nodejs实现日志读取、日志查找及日志刷新的方法分析
Lockeyi 人气:0本文实例讲述了nodejs实现日志读取、日志查找及日志刷新的方法。分享给大家供大家参考,具体如下:
知识要点:
- JavaScript函数传参
- JavaScript日期处理
- JavaScript字符串操作
- 前端时间插件按需定制使用
- nodejs文件操作
- nodejs按行读取文件
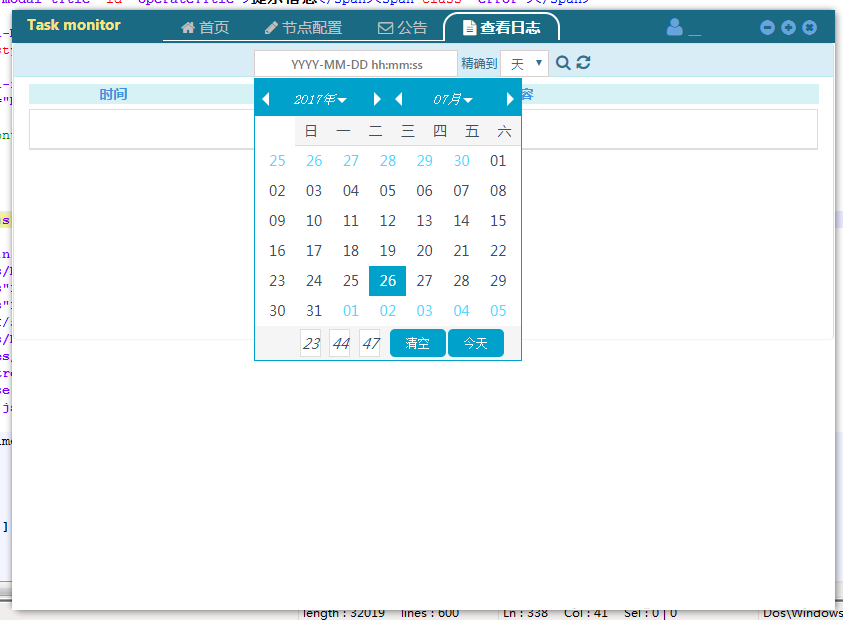
下图为日志读取的前端呈现,日志读取程序将通过前端选择的日志查找时间和精确度来进行查找,也可以进行最新日志的刷新获取和信息反馈,比如说可以告诉用户自从上次查看过后一共产生了多少条新的日志信息,此程序也做了一定的错误处理
本示例使用到的时间插件可以在我的个人github 上找到

不说太多,上代码
function readLog(date,type,operation){
//函数接受3个参数,日期、精度(天时分秒)和操作(查找、刷新或者默认)
if(date){
//如果有时间参数则对时间参数进行处理(一般日志名称都是时间加类型)
var dataStr = arguments[0];
var date = dataStr.slice(0,10);
var hour = dataStr.slice(11,13);
var minute = dataStr.slice(11,16);
var second =dataStr.slice(11,19);
var type = arguments[1];
//获取精度
}else{
//若无时间参数则获取当前时间,然后精度默认
var date = new Date(+new Date()+8*3600*1000).toISOString().replace(/T/g,' ').replace(/\.[\d]{3}Z/,'').slice(0,10);
var type=null;
}
var op = arguments[2];
var countResult = 0;
//对日志结果进行统计
var logPath = appDirName.slice(0,-3)+'log\\'+'ivsvr_'+date+'.log';
//拼接日志文件名称
var logStr = '';
fs.stat(logPath, function (err, stats) {
//获取对应的日志文件状态
if(err){
//日志不存在或者异常处理信息
$('#logTipInfo tr td').html('无日志信息可供查看');
console.log(err);
}else{
var lineCount = 0;
var readline = require('readline');
var fReadName = logPath;
var fRead = fs.createReadStream(fReadName);
var objReadline = readline.createInterface({
input: fRead,
});
//按行读取日志
objReadline.on('line', (line)=>{
var itemStr = $.trim(line);
var time = itemStr.slice(0,19);
var content = itemStr.substr(20);
if(!time || !content){return;}
++ lineCount;
//计数行数
var matched = true;
var itemStr = $.trim(line);
var itemArr = itemStr.split(' ');
var logDate = itemArr[0];
var logTime = itemArr[1];
var time = logDate+' '+logTime;
switch(type){
//进度查找过滤
case '0':
case null:
matched = true;
break;
case '1':
var timeSplit = logTime.slice(0,2);
if(timeSplit == hour){
matched = true;
break;
}
matched = false;
break;
case '2':
var timeSplit = logTime.slice(0,5);
if(timeSplit == minute){
matched = true;
break;
}
matched = false;
break;
case '3':
var timeSplit = logTime.slice(0,8);
if(timeSplit == second){
matched = true;
break;
}
matched = false;
break;
default:
console.log('unkonw type!');
break;
}
if(matched === true &&(lineCount>logReadFlag)){
//日志结果格式化输出呈现
countResult ++;
var result = itemArr[2];
if(result == 'err'){
var operation = itemArr[4];
result = '失败:'+itemArr[5]+' '+(itemArr[6]?itemArr[6]:'');
}else{
var operation = itemArr[4]+' '+itemArr[5]+(itemArr[6]?itemArr[6]:'');
result = '成功';
}
logStr += '<tr><td>'+time+'</td><td>'+operation+'</td><td>'+result+'</td></tr>'
}
logStr += '<tr><td>'+time+'</td><td>'+content+'</td></tr>'
});
objReadline.on('close', ()=>{
if(logReadFlag == 0 && (logStr == '')){
var info = '无日志信息可供查看';
}
if(logReadFlag >0 && (logStr != '')){
var newLogNum = lineCount - logReadFlag;
var info = '刷新成功,更新'+newLogNum+'条日志!';
$('#logInfoTable').prepend(logStr);
}else if(logReadFlag >0 && (logStr == '')){
var info = '刷新成功,无日志更新!';
}else{
$('#logInfoTable').html(logStr);
}
if(op == 'search'){
var info = '查找到'+countResult+'条日志';
}
$('#logTipInfo tr td').html(info);
if((op == 'search' || op == 'refresh') &&(logReadFlag != 0 || newLogNum >0 || countResult >0)){
setTimeout(function() {$('#logTipInfo').fadeOut(567);}, 2000);
//操作结束后给出信息反馈,反馈自动淡出消失
}
else{
$('#logTipInfo').hide();
}
logReadFlag = lineCount;
console.log('closed');
});
}
});
}
如有疑问请留言讨论!
希望本文所述对大家nodejs程序设计有所帮助。
加载全部内容