在vue中获取微信支付code及code被占用问题的解决方法
Panax 人气:0这个地方坑比较多,查看网上并没有详细的文档,新手一般写到这里很痛苦。这里我只介绍一下我解决的方案,虽然它不是最好的,但是可行的方案;
总体分两步
1)跳到微信支付链接,它会自动拼接上code
2)获取本网址,截取code;
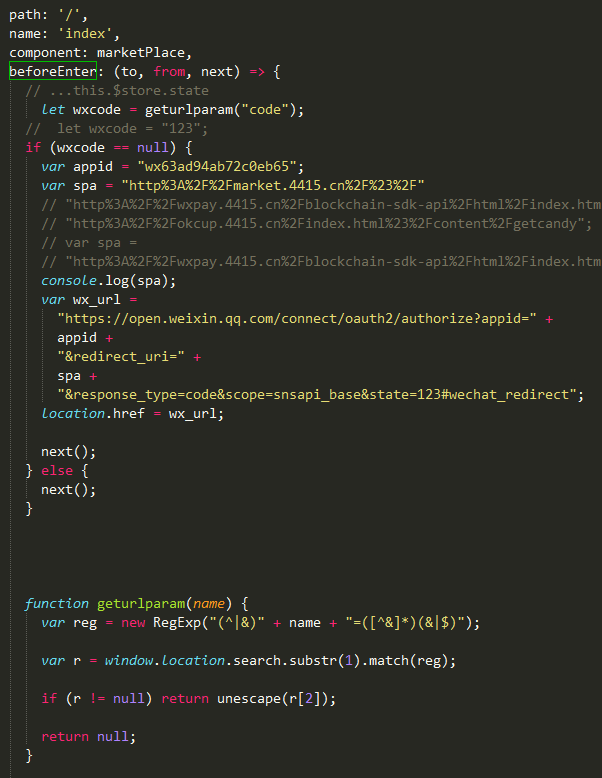
在vue中哪里获取code?
在路由钩子函数beforeEach获取。(如果想了解beforeEach的用法,请关注我下一篇博客)。

我们去请求微信网址"https://open.weixin.qq.com/connect/oauth2/authorize?appid=" +appid +"&redirect_uri=" + spa +
"&response_type=code&scope=snsapi_base&state=123#wechat_redirect";
它会自动带上code ,我们在去截取到code,把code 传给后端,后端便可以拿到opinid.
如果是微信登录,我们会去请求后台验证接口验证是否登录,拿到登录返回信息,保存本地或者vuex;
如果是微信支付,我们同样去请求后台接口,此时code可能提示被占用,我们需要在beforeEach 中重新获取一遍code,官方文档说code 五分钟变化一次;

如果没有if条件的判断,它会反复跳正在登录中(包括登录的code获取也是,谁知道请留言告知一下),window.localStorage.getItem('realCode') 是定义在支付页面。
这样拿到code整个流程就通了。但是我们去获取code后,有时会用手机返回键,它又会跳到微信获取code的那个网址,这样就很烦了,只好在mounted钩子函数监听物理返回键,跳到指定的页面;虽然问题暂时解决了,但是体验感觉不是很好,有种闪屏的感觉;
其中遇到的坑有:支付一闪而过
1)原因找了很多,像目录是否配置正确,如:http://element.eleme.io/ 需写成http://element.eleme.io/#/zh-CN/component/
2) 签名错误 这个没办法了。是后台的方法写错了,排查了好久;
还有一个坑就是请求网址的转义问题:
redirect_uri 回调地址中需要把特殊符号转义掉,如果实在不知道可以百度在线转义,把网址复制进去就可以了;
redirect_uri的前缀http://不能省略
response_type=code (请求带回来的code)
scope=snsapi_base snsapi_base只能获取access_token和openID (静默授权); snsapi_userinfo可以获取更详细的用户资料,
比如头像、昵称、性别等(需要点击授权)
state=123 (随便填)
加载全部内容