我要点爆”微信小程序云开发之项目建立与我的页面功能实现
浪羽 人气:2开发环境搭建
使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建。

新建成功后跳转到开发者工具界面

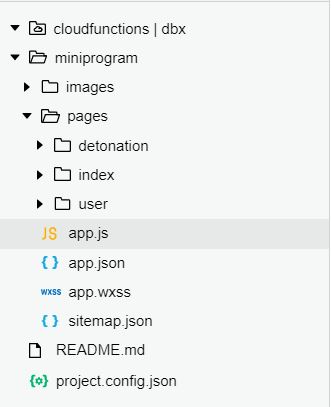
新建后,微信端为我们提供了一个参考的模板程序,这里我们自己来创建各个所需的文件与代码,所以删除所有不需要的文件,删除cloudfunctions、miniprogram/images、miniprogram/pages文件下所有文件,同时也删除style文件和删除app.json中原始的页面配置。


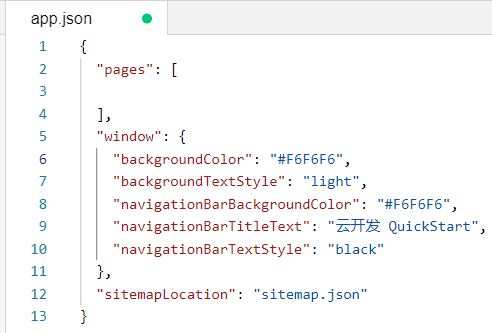
此时编译下方控制台会报“VM8100:5 appJSON["pages"] 需至少存在一项”错误,因为app.json中未配置任何页面路径,下面我们来对app.json进行配置。
{
"cloud": true,
"pages": [
"pages/index/index",
"pageshttps://img.qb5200.com/download-x/detonationhttps://img.qb5200.com/download-x/detonation",
"pages/user/user"
],
“cloud”: true表示让云能力可以在所有基础库中使用,在页面路径列表pages下加入三个Tab页面路径,在window中设置全局的默认窗口样式,通过tabBar设置底部tab栏的样式,配置完成后点击编译,开发工具会自动生成三个页面的文件夹以及相关文件。
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#FF3333",
"navigationBarTitleText": "我要点爆",
"navigationBarTextStyle": "white",
"backgroundColor": "#FF3333"
},
"tabBar": {
"backgroundColor": "#F2F2F2",
"color": "#6B6B6B",
"selectedColor": "#FF0000",
"list": [
{
"pagePath": "pages/index/index",
"text": "世界",
"iconPath": "/images/shi.png",
"selectedIconPath": "/images/shi1.png"
},
{
"pagePath": "pageshttps://img.qb5200.com/download-x/detonationhttps://img.qb5200.com/download-x/detonation",
"text": "点爆",
"iconPath": "/images/bao2.png",
"selectedIconPath": "/images/bao1.png"
},
{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath": "/images/wo1.png",
"selectedIconPath": "/images/wo.png"
}
]
},
"sitemapLocation": "sitemap.json"
}
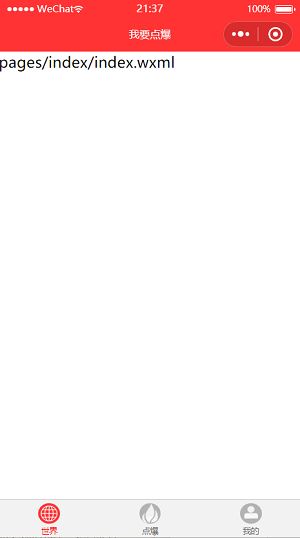
配置成功后页面结构与效果


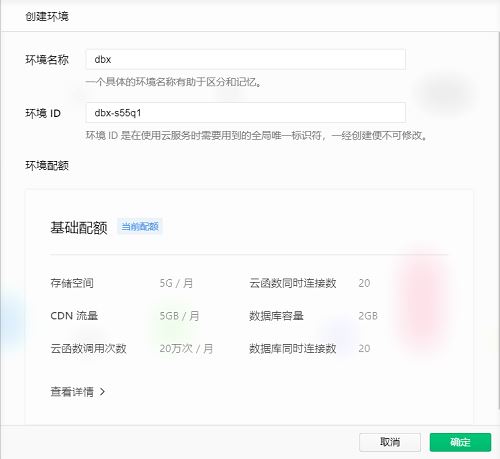
创建数据库环境
设置环境名称,环境名称可以根据自己需求设置,这里设置与项目名相同dbx,下方的环境ID会自动生成,无需修改,点击确定完成创建。

创建成功后跳转云开发控制台页面

配置app.js文件,在调用云开发各 API 前,需先调用初始化方法 init 一次(全局只需一次),在wx.cloud.init中设置程序所读环境的数据库位置,刚才创建的数据库环境的ID


实现我的页面布局制作与用户授权登录功能
首先对页面进行布局,头部使用一个button按钮来进行授权登录获取用户信息的操作,设置button的open-type为getUserInfo,使得按钮可以从bindgetuserinfo回调中获取到用户信息,设置回调方法为getUserInfoHandler。为了让用户授权后实时更新用户头像与用户名,这里使用数据绑定与判断的方法。
<!-- pages/user/user.wxml -->
<view class="user_header">
<view class="header_box">
<image src="{{userTx || defaultUrl}}"></image>
<button class="{{username == '点击登录' ? 'usernameDe' : 'username'}}" open-type="getUserInfo" bindgetuserinfo="getUserInfoHandler">{{username}}</button>
<view class="qiandao">
<text>糖果</text>
</view>
</view>
</view>
<view class="user_main">
<view class="main_box">
<view class="box_item">
<image src="/images/jilu.png"></image>
<text>点爆记录</text>
</view>
<view class="box_item">
<image src="/images/zhudian.png"></image>
<text>最近助点</text>
</view>
</view>
<view class="main_box">
<view class="box_item">
<image src="/images/fengcun.png"></image>
<text>我的封存</text>
</view>
<view class="box_item">
<image src="/images/usercang.png"></image>
<text>我的收藏</text>
</view>
</view>
</view>
页面布局完成后进行user.js的编写,data中设置页面初始数据,username用于控制授权按钮用户名变换,defaultUrl设置默认头像,userTx记录用户头像,userInfo记录用户授权后所获取的信息,gender用与用户性别判断,province用于记录地区信息。
// pages/user/user.js
Page({
data: {
username: '点击登录',
defaultUrl: '/images/yuyin5.png',
userTx: '',
userInfo: {},
gender: 1,
province: '',
},
在onLoad中对页面进行初始化设置和用户是否登录的初始化设置,在用户授权登录后直接使用本地的用户信息,如果本地信息不存在则通过wx.getSetting获取用户设置,看用户是否授权过,如果授权过,则wx.getUserInfo直接获取用户信息。
onLoad: function () {
wx.setNavigationBarTitle({
title: '我的'
})
//当重新加载这个页面时,查看是否有已经登录的信息
let username = wx.getStorageSync('username'),
avater = wx.getStorageSync('avatar');
if (username) {
this.setData({
username: username,
userTx: avater
})
}
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: res => {
this.setData({
userTx: res.userInfo.avatarUrl,
userInfo: res.userInfo
})
}
})
}
}
})
},
getUserInfoHandler方法保存系统常用的用户信息到本地和完成用户信息数据库注册,**button组件中bindgetuserinfo方法回调的detail数据与wx.getUserInfo返回的一致**,通过detail将所需的用户信息提取出来,将性别gender替换为‘男'和‘女',将头像、用户名、性别、地区保存在本地。然后使用云数据库API进行数据库操作。
getUserInfoHandler: function (e) {
let d = e.detail.userInfo
var gen = d.gender == 1 ? '男' : '女'
this.setData({
userTx: d.avatarUrl,
username: d.nickName
})
wx.setStorageSync('avater', d.avatarUrl)
wx.setStorageSync('username', d.nickName)
wx.setStorageSync('gender', gen)
wx.setStorageSync('province', d.province)
//获取数据库引用
const db = wx.cloud.database()
const _ = db.command
//查看是否已有登录,无,则获取id
var userId = wx.getStorageSync('userId')
if (!userId) {
userId = this.getUserId()
}
//查找数据库
db.collection('users').where({
_openid: d.openid
}).get({
success(res) {
// res.data 是包含以上定义的记录的数组
//如果查询到数据,将数据记录,否则去数据库注册
if (res.data && res.data.length > 0) {
wx.setStorageSync('openId', res.data[0]._openid)
} else {
//定时器
setTimeout(() => {
//写入数据库
db.collection('users').add({
data: {
userId: userId,
userSweet: 10,
voice: 0,
baovoice: 0,
iv: d.iv
},
success: function () {
console.log('用户id新增成功')
db.collection('users').where({
userId: userId
}).get({
success: res => {
wx.setStorageSync('openId', res.data[0]._openid)
},
fail: err => {
console.log('用户_openId设置失败')
}
})
},
fail: function (e) {
console.log('用户id新增失败')
}
})
}, 100)
}
},
fail: err => {
}
})
},
getUserId: function () {
//生产唯一id,采用一个字母或数字+1970年到现在的毫秒数+10w的一个随机数组成
var w = "abcdefghijklmnopqrstuvwxyz0123456789",
firstW = w[parseInt(Math.random() * (w.length))];
var userId = firstW + (Date.now()) + (Math.random() * 100000).toFixed(0)
wx.setStorageSync('userId', userId)
return userId;
},
})
在云开发控制台中创建数据库集合,我们新建一个users集合,我们只需新建集合,通过js中使用云开发API可自动创建集合中的属性和数据。

该users集合为用户信息表,记录用户信息,表users的结构如下:

集合创建成功后,点击将出现进行编译,此时页面效果如下:

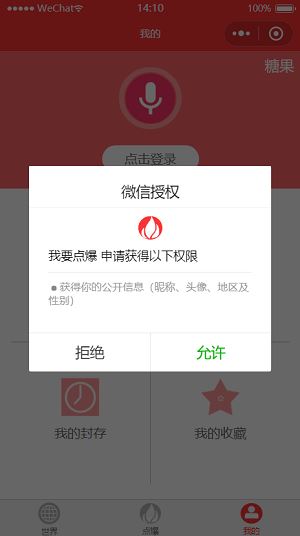
我们点击“点击登录”按钮,然后对程序进行授权,授权后可以看到我们的头像和用户名都显示出来了,同时,打开云开发控制台,查看users集合,可以看到我们信息已经成功保存在了集合中。



至此,我们就完成了
1、云端控制台数据库的创建
2、我的页面的样式制作
3、用户授权登录功能制作
4、云数据库的用户数据存储的实现
项目源码:https://github.com/xiedong2016https://img.qb5200.com/download-x/dbx
总结
以上所述是小编给大家介绍的我要点爆”微信小程序云开发之项目建立与我的页面功能实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容