解决layer.open弹出框不能获取input框的值为空的问题
jaryle 人气:0最近使用layer框架来做页面弹出框操作。总是不能获取弹出框中input的值,代码如下:红色标记区域
添加js代码
//Ajax添加品牌
function addBrandWI(){
layer.open({
type: 0,
title: '品牌添加',
shadeClose: true,
shade: 0.8,
btn: ['保存', '取消'],
area: ['40%', '70%'],
content: $('#add_Brand').html(),
yes:function(index, layero){
subForm();
layer.close(index);
},cancel: function(){}
});
}
function subForm(){
var bname=$("#brandname").val();
$.ajax({
url: 'salecenter.jsp?act=savaBrand&bname='+bname,
type: "GET",
dataType: "json", //返回json格式的数据
async: true,
success: function (data) {
if (data == '0') {
layer.alert("品牌添加成功");
} else if(data == '1'){
layer.alert("品牌添加失败");
}else if(data == '2'){
layer.alert("此品牌已经存在");
}
}, error: function() {
}
});
}
添加html代码
<!-- 弹出框添加品牌 --> <div id="add_Brand" style="display:none;"> <form autocomplete="off" id="sub_form" method="post"> <div class="add_model"> <div> <b class="out">*</b>品牌名称: </div> <div> <input name="brandname" id="brandname" type="text" value=""/> </div> </div> </form> </div>
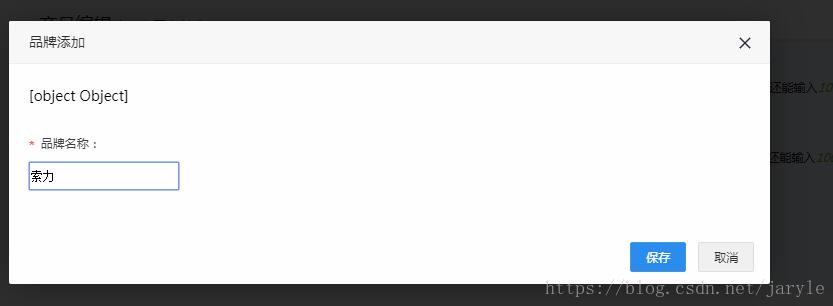
弹出框如下图:

点击保存就是不能获取input的值,总是为空字符串。
后来在网上查找资料,原来这是个比较普遍的bug,原来是layer.open的content参数(上面红色标记代码),应该写成
content: $('#add_Brand'),不要后面的html(),去掉后调试正常获取了input的值,解决问题就行,也没有去深究这个是什么原因(关键也没那个时间)。
以上这篇解决layer.open弹出框不能获取input框的值为空的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容