详解webpack引用jquery(第三方模块)的三种办法
coder_turbo 人气:1前言
在使用webpack作为构建工具,开发 vue项目的时候,难免会用到 jquery这种第三方插件(毕竟都是从用jquery过来的),那么怎么引用呢?接下来我来说三种方法。
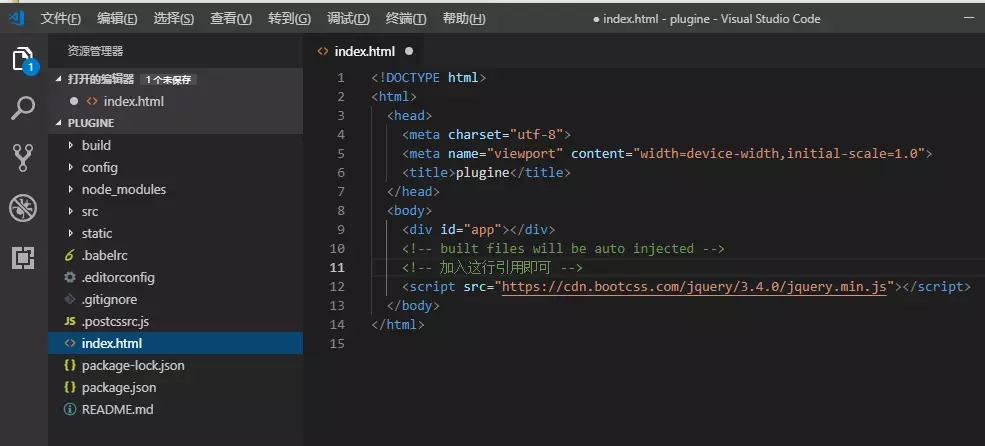
1 html 模板文件引用法,这种方法最直接也是我们最熟悉,直接在项目中的网页模板文件中加入jquery的引用即可
a.引用

b.使用

2 expose-loader 引用法
a. 安装jquery
npm i jquery -D
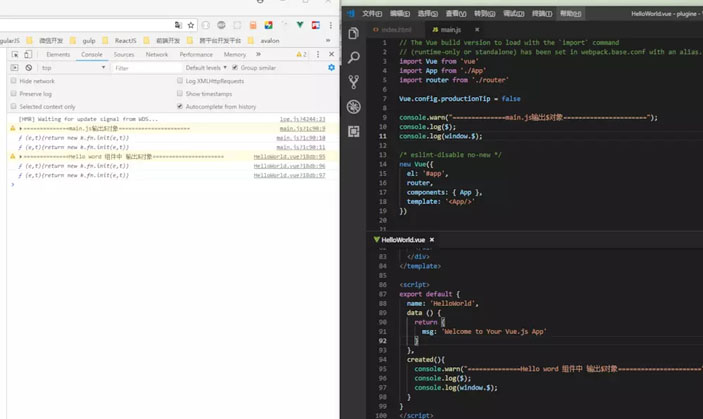
b. main.js中引用 jquery
import Vue from 'vue'
import App from './App'
import router from './router'
import $ from 'jquery'//加入此行
Vue.config.productionTip = false
console.warn("==============main.js输出$对象======================");
console.log($);
console.log(window.$);

说明 此时我们会发现,main.js中我们引用了 jquery,$符号我们可以正常使用,但 window.$却不能,而且 helloWorld这个组件中也引用不到$;为什么呢?因为webpack是最后会把代码用闭包的方式打包,$对象并没有挂载在window下,helloWorld这个组件中并没有引用jquery所以它自然是拿不到的,那么怎么能做到在main.js中一次引用,每个组件都能拿到呢?
c. expose-loader将 jquery暴露至全局
1) 安装 expose-loader
npm i expose-loader -D
2) webpack.config.js(vue-cli 创建的项目可在 webpack.base.conf.js)中配置当引用 jquery 时使用 expose-loader
......
module: {
rules: [
//增加以下配置即可
{
test: require.resolve('jquery'),
loader: 'expose-loader?$'
},
.....

3 webpack插件法,给每个模块注入$
webpack.config.js(vue-cli 创建的项目可在 webpack.base.conf.js)
中配置
引用 webpack
const webpack = require('webpack')
配置插件
plugins:[
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
})
]
加载全部内容