微信小程序实现类似微信点击语音播放效果
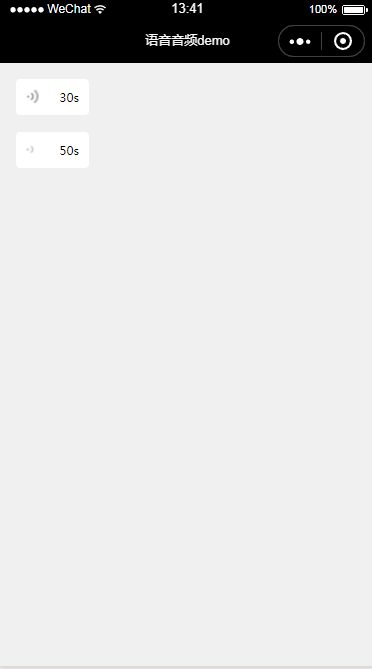
xiexikk 人气:0本文实例为大家分享了微信小程序类似平常微信语音聊天的效果,不会互相干扰播放状态,供大家参考,具体内容如下

根据开发的需求,先理清一下思路,点击语音播放与暂停/停止,切换下一个语音等;
小程序对于audio的组件的一些api方法已经不支持了,详情可以参看:微信小程序audio组件文档

嗯嗯,这下子,该怎么办呢?
就如上面提到,小程序1.60版本后,给开发者提供了这个wx.createInnerAudioContext()api…具体使用可以看文档;
好的,现在该上代码了!
-wxml结构:
<block wx:for="{{audioArr}}" wx:key="content" wx:for-item="v" wx:for-index="key">
<view class='output-audio'>
<!-- 默认状态 -->
<view class='audio' wx:if="{{v.bl==false}}" bindtap='audioPlay' data-key="{{key}}" data-id="{{v.id}}" data-bl="{{v.bl}}">
<image class='ico' src='https://xcx.quan5fen.com/Public/xcx-hitui/image/imgs-jyh/yuyin-ico.png' />
<label class='time'>{{v.time}}</label>
</view>
<!-- 当前正在播放状态 -->
<view class='audio' wx:if="{{v.bl==true}}" bindtap='audioStop' data-key="{{key}}" data-id="{{v.id}}" data-bl="{{v.bl}}">
<image class='ico' src='https://xcx.quan5fen.com/Public/xcx-hitui/image/imgs-jyh/yuyin-gif.gif' />
<label class='time'>{{v.time}}</label>
</view>
</view>
</block>
-wxss样式:
page{ background: #f0f0f0;}
.output-audio{ width: 150rpx; margin: 30rpx; }
.output-audio .audio{ padding: 20rpx; border-radius: 10rpx;background-color: #fff;
border: 1px solid #f0f0f0; overflow: hidden; }
.output-audio .audio .ico{ width: 26rpx; height: 30rpx; float: left;}
.output-audio .audio .time{ float: right; font-size: 24rpx;}
-js方法:
// pages/audio/audio.js
//创建audio控件
const myaudio = wx.createInnerAudioContext();
Page({
/**
* 页面的初始数据
*/
data: {
//音频列表
audioArr: [
{
id: '000',
src: 'https://s320.xiami.net/928/19928/1882512413/1772277226_1513175794617.mp3?ccode=xiami_web_web&expire=86400&duration=182&psid=485902a766977ecaae347a4cc851e8da&ups_client_netip=113.70.219.174&ups_ts=1551680441&ups_userid=0&utid=ljH9FKf0Um0CAQ7fs+HVAPRw&vid=1772277226&fn=1772277226_1513175794617.mp3&vkey=Bac0e9fde3983f090cef0a37e1cb73ef7',
time: '30s',
bl: false
},
{
id: '001',
src: 'https://s128.xiami.net/764/33764/2104642547/1810384080_1551417116476_5598.mp3?ccode=xiami_web_web&expire=86400&duration=181&psid=6320a01db73a6fdb9632f5800fc93fe5&ups_client_netip=113.70.219.174&ups_ts=1551680537&ups_userid=0&utid=ljH9FKf0Um0CAQ7fs+HVAPRw&vid=1810384080&fn=1810384080_1551417116476_5598.mp3&vkey=B54b264178201f6737c9bb5ff4bbce3d0',
time: '50s',
bl: false
},
]
},
//音频播放
audioPlay: function (e) {
var that = this,
id = e.currentTarget.dataset.id,
key = e.currentTarget.dataset.key,
audioArr = that.data.audioArr,
vidSrc = audioArr[key].src;
myaudio.src = vidSrc;
myaudio.autoplay = true;
//切换显示状态
for (var i = 0; i < audioArr.length; i++) {
audioArr[i].bl = false;
}
audioArr[key].bl = true;
myaudio.play();
//开始监听
myaudio.onPlay(() => {
that.setData({
audioArr: audioArr
})
})
//结束监听
myaudio.onEnded(() => {
audioArr[key].bl = false;
that.setData({
audioArr: audioArr,
})
})
},
// 音频停止
audioStop: function (e) {
var that = this,
key = e.currentTarget.dataset.key,
audioArr = that.data.audioArr;
//切换显示状态
for (var i = 0; i < audioArr.length; i++) {
audioArr[i].bl = false;
}
audioArr[key].bl = false;
myaudio.stop();
//停止监听
myaudio.onStop(() => {
audioArr[key].bl = false;
that.setData({
audioArr: audioArr,
})
})
//结束监听
myaudio.onEnded(() => {
audioArr[key].bl = false;
that.setData({
audioArr: audioArr,
})
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
完整代码可访问本人github
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
加载全部内容