JS使用new操作符创建对象的方法分析
常驻客 人气:0本文实例讲述了JS使用new操作符创建对象的方法。分享给大家供大家参考,具体如下:
在编写js代码时,我们有时会需要使用函数来模拟java中的类,并用它来产生对象,在定义了一个构造函数之后我们需要使用new操作符来调用调用函数才能得到我们想要的对象。例如:
<script>
function Constructor(name){
this.name = name
}
var person1 = Constructor("张三");//undefined
var person2 = new Constructor("张三");//得到一个对象{name:"张三"}
console.log(person1);
console.log(person2);
</script>
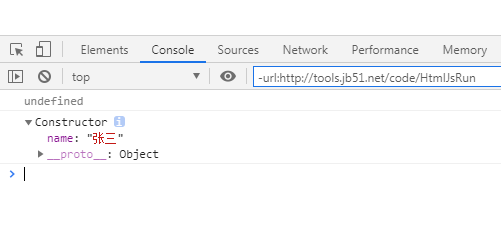
运行结果:

如果我们不使用new操作符调用函数,就只会简单的执行函数,并把函数的返回值赋给person1,所以上面的例子中person1的值是undefined,.
如果我们使用new操作符调用构造函数,做了哪些事情呢?
1.构造函数没有返回值
使用new操作符调用函数,会隐式的创建一个对象(我们这里称这个对象为obj),这个对象obj是连接到构造函数的原型上的,即obj会继承构造函数原型上的属性方法,并且构造函数中的this也被绑定到了这个对象上,执行完成后这个对象会被作为返回值返回。
2.构造函数有返回值(这种情况比较少,至少我没用过)
new出来的值由返回值的prototype而定
例如:
function Constructor(name){
this.name = name
return this.name;
}
var person = new Constructor("123");//Constructor {name: "123"};Object,因为基本类型的prototype都是Object
function Constructor(name){
this.name = name
return new String(this.name);
}
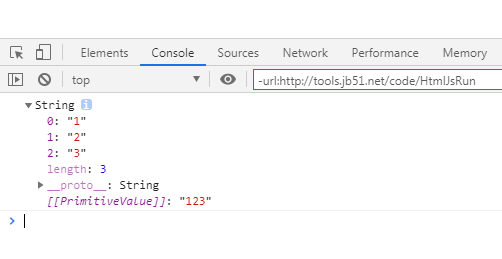
var person = new Constructor("123");//String {0: "1", 1: "2", 2: "3", length: 3, [[PrimitiveValue]]: "123"},
console.log(person);
运行结果:

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容