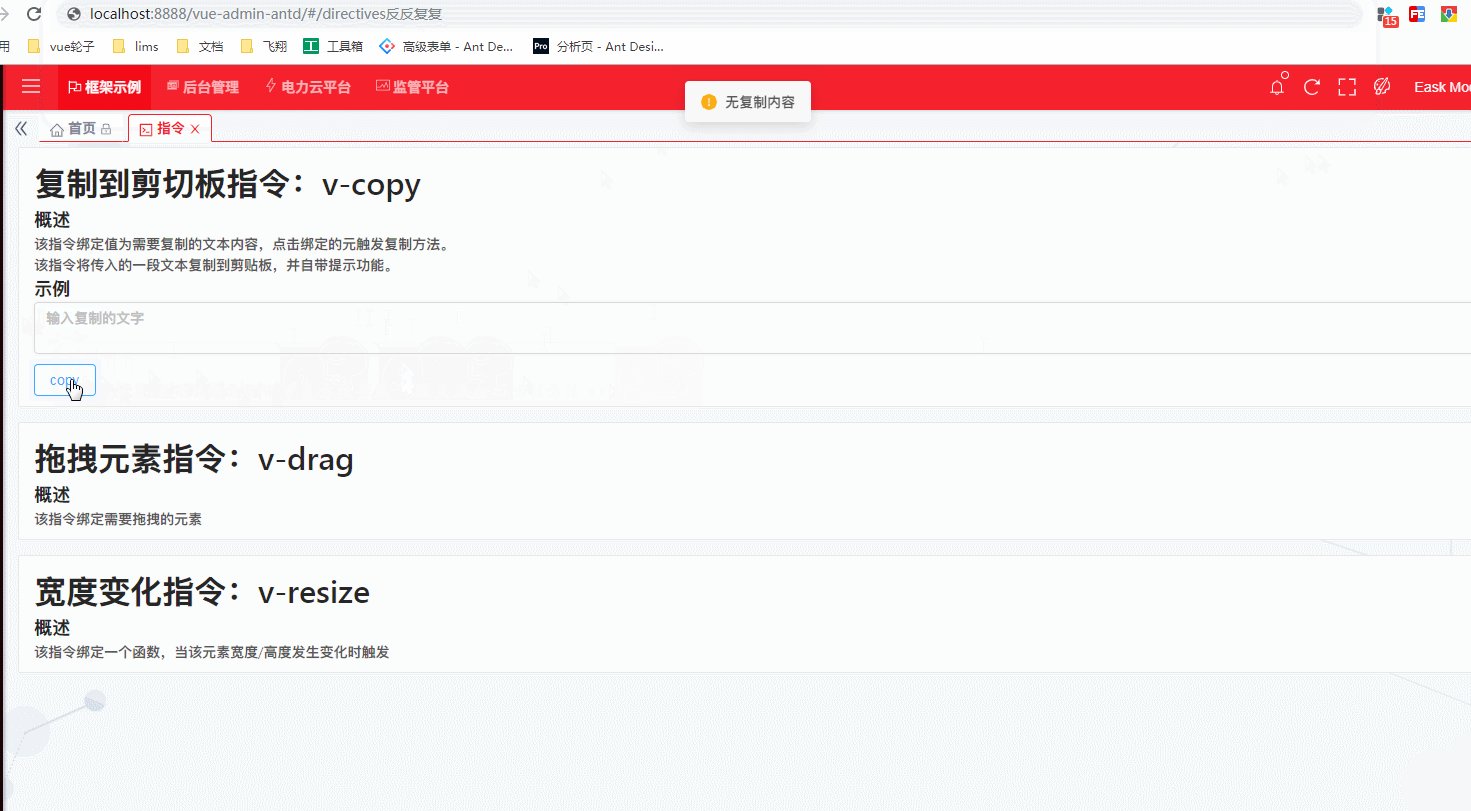
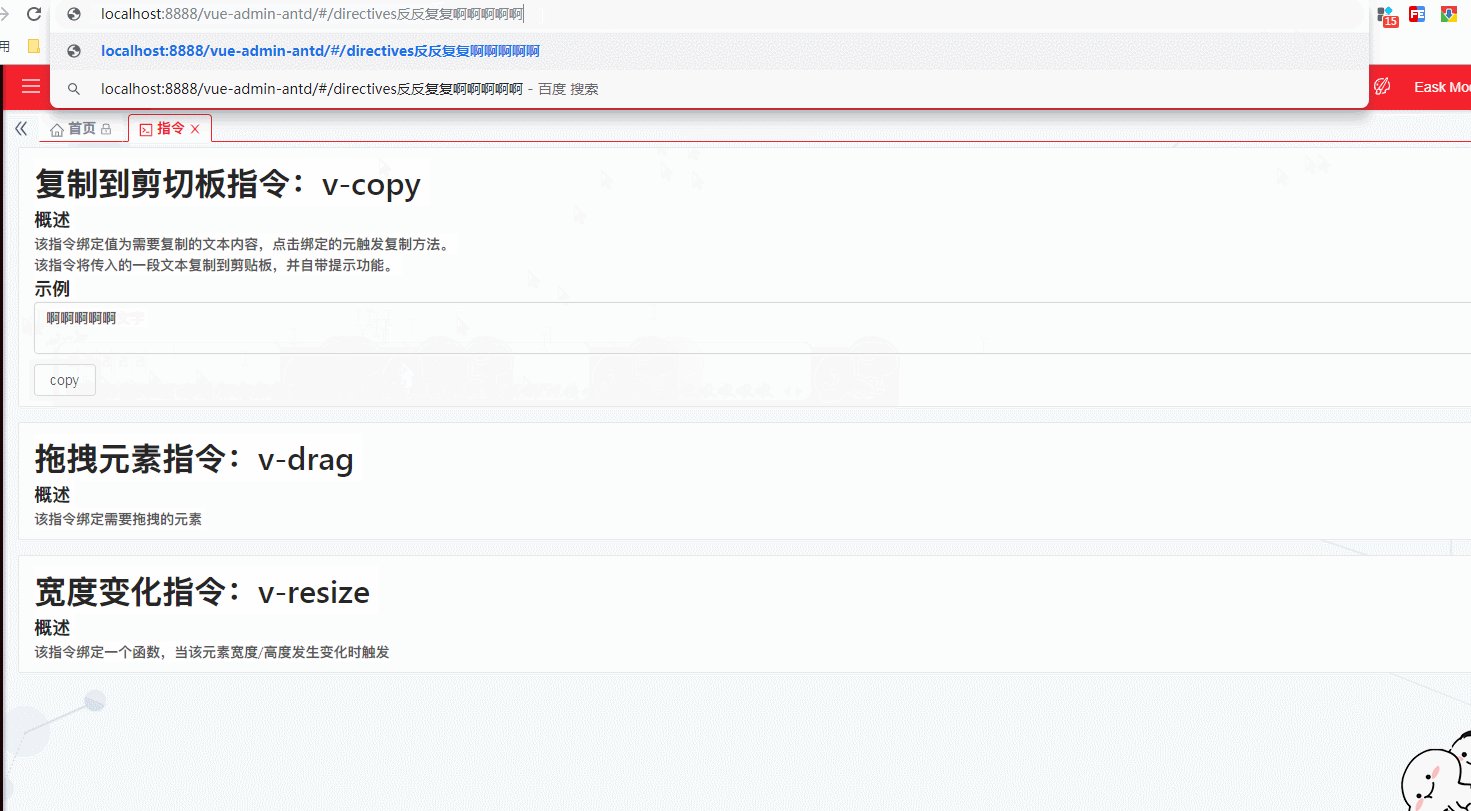
Essentric 人气:0先看下效果图:

指令是啥?
按照惯例,先请出官方的解释:
指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
再按照惯例,大家 ( 假装 ) 看不懂,然后我来举个栗子解释一番。。。好,还是不知所云,本文结束 ( Ctrl + F4 ) ,下一篇。
为了避免上述情况出现,就不解释了。实际上官方提供了很多内置指令,如: v-if 、 v-for 、 v-bind and so on。每一个指令都有自己特定的功能。
自定义指令
顾名思义就是自己定义的指令啦,可以实现我们想要的功能。下面就实现一个 一键 Copy 的功能吧。
生命周期
首先简单瞟一下指令的语法,每个指令都有自己的生命周期,看到生命周期,肯定会想到钩子函数,没错,指令也提供了钩子函数:
- bind:指令第一次绑定到元素时调用,此钩子只会调用一次。在这里可以进行一次性的初始化设置。
- inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
- update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。
- componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
- unbind:只调用一次,指令与元素解绑时调用。
下面再简单瞟一眼上述钩子函数的参数哈:
- el :指令所绑定的元素,可以用来直接操作 DOM 。
- binding :一个对象,包含以下属性:
- name :指令名,不包括 v- 前缀。
- value :指令的绑定值,例如: v-my-directive="1 + 1" 中,绑定值为 2 。
- oldValue :指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
- expression :字符串形式的指令表达式。例如 v-my-directive="1 + 1" 中,表达式为 " 1 + 1 "。
- arg :传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 " foo "。
- modifiers :一个包含修饰符的对象。例如: v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true } 。
- vnode : Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。
- oldVnode :上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
看起来还挺多的,不过别方,其实常用的就几个。好了下面要开始表演了:
首先建一个 js 文件(v-copy.js)。定义一个对象。( 指令实际就是一个对象 )
import { Message } from 'ant-design-vue';
const vCopy = { // 名字爱取啥取啥
/*
bind 钩子函数,第一次绑定时调用,可以在这里做初始化设置
el: 作用的 dom 对象
value: 传给指令的值,也就是我们要 copy 的值
*/
bind(el, { value }) {
el.$value = value; // 用一个全局属性来存传进来的值,因为这个值在别的钩子函数里还会用到
el.handler = () => {
if (!el.$value) {
// 值为空的时候,给出提示,我这里的提示是用的 ant-design-vue 的提示,你们随意
Message.warning('无复制内容');
return;
}
// 动态创建 textarea 标签
const textarea = document.createElement('textarea');
// 将该 textarea 设为 readonly 防止 iOS 下自动唤起键盘,同时将 textarea 移出可视区域
textarea.readOnly = 'readonly';
textarea.style.position = 'absolute';
textarea.style.left = '-9999px';
// 将要 copy 的值赋给 textarea 标签的 value 属性
textarea.value = el.$value;
// 将 textarea 插入到 body 中
document.body.appendChild(textarea);
// 选中值并复制
textarea.select();
textarea.setSelectionRange(0, textarea.value.length);
const result = document.execCommand('Copy');
if (result) {
Message.success('复制成功');
}
document.body.removeChild(textarea);
};
// 绑定点击事件,就是所谓的一键 copy 啦
el.addEventListener('click', el.handler);
},
// 当传进来的值更新的时候触发
componentUpdated(el, { value }) {
el.$value = value;
},
// 指令与元素解绑的时候,移除事件绑定
unbind(el) {
el.removeEventListener('click', el.handler);
},
};
export default vCopy;
到这里,一键 Copy 的功能就实现了,最后再说一嘴怎么将自定义指令注册到全局:再新建一个 js ( directives.js )文件来注册所有的全局指令。
import copy from './v-copy';
// 自定义指令
const directives = {
copy,
};
// 这种写法可以批量注册指令
export default {
install(Vue) {
Object.keys(directives).forEach((key) => {
Vue.directive(key, directives[key]);
});
},
};
最后,在 main.js 中这样引入:
import Vue from 'vue'; import Directives from '.https://img.qb5200.com/download-x/directives'; Vue.use(Directives);
最后的最后,说一下怎么用吧。。
<template>
<button v-copy="copyText">copy</button>
</template>
<script>
export default {
data() {
return {
copyText: '要 Copy 的内容',
};
},
};
</script>
总结
以上所述是小编给大家介绍的Vue 自定义指令实现一键 Copy功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容