在mpvue框架中使用Vant WeappUI组件库的注意事项【推进】
行走在路上的小团子 人气:01如何引入组件库
有两种方法 1 npm下载 2 下载代码,下面介绍第二种方法。
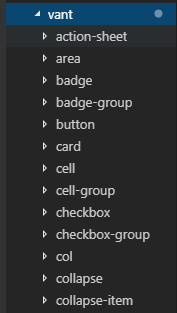
在gitHub上, 链接如下 https://github.com/youzan/vant-weapp 首先在自己项目目录static下新建一个vant文件夹,用于存放组件文件,把dist文件夹下的所有文件拷贝到static下面的vant目录下,如下所示:

2 如何使用
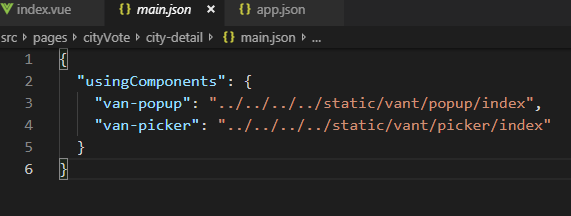
1 在需要使用组件的页面所在的文件夹下新建一个页面main.json, (新建页面后必须npm run dev 才能生效)在其中引入相应的组件即可,如下图所示引入了van-popup组件和van-picker组件:

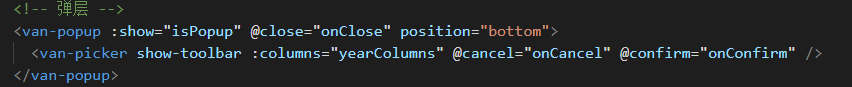
2 在对应的页面中使用, 这个页面使用了van-popup组件和van-picker组件。在弹层中选择年份。

3 注意事项
popup的事件命名中使用了减号, 直接使用会导致组件不生效,解决方法如下: 找到vant目录下popup目录下的index.js文件(就是上面所说的在static下面新建的vant),修改其中的事件名,如下注释部分,把短横线命名改为驼峰命名,即可生效。

3 到这里就可以在页面中使用了相应的组件了。
总结
以上所述是小编给大家介绍的在mpvue框架中使用Vant WeappUI组件库的注意事项,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
加载全部内容