vue 地区选择器v-distpicker的常用功能
东北大呲花 人气:0今天给大家推荐一款好用的vue插件,地区选择器 v-distpicker ,接下来我给大家介绍一些常用的功能
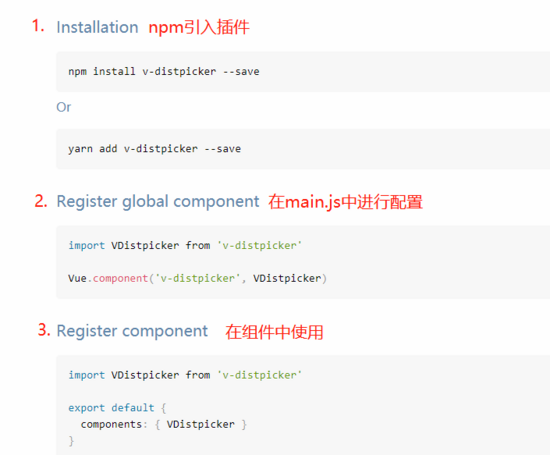
1.引入插件(截图官网并解释)

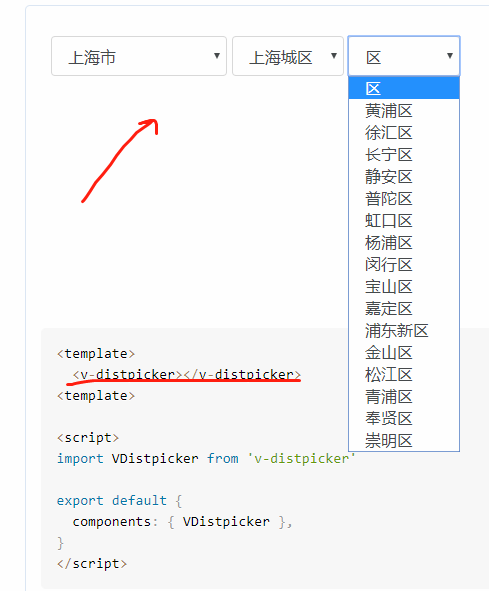
2.使用插件(截图官网并解释)

就是这么简单,只需写个<v-distpicker></v-distpicker>标签,就会出现地区选择器,并且全国匹配城市(有插件就是好,直接拿来用)
3.与后端进行接口联调------------- 重点来啦!!!
前端之所以使用 地区选择器 ,目的就是为了提交用户选择的地区信息,最终通过接口传递给后端人员处理(某些时刻,我们只是数据的搬运工~)
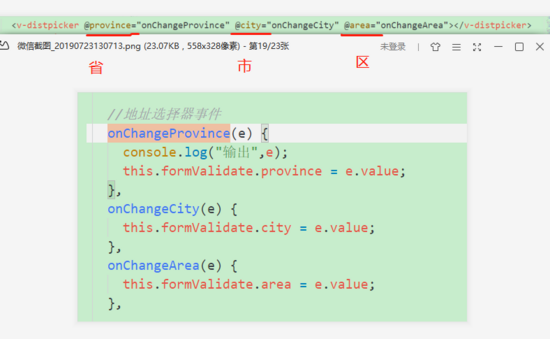
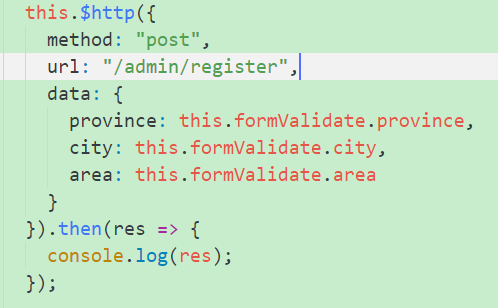
代码如下:

解释:
1.通过这三个事件,监听用户输入省 市 区的信息;
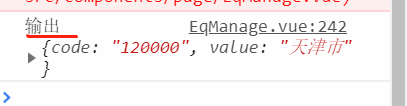
2.在省监听事件中console信息,输出了一个对象(插件已封装好的数据),并获取该对象的value属性值;

3.this.formValidate是我初始化的对象,之后把获取的信息放入formValidate对象,最终一起提交给后端(axios请求), 大功告成!

收尾
以上所述是小编给大家介绍的vue 地区选择器v-distpicker的常用功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容