vue从一个页面跳转到另一个页面并携带参数的解决方法
anshengsuiyeu 人气:01.需求:

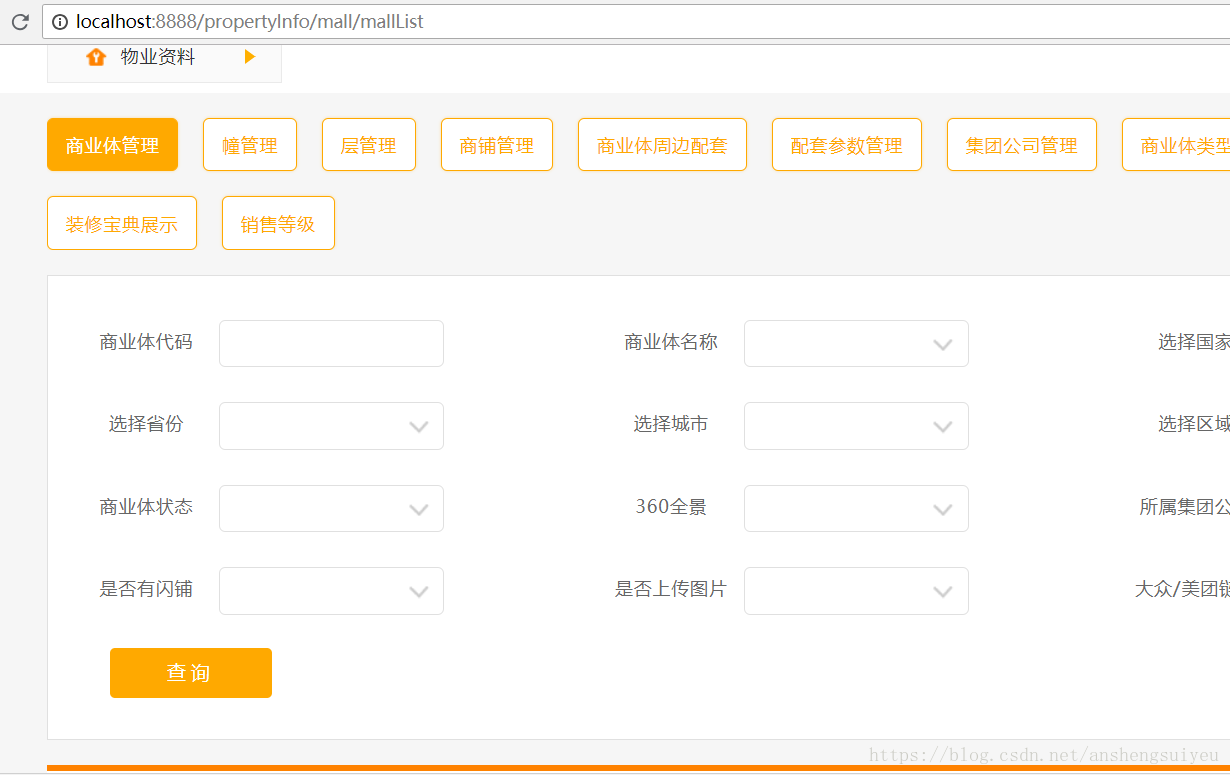
点击商场跳转到商业体列表

解决方案:
元页面:
a标签中添加跳转函数
<a class="orderBtn1 sIRicon2" href="javascript:void(0);" rel="external nofollow" @click="toMallInfo('M000989')"><i class="sIRicon"></i>商场</a>
toMallInfo: function(mallCode){
this.$router.push({
path: '/propertyInfo/mall/mallList',
// name: 'mallList',
query: {
mallCode: 'M000989'
}
})
},
将将跳转的url添加到 $router中。
path 中的url 最前面加 / 代表是根目录下,不加则是子路由
通过path + query 的组合传递参数
----
跳转页面接收参数
created(){
this.getParams()
},
methods :{getParams(){
// 取到路由带过来的参数
const routerParams = this.$route.query.mallCode
// 将数据放在当前组件的数据内
this.mallInfo.searchMap.mallCode = routerParams;
this.keyupMallName()
}
},
watch: {
'$route': 'getParams'
}
解决!!!
加载全部内容