npm的lock机制解析
公众号_前端搬运小工 人气:0npm是什么
npm是一个包管理工具,开源作者可以把开源包发布在平台上供其他人下载使用。前端的同学基本都使用过npm,这里就不做过多介绍。日常工作中npm的主要用途就是根据项目的package.json使用npm install去安装依赖。
npm install可以说是我们使用最频繁的一个指令。在npm5版本之前,npm install会根据package.json指定的依赖版本去进行安装。但往往package.json中指定的是一个版本范围,例如:
"dependencies": {
"packageA": "^2.0.0"
},
以上这个 ^2.0.0 指定的范围是版本号大于等于2.0.0且大版本号为2。即2.6.10这个是符合的,而3.0.0和1.0.0这种是不符合的。
这样的范围指定会导致一个问题:A新建了一个项目,生成了上面这份package.json文件,但A安装依赖的时间比较早,此时packageA的最新版本是2.1.0,该版本与代码兼容,没有出现bug。后来B克隆了A的项目,在安装依赖时packageA的最新版本是2.2.0,那么根据语义npm会去安装2.2.0的版本,但2.2.0版本的API可能发生了改动,导致代码出现bug。
这就是package.json会带来的问题,同一份package.json在不同的时间和环境下安装会产生不同的结果。
理论上这个问题是不应该出现的,因为npm作为开源世界的一部分,也遵循一个发布原则:相同大版本号下的新版本应该兼容旧版本。即2.1.0升级到2.2.0时API不应该发生变化。
但很多开源库的开发者并没有严格遵守这个发布原则,导致了上面的这个问题。
lock机制
一个新的事物的诞生都是为了解决一个历史问题
基于这种状况,npm5推出了lock机制。在使用npm5.0.0之后的版本时,npm install后会自动生成package-lock.json文件,该文件记录了当前这次install所安装的依赖版本号。
例如当package.json的依赖如下:
"dependencies": {
"vue": "^2.0.0"
},
install后自动生成的package-lock.json会指定安装vue2.6.10版本(当前最新)
"dependencies": {
"vue": {
"version": "2.6.10",
"resolved": "https://registry.npm.taobao.org/vuehttps://img.qb5200.com/download-x/download/vue-2.6.10.tgz",
"integrity": "sha1-pysaQqTYKnIepDjRtr9V5mGVxjc="
}
}
package-lock.json相当于本次install的一个快照,它不仅记录了package.json指明的直接依赖的版本,也记录了间接依赖的版本。
如果我们想在不同环境和不同时间下每次install时安装相同版本的依赖,我们就可以把package-lock.json带上。
当package.json和package-lock.json同时存在时,npm install会去检测package-lock.json指定的依赖版本是否在package.json指定的范围内。如果在,则安装package-lock.json指定的版本。如果不在,则忽略package-lock.json,并且用安装的新版本号覆盖package-lock.json。
举个例子:
// package.json
"dependencies": {
"vue": "^2.0.0"
}
// package-lock.json
"dependencies": {
"vue": {
"version": "2.1.0",
"resolved": "https://registry.npm.taobao.org/vuehttps://img.qb5200.com/download-x/download/vue-2.1.0.tgz",
"integrity": "sha1-KTuj76rKhGqmvL+sRc+FJMxZfj0="
}
}
这种情况下package-lock.json指定的2.1.0在^2.0.0指定的范围内,npm install会安装vue2.1.0版本。
// package.json
"dependencies": {
"vue": "^2.2.0"
}
// package-lock.json
"dependencies": {
"vue": {
"version": "2.1.0",
"resolved": "https://registry.npm.taobao.org/vuehttps://img.qb5200.com/download-x/download/vue-2.1.0.tgz",
"integrity": "sha1-KTuj76rKhGqmvL+sRc+FJMxZfj0="
}
}
这种情况下package-lock.json指定的2.1.0不在^2.2.0指定的范围内,npm install会按照^2.2.0的规则去安装最新的2.6.10版本,并且将package-lock.json的版本更新为2.6.10。
值得注意的是npm5一发布时并不是采取这种install逻辑,在npm5.0到npm5.6之间install的逻辑发生了多次变更,而在npm5.6之后一直沿用当前这种逻辑。
npm ci
npm5之后的lock机制满足了要求锁版本的开发者们的需要,我们只需要拿到一份package-lock.json就可以知道要安装的依赖的具体版本号。但细心的同学会发现当package-lock.json指定的版本号不在package.json指定的范围内时,package-lock.json就会被更新覆盖。这可不利于我们去维持版本的固定。
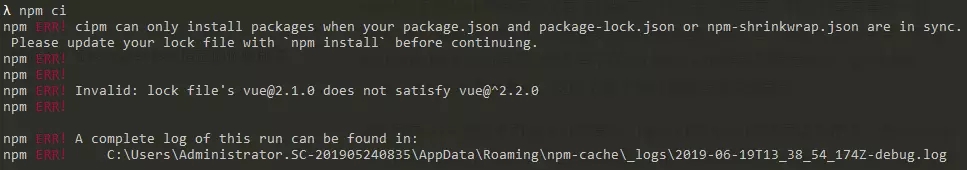
因此后续npm也推出了npm ci的指令来解决这一问题,npm ci和npm i的不同之处在于:当package-lock.json指定的依赖版本不在package.json指定的依赖版本范围内时,npm会报错并取消安装。

这样我们就不怕在package-lock和package.json不一致时发生覆盖更新。
总结
在npm5.6以后我们就可以放心大胆地使用package-lock.json文件来锁版本,而在构建部署时可以使用npm ci安装命令来防止npm install的覆盖更新问题。
加载全部内容