Vue CLI3创建项目部署到Tomcat 使用ngrok映射到外网
一个敲代码的包子 人气:01.准备工作。
1.首先准备安装Vue及Vue-CLI
$ npm install vue $ npm install -g @vue/cli
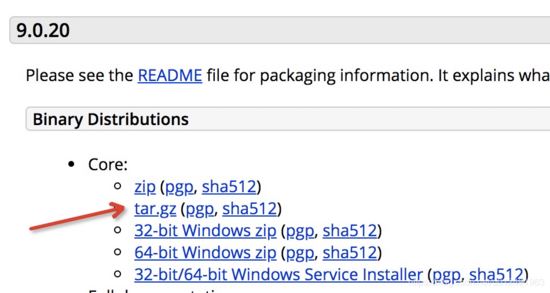
2.其次下载Tomcat
任选一个版本,我测试用的是macOS,所以下载了第二个压缩包

下载到本地后,解压缩,并且将解压缩后的文件夹复制到以下路径下,其中电脑名称就是你的用户名称。
/Users/{电脑名称}/Library
,并且重命名为ApacheTomcat,这里要提一下,在这个文件夹下有个webapps,双击进去,会有很多文件,不用关心。其中有一个ROOT文件夹,这个就是我们放置编译打包后的网页。后面再提。
3.下载ngrok
ngrok.comhttps://img.qb5200.com/download-x/download
上面是下载地址,这个工具需要注册一个账号,登录之后就可以查看到一个token,是用来认证的,这里跟着官方介绍的步骤下来就可以了。
下载后解压,会得到

将这个文件放置在用户根目录下,方便终端敲指令
2.创建vue项目
因为我们使用了vue脚手架,因此直接找一个找一个文件夹,打开终端进入这个文件夹,
vue create hello
上面的命令的意思是创建一个初始化的vue项目,hello是名称,后面的过程直接全部回车,暂时不用管。
OK,经过以上步骤,在文件夹下有生成了一个名称为hello的vue项目。
打开终端,cd进入hello文件夹下。
在hello项目目录下,终端输入
npm run serve
经过编译打包,本地就开启了以下服务,可以在浏览器中打开地址去访问,正常就显示出了vue的一个介绍页面。

3.编译打包Vue项目
在hello项目中,添加一个文件,vue.config.js,内容如下
module.exports = {
baseUrl: process.env.NODE_ENV === 'production'
? '/'
: '/'
}
上面的配置信息表示,如果当前打包的环境是production,那么路径就是'/'网站根路径下,这里我为了方便,就2个都设置成根路径了。保存。
现在我们需要编译打包hello项目,在hello项目目录下,终端输入
npm run build
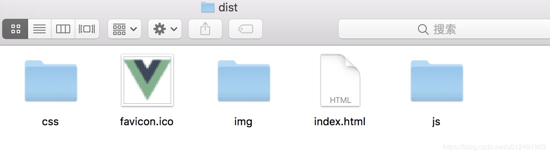
之后开始自动编译打包。此时,会发现,hello项目下多了一个dist文件夹,内容如下:

以上文件夹中的内容就是我们打包后的网站项目了。
4.启动本地服务验证打包的网页是否正常工作
dist 目录需要启动一个 HTTP 服务器来访问 ,在本地预览生产环境构建最简单的方式就是使用一个 Node.js 静态文件服务器,例如使用 serve
终端输入:
npm install -g serve
安装成功后,进入hello项目,终端输入:
serve -s dist
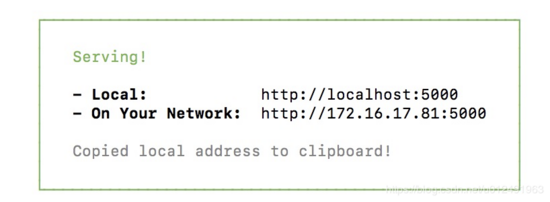
也就是对我们上一步中编译打包好的文件启动了一个本地服务器,信息如下,此时就可以打开浏览器,访问我们的网页了。若显示正常则表示我们可以进入下一步。

5.开启Tomcat服务,显示网页
上一步中,我们开启的只是本地服务,外网是访问不了。因此我们需要加注Tomcat。
在第一步中,我们已经下载了tomcat服务器。首先进入那个ApacheTomcat文件夹中,在第一步中我们是放在
/Users/{电脑名称}/Library
这里面的。
之前我们介绍过有一个webapps文件夹,在这个文件夹中有一个ROOT文件夹,这里面就是放我们打包好的网页的,在上一步中我们已经通过npm run build打包好网页,并且生成在了dist目录中。
此时我们只需要将dist目录中的文件,全部拷贝的ROOT文件夹下,如下:

此时我们只需要开启tomcat服务即可,
终端进入ApacheTomcat目录下的bin文件夹中,里面有很多指令,我们输入:
开启服务
./startup.sh
关闭服务
./shutdown.sh
后面如果看到Tomcat started.这个字样,就代表服务启动成功了。
此时浏览器中通过 http://localhost:8080/ 就可以访问到我们通过tomcat搭建的服务器的网页了。
但是这还只是局域网的,我们希望通过外网也能访问到这个网页,就必须通过工具映射。
也就是我们上面已经下载的ngrok。
6.外网映射
在第一步中,我们将ngrok放置在了用户根目录下,则进入用户根目录,终端可以通过输入
cd ~
快捷进入用户根目录,终端输入:
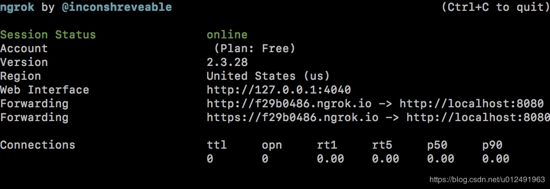
./ngrok http localhost:8080
看到如下状态就代表我们已经映射外网成功,并且已经可以通过下图展示的那两个临时地址,在外网访问我们的网页了。

7.总结
至此,整个流程就结束了。通过以上步骤,我们就可以将一个网页做好发布给朋友们看啦,自己也可以对vue项目做相应的修改,展示更精美的网站。
以上所述是小编给大家介绍的Vue CLI3创建项目部署到Tomcat 使用ngrok映射到外网,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容