前端天气插件tpwidget使用方法详解
麋鹿传 人气:1本文实例为大家分享了前端天气插件tpwidget的具体使用方法,供大家参考,具体内容如下
PS:需要放到服务器才会生效
方法一:(心知天气)
<div id="tp-weather-widget" style="background: #666"></div>
<script>
(function (T, h, i, n, k, P, a, g, e) {
g = function () {
P = h.createElement(i);
a = h.getElementsByTagName(i)[0];
P.src = k;
P.charset = "utf-8";
P.async = 1;
a.parentNode.insertBefore(P, a)
};
T["ThinkPageWeatherWidgetObject"] = n;
T[n] || (T[n] = function () {
(T[n].q = T[n].q || []).push(arguments)
});
T[n].l = +new Date();
if (T.attachEvent) {
T.attachEvent("onload", g)
} else {
T.addEventListener("load", g, false)
}
}(window, document, "script", "tpwidget", "//widget.seniverse.com/widget/chameleon.js"))
</script>
<script>
tpwidget("init", {
"flavor": "slim",
"location": "WX4FBXXFKE4F",
"geolocation": "enabled",
"language": "zh-chs",
"unit": "c",
"theme": "chameleon",
"container": "tp-weather-widget",
"bubble": "enabled",
"alarmType": "badge",
"color": "#FFFFFF",
"uid": "UB6953924F",
"hash": "ce68b5b7b447ec5bda327f8c9c2d59f9"
});
tpwidget("show");
</script>
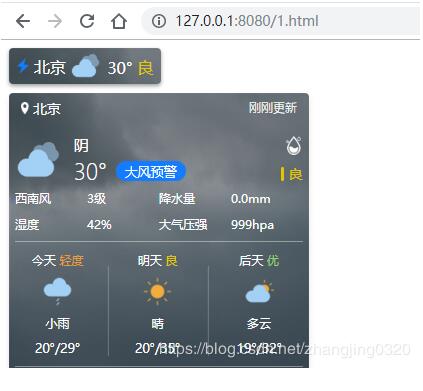
结果:

方法二:(中国天气插件)
配置项的设置(例如背景、颜色、圆角):https://cj.weather.com.cn/plugin/pc
<div id="weather-float-he"></div>
<script type="text/javascript">
WIDGET = {FID: 'KbzQ7JDMhF'}
</script>
<script type="text/javascript" src="https://apip.weatherdt.com/float/static/js/r.js?v=1111"></script>
效果:

加载全部内容