Echarts动态加载多条折线图的实现代码
哈哈超级 人气:0背景:动态加载多条折线图,折线图条数不确定
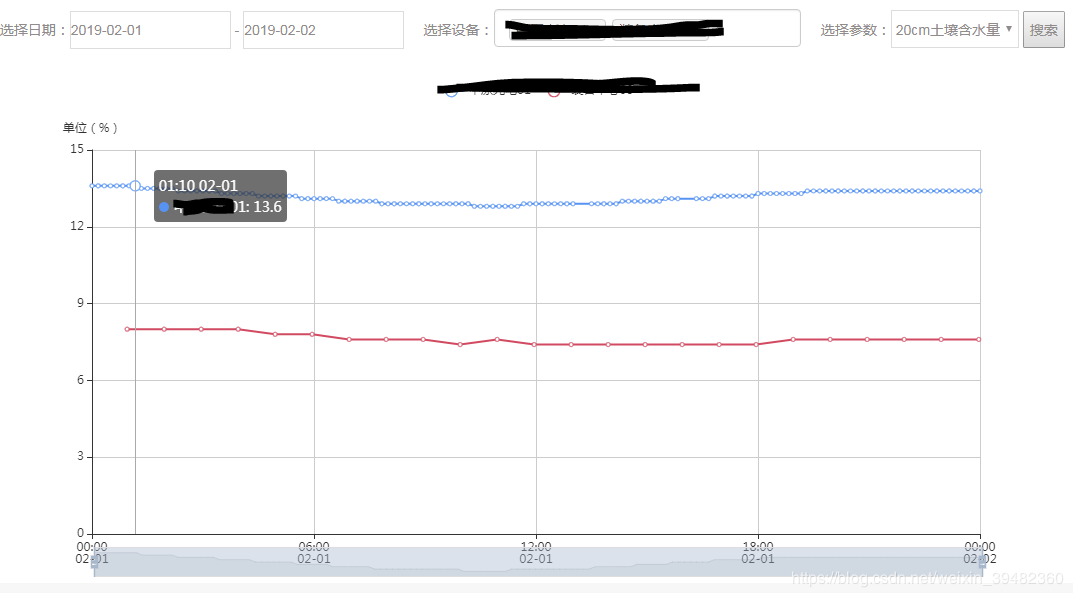
页面效果:


页面代码
//气象数据
function serchQx(beginTime, endTime, str, parameter) {
$("#rr").html("");//将循环拼接的字符串插入下拉列表
var t = $("#imageParameter").val();
$
.ajax({
type : "POST",
data : {
"str" : str,
"beginTime" : beginTime,
"endTime" : endTime,
"parameter" : parameter,
"t" : t
},
url : "${pageContext.servletContext.contextPath}https://img.qb5200.com/download-x/dataAnalysis/serch.action",
success : function(result) {
var aa = [];
var tmp=[];
if (parameter == 1) {
aa.push('单位(℃)');
//option.yAxis[0].name = aa;
} else if (parameter == 2) {
aa.push('单位(%)');
//option.yAxis[0].name = aa;
} else if (parameter == 3) {
aa.push('单位(KPa)');
//option.yAxis[0].name = aa;
} else if (parameter == 4) {
aa.push('单位(w/㎡)');
//option.yAxis[0].name = aa;
} else if (parameter == 5) {
aa.push('单位(mm)');
//option.yAxis[0].name = aa;
} else if (parameter == 6) {
aa.push('单位(m/s)');
//option.yAxis[0].name = aa;
}
//处理数据
//将从后台接收的json字符串转换成json对象
var jsonobj = eval("(" + result + ")");
//给图标标题赋值
//option.legend.data = jsonobj.legend;
//读取横坐标值
//option.xAxis[0].data = jsonobj.axis;
var series_arr = jsonobj.series;
//驱动图表生成的数据内容,数组中每一项代表一个系列的特殊选项及数据
for (var i = 0; i < series_arr.length; i++) {
var datas=[];
for(var j=0;j<series_arr[i].data.length;j++){
var n=series_arr[i].data[j];
var time=series_arr[i].time[j];
var data=[time,n];
datas.push(data);
}
//转换Series
temp = {
name: series_arr[i].name,
type: "line",
data: datas
};
tmp.push(temp)
//option.series.push(temp);
}
myChart.clear();
//myChart.setOption(option,true);
myChart.setOption({ //加载数据图表
color : colors,
tooltip : {
trigger : 'axis'
},
dataZoom : {
show : true,
start : 0,
realtime : true
},
legend : {
data : jsonobj.legend
},
grid : {
top : 70,
bottom : 50
},
calculable: true,
xAxis : [ {
type : 'time',
boundaryGap : [ 0, 100 ],
axisLabel : {
textStyle : {
fontSize : "10px"
}
}
}
],
yAxis : [ {
name : aa,
type : 'value',
} ],
series : tmp},true);
}
})
}
后台封装的Series
/**
*
*/
package com.myhope.domain;
import java.util.List;
/**
* Description:<br/>
* Copyright (c) , 2017, Jansonxu <br/>
* This program is protected by copyright laws. <br/>
* Program Name:Series<br/>
* Date:2019年1月14日
*
* @author
* @version : 1.0
*/
public class Series {
private String name;
private String type;
private List<Double> data;
private List<String> time;
public Series(String name, String type, List<Double> data, List<String> time) {
super();
this.name = name;
this.type = type;
this.data = data;
this.time = time;
}
public List<String> getTime() {
return time;
}
public void setTime(List<String> time) {
this.time = time;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public List<Double> getData() {
return data;
}
public void setData(List<Double> data) {
this.data = data;
}
public Series() {
super();
}
@Override
public String toString() {
return "Series [name=" + name + ", type=" + type + ", data=" + data + ", time=" + time + "]";
}
}
后台封装Echarts
/**
*
*/
package com.myhope.domain;
import java.util.List;
/**
* Description:<br/>
* Copyright (c) , 2017, Jansonxu <br/>
* This program is protected by copyright laws. <br/>
* Program Name:Echarts<br/>
* Date:2019年1月14日
*
* @author
* @version : 1.0
*/
public class Echarts {
private List<String> legend;//name
private List<String> axis ;//横坐标
private List<Series> series;//数据项
private List<DataAnalysisTable> dataAnalysisTables;
public Echarts(List<String> legend, List<String> axis, List<Series> series,
List<DataAnalysisTable> dataAnalysisTables) {
super();
this.legend = legend;
this.axis = axis;
this.series = series;
this.dataAnalysisTables = dataAnalysisTables;
}
public Echarts() {
super();
}
public List<String> getLegend() {
return legend;
}
public void setLegend(List<String> legend) {
this.legend = legend;
}
public List<String> getAxis() {
return axis;
}
public void setAxis(List<String> axis) {
this.axis = axis;
}
public List<Series> getSeries() {
return series;
}
public void setSeries(List<Series> series) {
this.series = series;
}
public List<DataAnalysisTable> getDataAnalysisTables() {
return dataAnalysisTables;
}
public void setDataAnalysisTables(List<DataAnalysisTable> dataAnalysisTables) {
this.dataAnalysisTables = dataAnalysisTables;
}
@Override
public String toString() {
return "Echarts [legend=" + legend + ", axis=" + axis + ", series=" + series + ", dataAnalysisTables="
+ dataAnalysisTables + "]";
}
}
Action封装
将对应的东西传入页面即可
Echarts echarts = new Echarts(legend, newAxis, series,); String jsonString = com.alibaba.fastjson.JSONObject.toJSONString(echarts);
初始化Echarts文件
var dom = document.getElementById("xsl");
var myChart = echarts.init(dom);
myChart.showLoading({
text : "图表数据正在努力加载..."
});
var app = {};
app.title = '多 X 轴示例';
var colors = [ '#5793f3', '#d14a61', '#675bba', "#00FF00", "#FFFF00" ];
option = {
color : colors,
tooltip : {
trigger : 'axis'
},
dataZoom : {
show : true,
start : 0,
realtime : true
},
legend : {
data : []
},
grid : {
top : 70,
bottom : 50
},
calculable: true,
xAxis : [ {
type : 'time',
boundaryGap : [ 0, 100 ],
axisLabel : {
textStyle : {
fontSize : "10px"
}
}
}
],
yAxis : [ {
name : [],
type : 'value',
} ],
series : []
};
myChart.clear();
myChart.setOption(option, true);
加载全部内容