JavaScript自动生成 年月范围 选择功能完整示例【基于jQuery插件】
morning99 人气:0本文实例讲述了JavaScript实现的自动生成 年月范围 选择功能。分享给大家供大家参考,具体如下:
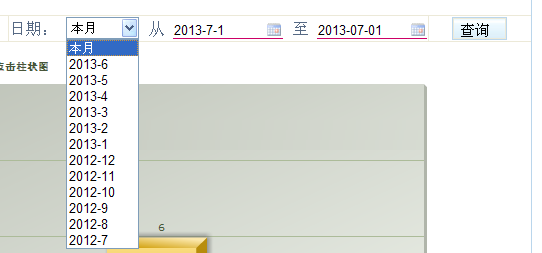
近日做项目涉及到日期选择,为了用户界面友好,于是加入了一年内的年月段的查询功能,先看效果


会自动判断当前年份
以下为html代码 其中用到了 Jquery 和 struts 标签 但是这两个都不是重要的 主要书 用于赋值 和 取值方便
还用到了 WdatePicker 插件进行具体日期选择
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
selectMonth();
})
//年月选择 star
function selectMonth(){
var myDate = new Date();
var year = myDate.getUTCFullYear();
var month = myDate.getUTCMonth ();
var dateList = new Array();
var endDay;
for(var i=0;i<=12;i++){
var m = month+i;
endDay = maxDay(m,year-1);
if(m<12)
dateList.push((year-1)+"-"+(m+1)+"~"+endDay);
else
dateList.push(year+"-"+(m-11)+"~"+endDay);
}
dateList.reverse();
$.each(dateList,function(idx,item){
var ym = item.split("~");
var mon = ym[0].split("-");
if(mon[1]==(month+1) && mon[0] == year)
$("#dateList").append("<option value="+myDate.getDate()+">"+"本月"+"</option>");
else
$("#dateList").append("<option value="+ym[1]+">"+ym[0]+"</option>");
})
getEndTime();
}
function maxDay(month,year){//获得某年某月最大天数
var d= new Date();
d.setUTCFullYear(year,month);
return new Date(d.getFullYear(), d.getMonth()+1,0).getDate();
}
function getEndTime(){ //动态生成 月初日期 和 月末日期
var list = $("#dateList option:selected");
var selMonth = $("#dateList option:selected").html()
if( selMonth == "本月"){
var d = new Date();
$("#starTime").val(d.getUTCFullYear()+"-"+(d.getUTCMonth()+1)+"-1");
$("#endTime").val(d.getUTCFullYear()+"-"+(d.getUTCMonth()+1)+"-"+list.val());
}else{
$("#starTime").val(selMonth+"-1");
$("#endTime").val(selMonth+"-"+list.val());
}
}
//年月选择end
</script>
<body>
<td nowrap="nowrap" style="width: 15%" align="center">
日期:
<select id="dateList" οnchange="getEndTime()"> </select>
从
<input name="starTime" id="starTime"
value="<s:date name="starTime" format="yyyy-MM-dd"/>"
onFocus="WdatePicker()" class="Wdate"
style="width: 110px; height: 17px; border-left: 0; border-top: 0; border-right: 0; border-bottom-color: #C06" />
至
<input name="endTime" id="endTime"
value="<s:date name="endTime" format="yyyy-MM-dd"/>"
onFocus="WdatePicker()" class="Wdate"
style="width: 110px; height: 17px; border-left: 0; border-top: 0; border-right: 0; border-bottom-color: #C06" />
</td>
</body>
以上为核心代码,有需要的兄弟尽管拿去用,如有更好的请帮忙推荐。
PS:这里再为大家推荐几款时间及日期相关工具供大家参考使用:
在线日期/天数计算器:
http://tools.softyun.net/jisuanqihttps://img.qb5200.com/download-x/date_jisuanqi
在线日期计算器/相差天数计算器:
http://tools.softyun.net/jisuanqihttps://img.qb5200.com/download-x/datecalc
在线日期天数差计算器:
http://tools.softyun.net/jisuanqi/onlinedatejsq
Unix时间戳(timestamp)转换工具:
http://tools.softyun.net/code/unixtime
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容