vue图片加载失败时用默认图片替换的方法
Asunyu 人气:0前言
本文主要给大家介绍的关于vue实现图片加载失败时用默认图片替换的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧
方法如下
原理就是给img绑定error事件,替换原有的src地址。
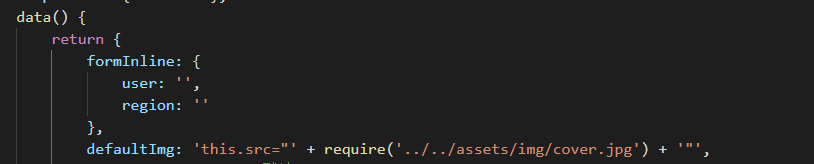
首先在data中创建一个defaultImg(随便起的),里面的值是该默认图片的地址;

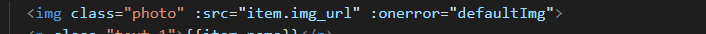
在html页面的img标签上绑定该属性

这样默认图片就设置好了;
这样做的好处就是可以提高用户体验,而图片的alt属性,是在图片显示失败后出现的文字,像下图所示,但是这样的用户体验不高;

像后台管理系统中,如果是这样或者是有一个默认封面的话,会感觉很舒服;

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。
加载全部内容