Vue.js中的extend绑定节点并显示的方法
人气:0在使用Vue.js时,可以使用Vue.extend()方法创建一个子类,传入参数包含了一个对象。其中,在extend中的data和vue实例化对象中的data写法不一样。下面利用实例说明,操作如下:

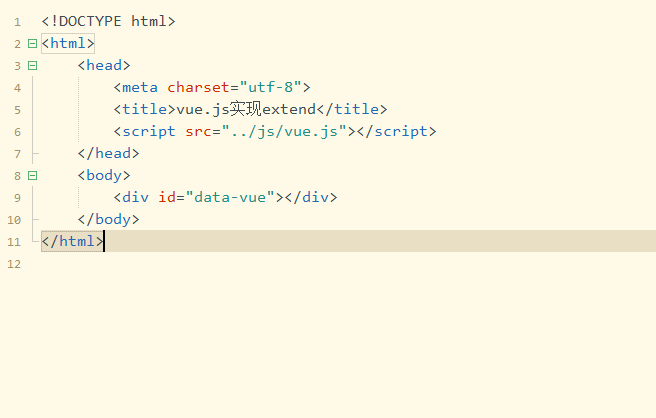
第一步,创建一个静态页面并引入vue.js文件,并在主体元素标签中插入一个div,设置id属性,如下图所示:

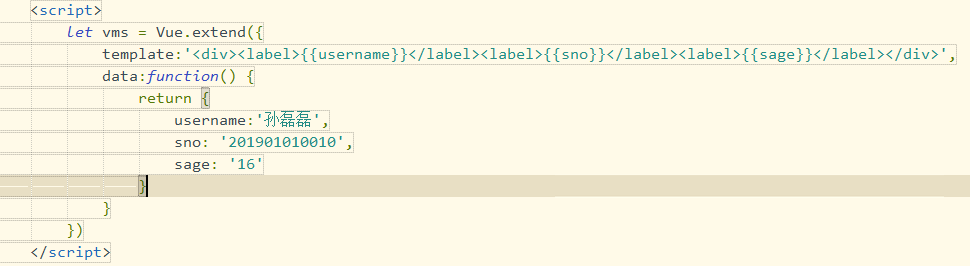
第二步,在<script></script>标签中调用Vue.extend(),设置template和data,如下图所示:

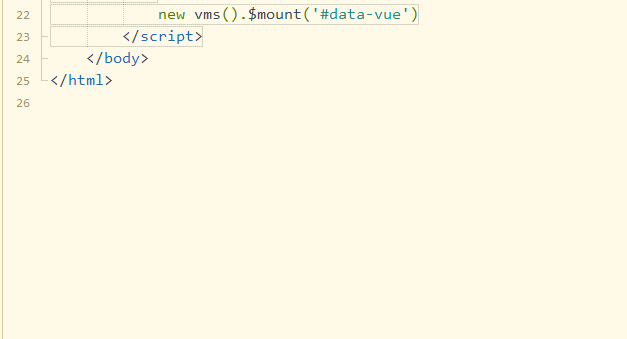
第三步,使用new关键字调用$mount(),将创建的类挂载到div元素上,如下图所示:


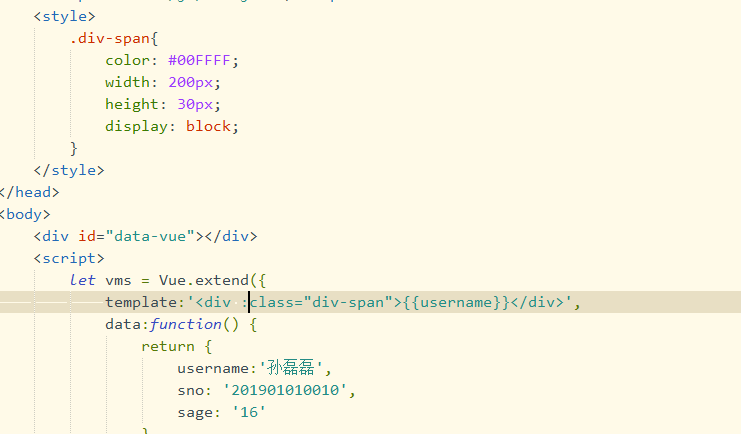
第四步,为了显示变量的字体等样式,需要添加相关的样式属性,这里使用:class,如下图所示:

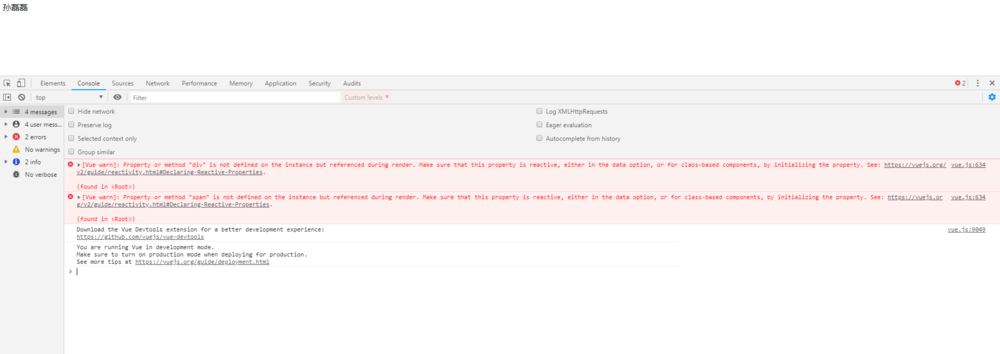
第五步,保存代码并打开浏览器预览界面效果,可是控制台出现了错误警告,如下图所示:

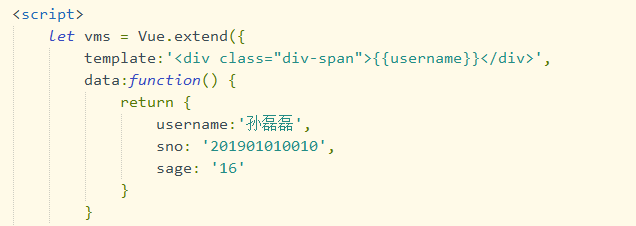
第六步,调整template标签属性嵌套,去掉多层标签元素,只留一个div标签;class前面的:去掉,如下图所示:

加载全部内容