javascript获取select值的方法完整实例
longzhoufeng 人气:0本文实例讲述了javascript获取select值的方法。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.qb5200.com javascript获取select值</title>
</head>
<script>
//javascript获取选中select值
/*
var obj = document.getElementById("testSelect"); //定位id
var index = obj.selectedIndex; // 选中索引
var text = obj.options[index].text; // 选中文本
var value = obj.options[index].value; // 选中值
*/
//jQuery获取选中select值
/*
$('#testSelect option:selected').text();//选中的文本
$('#testSelect option:selected') .val();//选中的值
$("#testSelect ").get(0).selectedIndex;//索引
*/
window.onload=function() {
var oBtn=document.getElementById("oBtn1");
var oText=document.getElementById("oText1");
var oSelect=document.getElementById("select1");
var index=oSelect.selectedIndex ;
oBtn.onclick=function() {
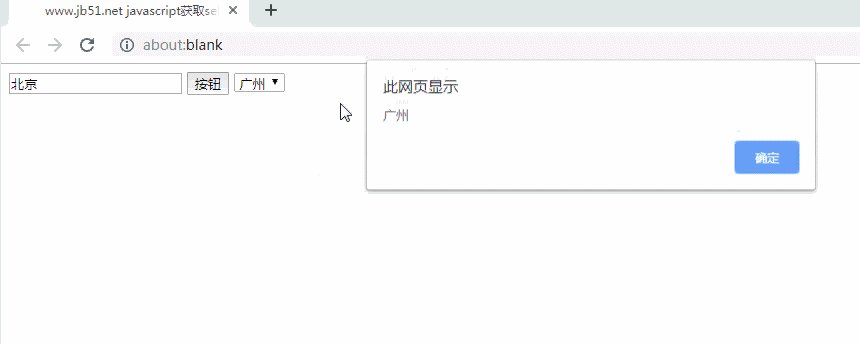
alert(oSelect.options[index].text);
if(oText.value==""){
alert("请输入内容")
}else{
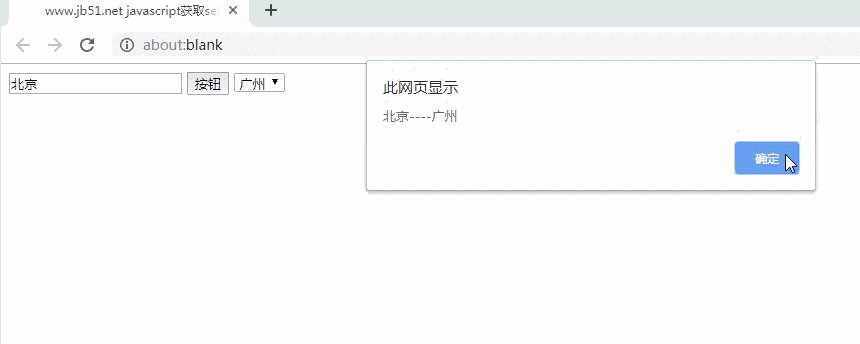
alert(oText.value+"----"+oSelect.options[oSelect.selectedIndex].text)
}
}
}
</script>
<body>
<input id="oText1" type="text" value=""/>
<input id="oBtn1" type="button" value="按钮"/>
<select id="select1">
<option value="1">广州</option>
<option value="2">上海</option>
<option value="3">北京</option>
</select>
</body>
</html>
运行结果:

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容