微信小程序实现动态列表项的顺序加载动画
MarieDreamer 人气:1本文实例为大家分享了微信小程序实现动态列表项的顺序加载动画,供大家参考,具体内容如下
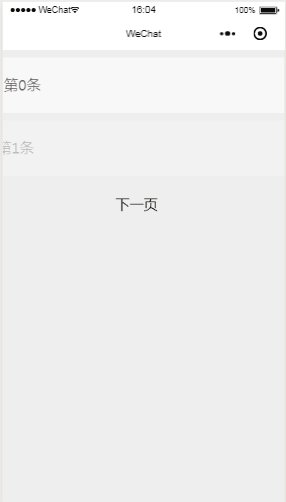
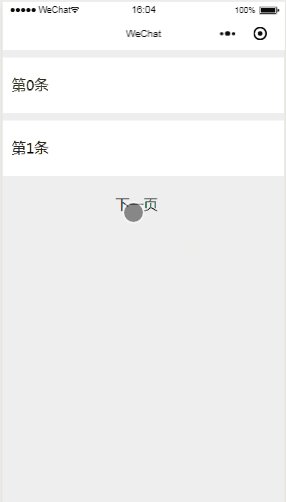
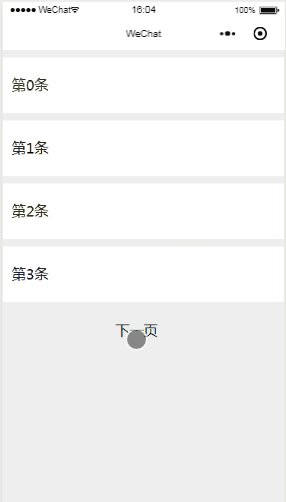
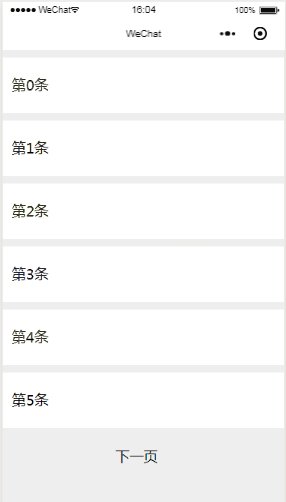
效果

思路
1、最开始用了纯CSS动画animation,发现动画需要重复写,于是换使用transition动画。
2、使用onReady()可以让页面加载好再显示动画以免动画提前结束。
代码
wxml
<!-- style中的主要为了区分已加载好的项和新数据,只有新数据有动画 -->
<view wx:for="{{lists}}" class="common"
style='opacity:{{index >= (page-1)*2?op:"1"}};margin-left:{{index >= (page-1)*2?mr:"0"}}rpx;transition:all {{index >= (page-1)*2?(index-(page-1)*2)*0.5+0.5:"0"}}s;' >
第{{index}}条
</view>
<view bindtap='next' style='position:relative;right:-150px;top:50rpx;'>下一页</view>
wcss
page{
background: #eee
}
.common{
height: 100rpx;
opacity: 0;
margin-left: -50rpx;
background: #fff;
margin-top: 20rpx;
line-height: 100rpx;
padding: 25rpx;
}
js
Page({
data: {
list: ['啦啦啦', '嚯嚯嚯'],
lists: ['啦啦啦', '嚯嚯嚯'],
page:1
},
onLoad: function (options) {
},
onReady:function(e){
this.setData({
op: 1,
mr:0
})
},
next:function(e){
this.data.page ++;
//模拟从后台获取到了下一页的数据,附加到原有数组上
var lists = this.data.lists.concat(this.data.list)
this.setData({
lists:lists,
page: this.data.page,
op: 0,
mr: -50
})
this.onReady();
},
})
加载全部内容