js获取对象,数组所有属性键值(key)和对应值(value)的方法示例
longzhoufeng 人气:0本文实例讲述了js获取对象,数组所有属性键值(key)和对应值(value)的方法。分享给大家供大家参考,具体如下:
<script>
var values=function(object) {
var values = [];
for (var property in object)
values.push(object[property]);
return values;
}
//写成标准的方法(数组是object的一种):
function getObjectKeys(object)
{
var keys = [];
for (var property in object)
keys.push(property);
return keys;
}
function getObjectValues(object)
{
var values = [];
for (var property in object)
values.push(object[property]);
return values;
}
//测试
var slideArray = [
{ "imgsrc1": "a.jpg"},
{ "imgsrc2": "b.jpg"},
{ "imgsrc3": "c.jpg"},
{ "imgsrc4": "d.jpg"},
{ "imgsrc5": "e.jpg"}];
console.log(getObjectKeys(slideArray ))
console.log(getObjectValues(slideArray ))
</script>
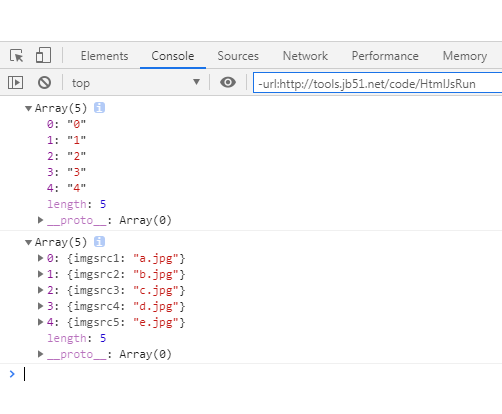
运行结果:

PS:这里再为大家推荐一款JS数组遍历方式分析对比工具供大家参考:
在线JS常见遍历方式性能分析比较工具:http://tools.softyun.net/aideddesign/js_bianli
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容