详解基于原生JS验证表单组件xy-form
XboxYan 人气:0原生form表单
form 表单元素大家可能都用到过,除了可以提交表单外,还有一些内置的表单校验,比如 require 、 minlength 、 maxlength ,还有各种类型的 input ,比如 type=email 可以校验是否是邮箱类型,如果不满足还可以使用 pattern 进行正则校验。
原生的表单验证大概如下

虽然丑陋,功能却很强大,基本可以满足一般的需求,不过ui终究过于原生,而且也不方便自定义,所以很多情况下这种默认的表单验证并不使用。
下面来看看 xy-form 下的效果

结构基本和原生类似,也不需要额外的 js 逻辑
可以说丑小鸭立马变成白天鹅了。
xy-form
xy-form 是 xy-ui 新增了一类组件,主要用于表单提交和表单验证,完全可以取代原生 form 表单,下面简单介绍一下主要属性和方法,建议阅读在线文档 ,可以实时交互。
使用方式
使用方式很简单
npm
npm i xy-ui
cdn
<script type="module" src="https://unpkg.com/xy-ui/components/xy-form.js"></script> <!--或者--> <script type="module"> import 'https://unpkg.com/xy-ui/components/xy-form.js' </script>
或者直接从 github 拷贝源码。
<script type="module" src='./node_modules/xy-ui/components/xy-form.js'></script> <!--或者--> <script type="module"> import './node_modules/xy-ui/components/xy-form.js'; </script>
使用
<xy-form> ... </xy-form>
表单默认行为
属性
xy-form 内置了以下属性,基于 html5 规范。
这里的默认行为指的是,点击 submit 按钮或者回车,表单首先对表单元素进行格式校验,如果有误则会将有误的地方标识出来,全部正确后才能进行提交。
- 表单地址
action
值为 URL ,规定向何处发送表单数据。
回车键会触发表单。
- 请求方式
method
规定请求方式,默认为 get ,可选 post 。
- 验证
novalidate
如果使用该属性,则提交表单时不进行验证。
方法
- 提交
submit
当表单内包含 htmltype="submit" 的按钮时,点击该按钮可以触发表单提交。
可通过 form.submit() 主动触发。
- 清空
reset
当表单内包含 htmltype="reset" 的按钮时,点击该按钮可以清空表单。
可通过 form.reset() 主动触发。
下面是一个最账号密码的登录框
<xy-form action="/login" method="post">
<xy-form-item legend="user">
<xy-input name="user" required placeholder="user"></xy-input>
</xy-form-item>
<xy-form-item legend="password">
<xy-input name="password" required type="password" placeholder="password" minlength="6"></xy-input>
</xy-form-item>
<xy-form-item>
<xy-button type="primary" htmltype="submit">login</xy-button>
<xy-button htmltype="reset">reset</xy-button>
</xy-form-item>
</xy-form>
渲染如下

首先输入框均设置了 required 属性,表示必填项,如果不输入在 submit 时会提示以下信息

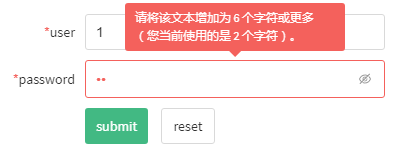
其次,密码框规定了 minlength 属性,表示最小字符长度,如果不满足格式,会提示以下信息

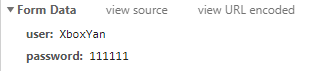
当全部满足要求才能进行提交,可在控制台查看提交的表单数据,格式为formData,可转换json。

自定义表单
自定义表单提交
当表单带有 action 属性时,回车键可以触发表单提交,如果包含 htmltype="submit" 的按钮时,点击该按钮可以触发表单提交。
如果想手动通过 ajax 提交,可以去除 action 属性,这样就不会触发默认表单提交效果了。
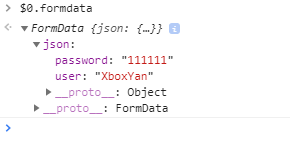
可通过 form.formdata 获取表单的值。

sumbitBtn.onclick = function(){
fetch('/login', {
method: 'POST',
body: form.formdata,
})
.then(function(data){
//
})
}
自定义表单验证
默认情况下,如果验证失败,表单则不会提交。
可以通过表单的 form.checkValidity() 方法手动校验所有表单元素,也可通过 form.validity 获取验证合法性。

sumbitBtn.onclick = function(){
if(form.checkValidity()){
//全部验证通过
XyDialog.success({
title:"全部验证通过",
content:JSON.stringify(form.formdata.json)
})
}
}
另外, xy-input 可以自定义校验规则,比如确认重复密码
pwdAgain.customValidity = {
method:(el)=>{
return el.value == pwd.value;
},
tips:'前后密码不一致'
}
详情可参考xy-input 的文档
其他
xy-form 并不是一个独立的组件,很多表单元素,如 xy-input 、 xy-checkbox 、 xy-radio 等等均未提及,可参考 文档 ,有了这些组件,可以很轻松的完成表单校验,如文章开所示。
xy-form 是一个原生web组件,不限制于框架,可直接使用。如果想使用其他类似的组件,可关注xy-ui,汇集了其他各类常见交互组件,欢迎star~。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容