Nuxt项目支持eslint+pritter+typescript的实现
dodomonster 人气:0脚手架安装好nuxt的基本项目
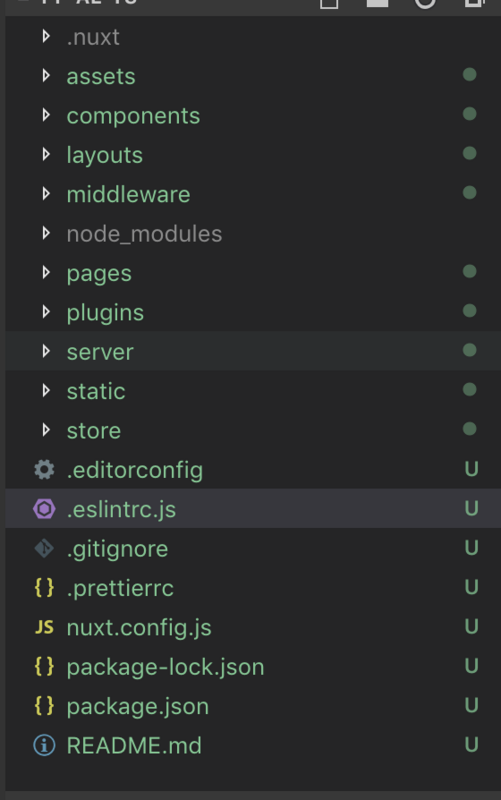
npx create-nuxt-app <项目名>,如:npx create-nuxt-app nuxt-ts,按照提示安装你想要的东西,本次项目预装: Universal模式下koa+PWA+linter+prettier+axios ,默认的项目目录如下:

eslint + prettier + vscode 保存自动格式化&修复
本人习惯缩进为4个空格,但是eslint&nuxt生成的项目默认为2个,因此需要更改配置
.editorconfig文件下的indent_size: 2更改为indent_size: 4.vscode/settings.json
{
// 保存时eslint自动修复错误
"eslint.autoFixOnSave": true,
// 保存自动格式化
"editor.formatOnSave": true,
// 开启 eslint 支持
"prettier.eslintIntegration": true,
// prettier配置 --- 使用单引号【与.prettierrc下的配置对应】
"prettier.singleQuote": true,
//prettier配置 --- 结尾不加分号 【与.prettierrc下的配置对应】
"prettier.semi": false,
//prettier配置 --- 每行最多显示的字符数 【与.prettierrc下的配置对应】
"prettier.printWidth": 120,
//.vue文件template格式化支持,并使用js-beautify-html插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
//js-beautify-html格式化配置,属性强制换行
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// "wrap_attributes": "force-aligned"
}
},
//根据文件后缀名定义vue文件类型
"files.associations": {
"*.vue": "vue"
},
//配置 ESLint 检查的文件类型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
{
"language": "typescript",
"autoFix": true
}
],
"files.autoSave": "onFocusChange",
"vetur.format.enable": false,
"vetur.experimental.templateInterpolationService": true,
"editor.detectIndentation": false
}
.prettierrc文件
{
"singleQuote": true, // 使用单引号 `.vscode/settings.json` 的`prettier.semi`
"semi": false, // 结尾不加分号 `.vscode/settings.json` 的`prettier.semi`
"printWidth": 120 // 此项为我自加以上两项为默认,表示每行最多显示的字符数,默认为80,本人觉得太短了,因此修改了一下,必须与`.vscode/settings.json` 的`prettier.printWidth`对应上
/* 更多配置请戳 http://prettier.iohttps://img.qb5200.com/download-x/docs/en/options.html */
}
.eslintrc.js文件配置
module.exports = {
root: true,
env: {
browser: true,
node: true
},
parserOptions: {
parser: 'babel-eslint'
},
extends: [
'@nuxtjs',
'plugin:nuxt/recommended',
'plugin:prettier/recommended',
'prettier',
'prettier/vue'
],
plugins: ['prettier'],
// add your custom rules here
rules: {
'nuxt/no-cjs-in-config': 'off',
indent: ['error', 4] // 4个空格缩进
/* 更多配置请戳 http://eslint.cnhttps://img.qb5200.com/download-x/docs/rules/ */
}
}
nuxt.config.js文件下 build.extend(config, ctx) {}添加options.fix: true
build: {
/*
** You can extend webpack config here
*/
extend(config, ctx) {
// Run ESLint on save
if (ctx.isDev && ctx.isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/,
options: {
fix: true
}
})
}
}
}
开始改造工程支持typescript
安装所需插件
- npm i -D @nuxt/typescript ts-node @typescript-eslint/eslint-plugin
- npm install -S vue-class-component vue-property-decorator
修改&添加配置
package.json
添加或编辑package.json的lint脚本:
"lint": "eslint --ext .ts,.js,.vue --ignore-path .gitignore ."
修改package.json 的 dev 脚本中 server/index.js 为 server/index.ts
"dev": "cross-env NODE_ENV=development nodemon server/index.ts --watch server",
tsconfig.json
项目目录下新建tsconfig.json文件后,在package.json文件下添加:
"start-dev": "nuxt" 脚本命令,运行npm run dev就会使用默认值自动更新此配置文件
.eslintrc.js
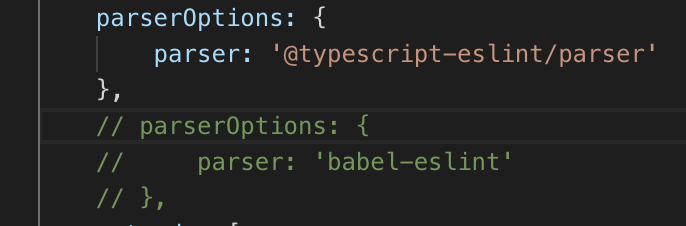
修改.eslintrc.js文件 parserOptions.parser: '@typescript-eslint/parser'
parserOptions: {
parser: '@typescript-eslint/parser'
},
修改.eslintrc.js文件 plugins添加'@typescript-eslint'
plugins: ['prettier', '@typescript-eslint'],

nuxt.config.js
修改nuxt.config.js文件后缀为 nuxt.config.ts
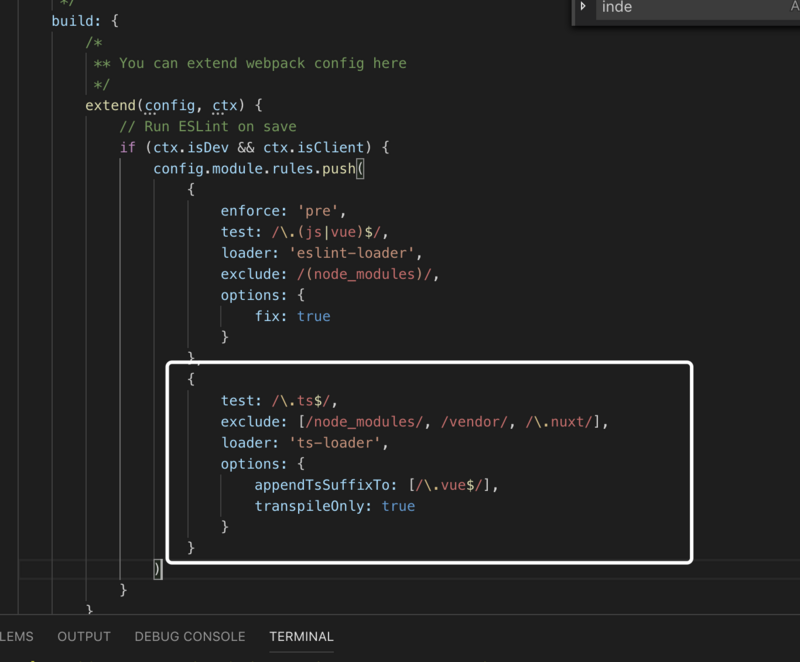
修改nuxt.config.ts的build.extend
{
test: /\.ts$/,
exclude: [/node_modules/, /vendor/, /\.nuxt/],
loader: 'ts-loader',
options: {
appendTsSuffixTo: [/\.vue$/],
transpileOnly: true
}
}

server/index.js
修改server/index.js文件后缀为 server/index.ts
修改server/index.ts中的
const config = require('../nuxt.config.js')
// 为
const config = require('../nuxt.config.ts')
修改vue文件为typescript语法
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
}
}
</script>
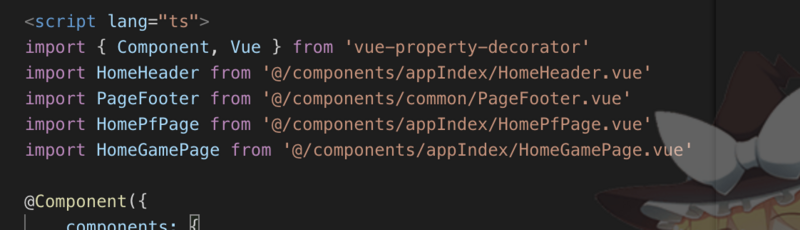
typescript 语法如下:
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator'
import Logo from '~/components/Logo.vue'
@Component({
components: {
Logo
},
middleware: 'check-auth'
})
export default class IndexPage extends Vue {}
</script>
坑点
vetur 报错 Cannot find module 'xxxx'
解决方案:import 路径 需要写清楚后缀

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容