vue cli 3.0 搭建项目的图文教程
Dream_web 人气:01.3.0版本包括了默认预设配置和用户自定义设置
2.对比2.0来看3.0的目录结构更加精简了
移除了配置文件目录 (config 和 build文件夹)
移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中
在 src 文件夹中新增了 views 文件夹,用于分类视图组件和公共组件
vue-cli 3.0 搭建
1. 安装或升级 Node.js
- vue-cli官网对于node版本有明确要求
- Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)
2.安装 vue-cli 3.0
npm install -g @vue/cli 在这里需要注意的是如果你已经全局安装了旧版的 vue-cli(1.x或2.x) vue-cli 官网有提到 你需要通过 npm uninstall vue-cli -g 或者 yarn global remove vue-cli 来卸载它。
vue-cli脚手架搭建
vue create hello-world (搭建一个项目名称为 hello-world 的vue前端项目)
项目配置选项
a、Manually select features

如果是第一次用3.0的话没有第一个选项(myProjectinit - 这是自己预设的配置), 只有最后两个,第一个是默认配置,一般选第二个,自己配置,这里选第二个。
b、选择项目需要的特性 (根据自己需求选择即可)

此处选择的是:Babel编译、Vue路由、Vue状态管理器、CSS预处理器、代码检测
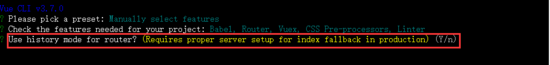
c、router是否使用history模式,这里使用history模式

选择 Y 对于一般的Vue+Vue-router+Webpack的Web开发场景,用history模式即可
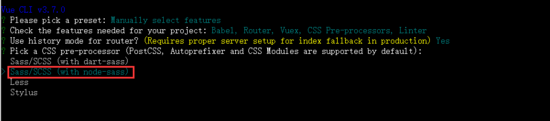
d、选择CSS预处理器语言

选择第二个 Sass/SCSS (with node-sass)
e、选择ESLint的代码规范,此处使用 Standard代码规范

Standard标准,它是一些前端工程师自定的标准。
f、何时进项代码监测

选择在保存时,进项监测
g、Babel、PostCss、ESLint等文件的存放位置

选择单独保存在各自的配置文件中
h、询问是否将此配置项保存为,预设配置(第一步看到的 myProjectinit 即为我保存的一个预设配置)

这里我选择的是不保存 N 需要保存的选择 Y 即可
i、最后等待vue-cli完成初始化即可


项目目录结构如下图:

此处即为初始化完成 cd 到此目录下运行 npm run serve 启动项目 serve启动不习惯,可手动打开根目录下的package.json文件 找到 "serve": "vue-cli-service serve" 把 serve 改为 dev vue-cli 3.0还提供了 UI控制台 来进项项目的管理 安装 npm i -g @vue/cli 在终端执行 vue ui 会默认初始化 localhost:8000 且自动打开
对于 vue-cli 3.0 的 UI控制台 可视化项目管理界面介绍此文有介绍 vue-cli改版 3.0betaUI界面初体验。
总结
以上所述是小编给大家介绍的vue cli 3.0 搭建项目的图文教程 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容