vue elementui el-form rules动态验证的实例代码详解
CoderYin 人气:0一、介绍
简介:在使用elementUI el-form 中,对于业务不同的时候可能会产生不同表单结构,但是都是存在同一个表单控件el-form中。
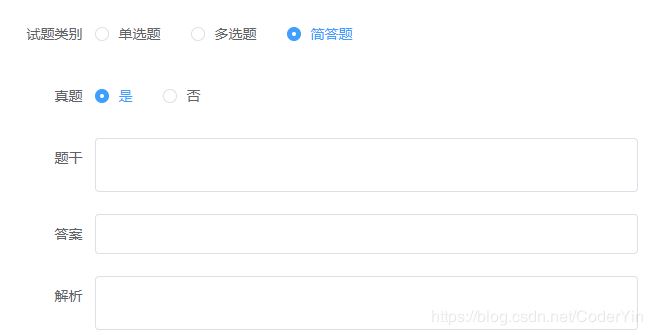
图片介绍:
1、在用户选择单选或多选时会有A,B,C,D,E五个选项

2、在用户选择简答题时只会题干,答案以及解析选项(主要是通过v-if来进行判断)

问题引入:当用户选择不同的题库时会产生不同的form表单选项,这个时候在进行表单提交验证的时候就需要根据不同试题类型进行判断,这个时候就需要两个rules来动态进行表单校验。
解决方法:在页面加载的时候在computed方法中进行动态判断直接返回赋值。
代码介绍:
// elementui信息
<el-form :model="addQueTable" ref="addQueTable" :rules="addQueRulesList">
<el-form>
// data中定义rules
updateQusRulesSel:[];
updateQusRules:[];
// computed方法
computed: {
// this.updateQusTable.showSelect自己定义的标识
updateQusRulesList: function() {
if (this.updateQusTable.showSelect) {
return this.updateQusRulesSel;
} else {
return this.updateQusRules;
}
}
总结:在computed中进行值绑定,当该表单显示的时候就会触发(一开始是隐藏的),如果一开始页面加载的时候就触发会无法进行值判断,从而报错。其实能解决问题,通过该种方法。
二、最简单解决方法
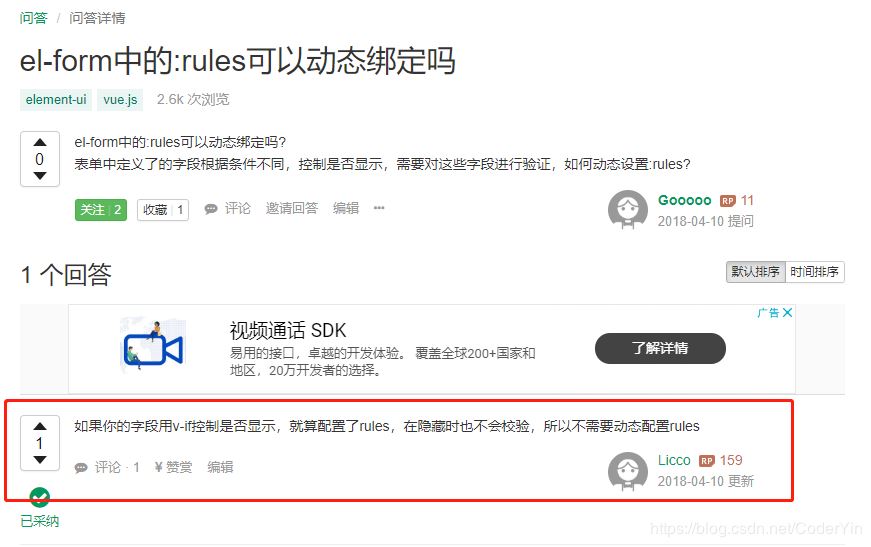
在el-form中定义的rules检验字段,如果你的rules中有字段通过v-if进行隐藏,rules是不会对隐藏的字段选项进行判断,只要定义一个完整的rules就行,v-if隐藏的部分不会进入校验方法中。
把简单的问题复杂化了!!!!!
感谢该用户:

总结
以上所述是小编给大家介绍的vue elementui el-form rules动态验证的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容