layer.js之回调销毁对话框的例子
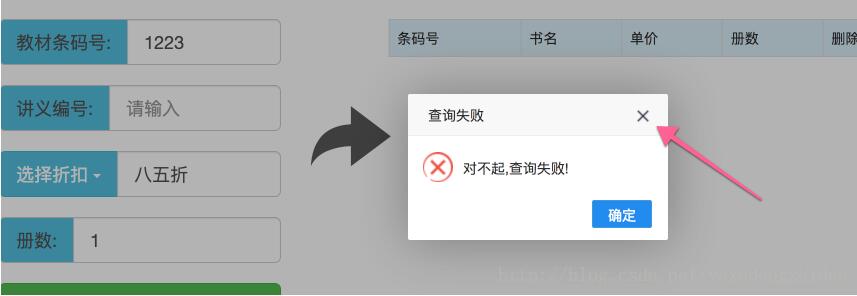
Benjaminpcm 人气:0layer.js弹出层给我们封装了基本的销毁按钮,如图所示:

当我们点击确定按钮时,如何我们没有写点击确定按钮的回调函数,layer的内部会给我们一个默认的效果就是让对话框消失。but!有时候我们根据业务的需要还需要在点击确定按钮的时候让程序悄悄地给我们干点事情,然后让对话框消失,那么如何让对话框消失呢?这就需要我们让程序自动调用上面提到的销毁按钮的事件。
代码如下:
//查询失败提示
failSearch:function (messager) {
layer.open({
content:messager,
icon:2,
title:'查询失败',
yes:function (index) {//弹出框的索引
layer.close(index);//关闭当前对话框
$(".cls").val("");
$("#jctmh").focus();
},
})
},
OK,这就实现了既能让程序悄悄地为我们干一些事情,又能完成我们想要的效果。perfec!
以上这篇layer.js之回调销毁对话框的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容