微信小程序系列之自定义顶部导航功能
roberthuanglv 人气:0具备基础
vue框架:vue官方文档
mpvue框架:mpvue官方文档
全局配置
•找到全局的app.json文件,在配置中添加如下内容:
"navigationStyle": "custom"
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black",
"navigationStyle": "custom" // 这个配置
}
组件思维
•使用mpvue开发小程序,src目录下默认会生成一个components文件夹;
•由于自定义组件所有webview页面都要使用,所以把它归类为公共组件;
•可以在components文件夹下新建一个common文件夹,专门放置公共组件,如下:
├── src 源码目录
│ ├── main.js 入口js文件
│ ├── app.json 全局配置
│ ├── components 组件目录
│ │ └── common 公共组件
└── topBar.vue 顶部自定义导航复制代码
组件内容
•由于不同设备statusBarHeight值可能有差异,自定义组件的高度取决于statusBarHeight值;
•找到全局App.vue文件,在这里面执行小程序的onLaunch生命周期(监听小程序初始化);
•具体获取方法如下:
const that = this let systemInfo = wx.getSystemInfoSync() that.setBarHeight(systemInfo.statusBarHeight)
• 通过vuex存储statusBarHeight值,不清楚vuex如何在小程序中使用的可参考mpvue如何使用vuex;
•.vue文件的html相关结构如下:
<template>
<div class="top-bar">
<div class="bar" :style="'height:'+(systemInfo.barHeight+46)+'px;'">
<span class="title">{{title}}</span>
<button v-if="way && way==='/pages/mine/main'" open-type="getUserInfo" @getuserinfo="toMine">
<image class="icon" :src="icon" />
</button>
<image v-else-if="way && way!=='/pages/mine/main'" class="icon-back" :src="icon" @tap="toPage(way)" />
<span v-else></span>
</div>
<p class="place-holder" :style="'padding-top:'+(systemInfo.barHeight+6)+'px;'"></p>
</div>
</template>
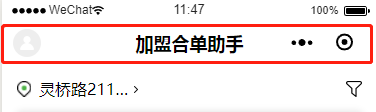
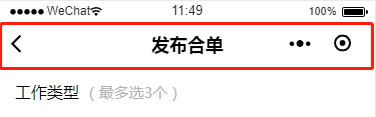
•结构分析如下,可看做两部分,一部分是fixed定位在顶部的class="bar"的div;另一部分是class="place-holder"的p;
•之所以要放一个p标签,是因为不用每次引入topBar.vue时都要考虑class="bar"的div都会遮挡内容区的问题;
•因此将p标签height:80rpx;加上padding-top的6px;正好等于class="bar"的div的高度;


•由于项目中左边放置的是进入个人中心的功能,所以左边头像必须使用button来出发获取用户信息的授权;
•同时需要考虑到左边不是头像的情况,这时就可以用到vue的props属性,具体props值,看下面代码,默认是给向左的箭头,表示返回上一页;
props: {
title: {
type: String,
required: true
},
icon: {
type: String,
default: require('@static/icon/icon_back.png')
},
way: {
type: String,
default: null
}
}
•如果way啥也不传则左侧不显示任何icon;
•如果way传入的是进入个人中心的路由,则走button结构上面的事件;
•如果way传入的是‘back',则显示返回的向左箭头。
问题总结
•该公共topBar.vue组件对ipad不能有效适配;
•fixed定位在安卓手机上下拉刷新时,结构会跟着下拉,例如本文的自定义导航,下拉刷新的时候导航会跟着下拉然后再fixed到顶部(开发者工具上没问题,真机有问题);
以上所述是小编给大家介绍的微信小程序系列之自定义顶部导航功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
加载全部内容